今天苏米就手把手教大家如何使用GitHub MCP Server搭建一个高效的AI开发助手,里面也有涉及到自动化工作流的创建,可以带大家快速的了解和认识GitHub MCP Server这个平台的场景应用能力。
GitHub MCP Server介绍
简单说,它是一个基于 MCP 协议的服务端程序,可以连接你的 GitHub 账号,然后在 Claude、Cursor、Cherry 这类支持 MCP 的工具里直接调用 GitHub 数据,还能配合 AI 模型做一些自动化处理。
它像是把 GitHub API 封装成了一个插件接口,同时还能接到 Claude 这种 Agent 里用 prompt 自然语言控制。

MCP本身是Anthropic提供的一个开放标准,旨在标准化AI应用与外部数据源之间的连接方式。GitHub MCP Server作为官方实现,充当了一个桥梁,将GitHub的强大功能与我们开发人员的需求连接起来,让我们可以更专注于思维、创造,而不是被繁琐、重复性工作所困扰。
无论是自动化工作流、提取和分析数据,还是构建AI驱动的工具,GitHub MCP Server都能轻松为我们胜任。
GitHub MCP Server核心功能

下面我们来了解一下GitHub MCP Server都有哪些核心功能:
1. 自动化流程管理
首先是自动化流程方面,支持包括自动化工作流、Pull Request自动化、仓库内容智能化管理等:
自动化问题管理:创建、更新或关闭GitHub问题,甚至可以批量处理,告别手动逐个操作的繁琐。
Pull Request自动化:合并Pull Request、更新分支、添加评论等操作都可以一键完成,大大提升代码审查效率。
仓库内容管理:推送文件、创建分支、获取文件内容等操作变得简单高效,让版本控制更加智能化。
2. 数据提取与分析
在数据提取与分析方面,我们开发人员常常需要从GitHub仓库中提取数据进行分析。GitHub MCP Server提供了丰富的工具,帮助我们轻松完成以下任务:
搜索代码:快速定位仓库中的代码片段,支持复杂的搜索条件和过滤器。
获取文件内容:检索特定路径下的文件或目录内容,支持批量操作。
分析提交记录:获取仓库中某个分支的提交历史,分析代码变更趋势和开发模式。
这些功能帮我们可以快速高效的获取想要的数据,为我们后续的分析和决策提供支持。
3. 构建AI驱动工具
GitHub MCP Server还支持开发者构建与GitHub生态系统交互的AI驱动工具,比如:
智能代码审查:通过AI分析代码质量,自动生成审查评论,提高代码审查的准确性和效率。
自动化问题分类:根据问题内容自动分配标签或指派人,让项目管理更加智能化。
代码扫描警报:检测代码中的潜在问题并生成警报,提前发现和修复安全漏洞或性能问题。
这些功能不仅提升了开发效率,还增强了代码质量。
三种安装方式
远程服务器(推荐)
GitHub托管了远程MCP服务器,这是最简单的使用方式。如果您的MCP主机不支持远程服务器,可以使用本地版本。
VS Code集成:
-
确保使用VS Code 1.101或更高版本
-
使用一键安装按钮完成安装
-
切换Agent模式(位于Copilot Chat文本输入旁)
本地安装
先决条件:
-
安装Go 1.16+
-
安装golangci-lint v2
从源码构建:
git clone https://github.com/github/github-mcp-server.git
cd github-mcp-server
go build
Docker运行
对于喜欢容器化部署的朋友,也可以使用Docker:
docker run -i --rm -e GITHUB_PERSONAL_ACCESS_TOKEN= ghcr.io/github/github-mcp-server
配置和使用说明
基本命令
启动stdio服务器:
./github-mcp-server stdio --gh-host=github.example.com
关键配置参数
参数描述默认值
--toolsets启用的工具集列表github.DefaultTools
--dynamic-toolsets启用动态工具集false
--read-only限制服务器为只读操作false
--log-file日志文件路径""
--enable-command-logging记录所有命令请求和响应false
环境变量设置
最重要的是设置GitHub个人访问令牌:
-
GITHUB_PERSONAL_ACCESS_TOKEN: 必须设置的GitHub个人访问令牌 -
GITHUB_HOST: 指定GitHub主机名(企业版用户需要)
实战演示:Cherry集成测试
苏米这里就用之前推荐过的Cherry来测试,这个方法比较快,后面也会介绍如何在常见的IDE上设置。
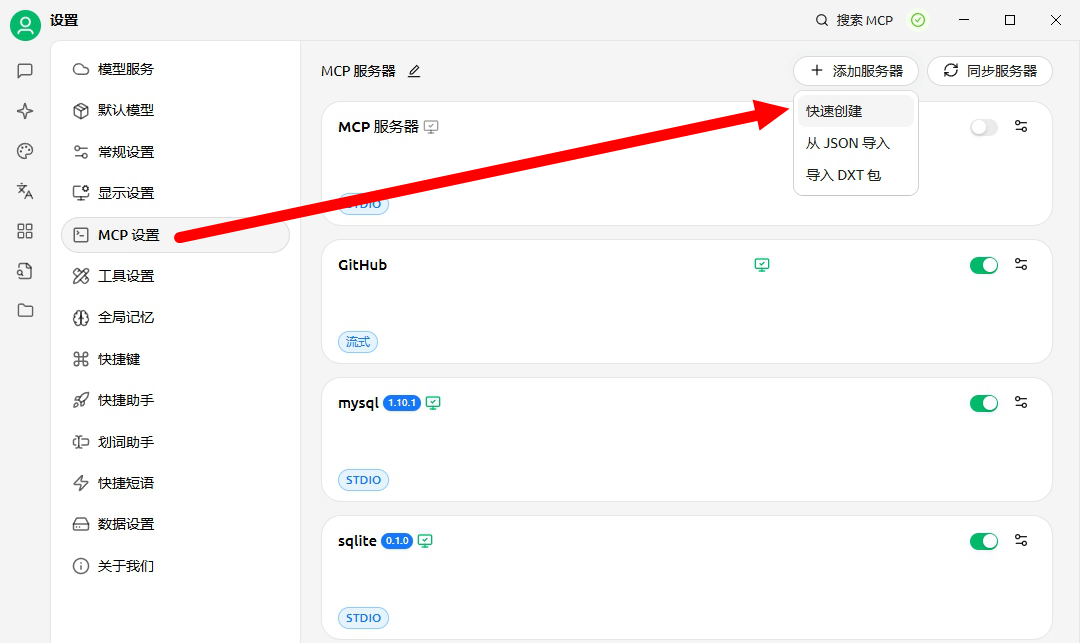
第一步:添加MCP服务器
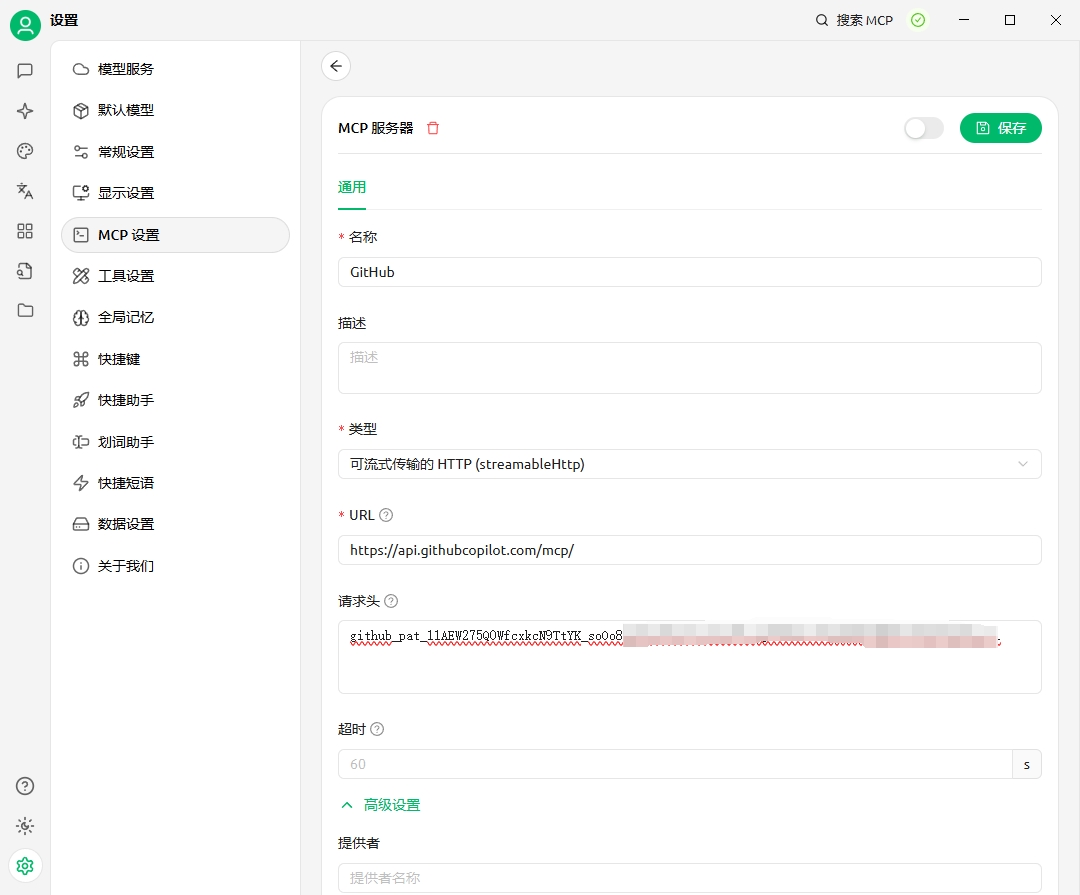
首先打开Cherry,进入设置 - MCP服务器 - 添加服务器 - 快速创建。

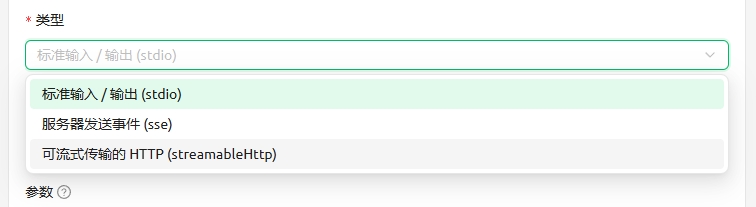
注意添加时选择类型用"可流式传输的HTTP",这种方式比较简单。

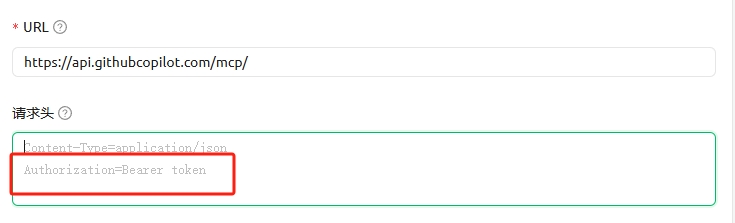
第二步:配置连接信息
根据规则填写URL:https://api.githubcopilot.com/mcp/
请求头的规则为:Authorization=Bearer '你的TOKEN'

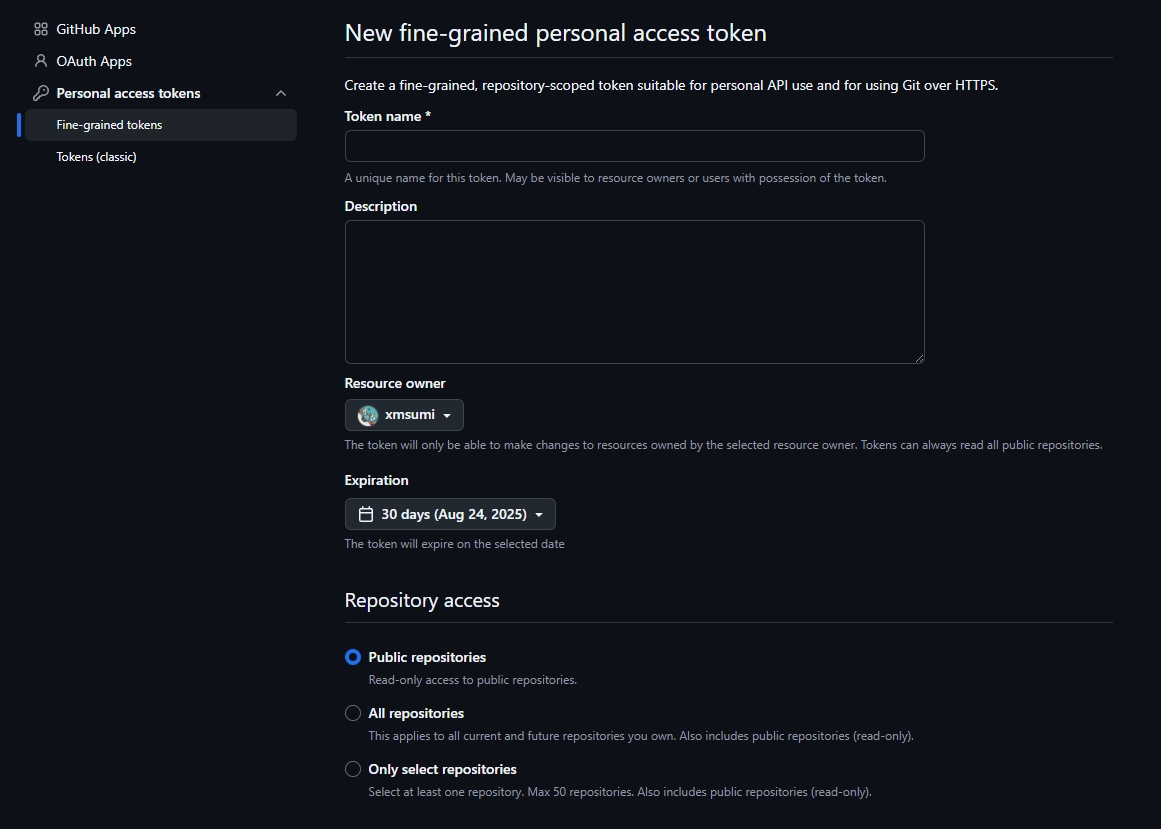
第三步:获取GitHub Token
获取TOKEN大致路径如下: Settings → Developer Settings → Personal access tokens → Generate new token

直接填写token名称,可以选择访问权限:默认为公开的库,设置过期时间:默认为30天

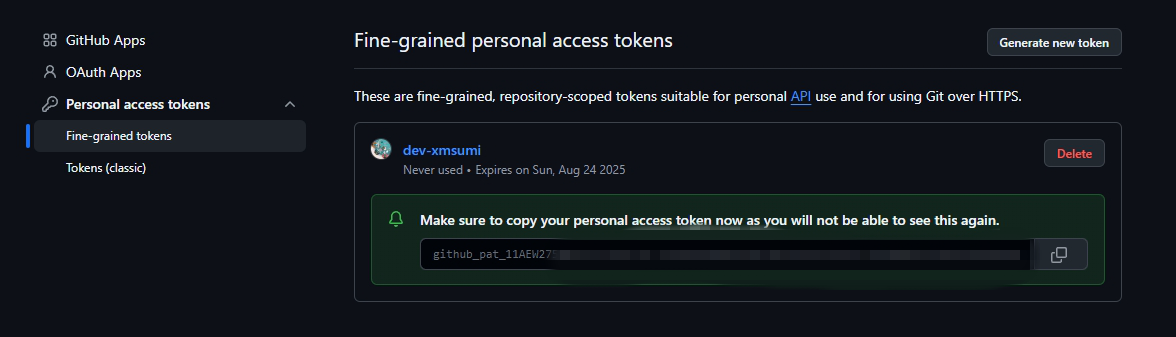
创建成功后直接点击复制就得到了TOKEN

最后填上并开启MCP服务就可以了。
第四步:测试效果
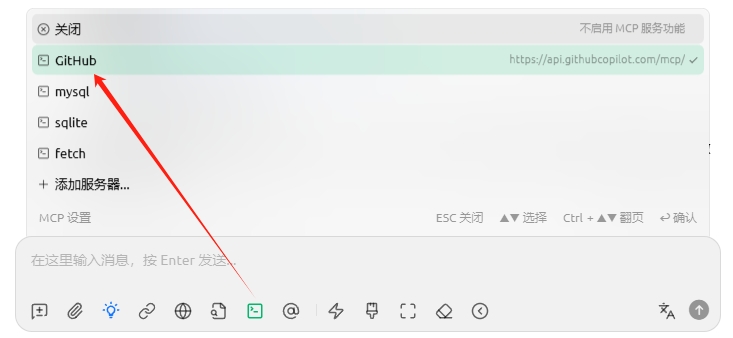
回到Cherry对话,在对话中选择Github MCP服务器

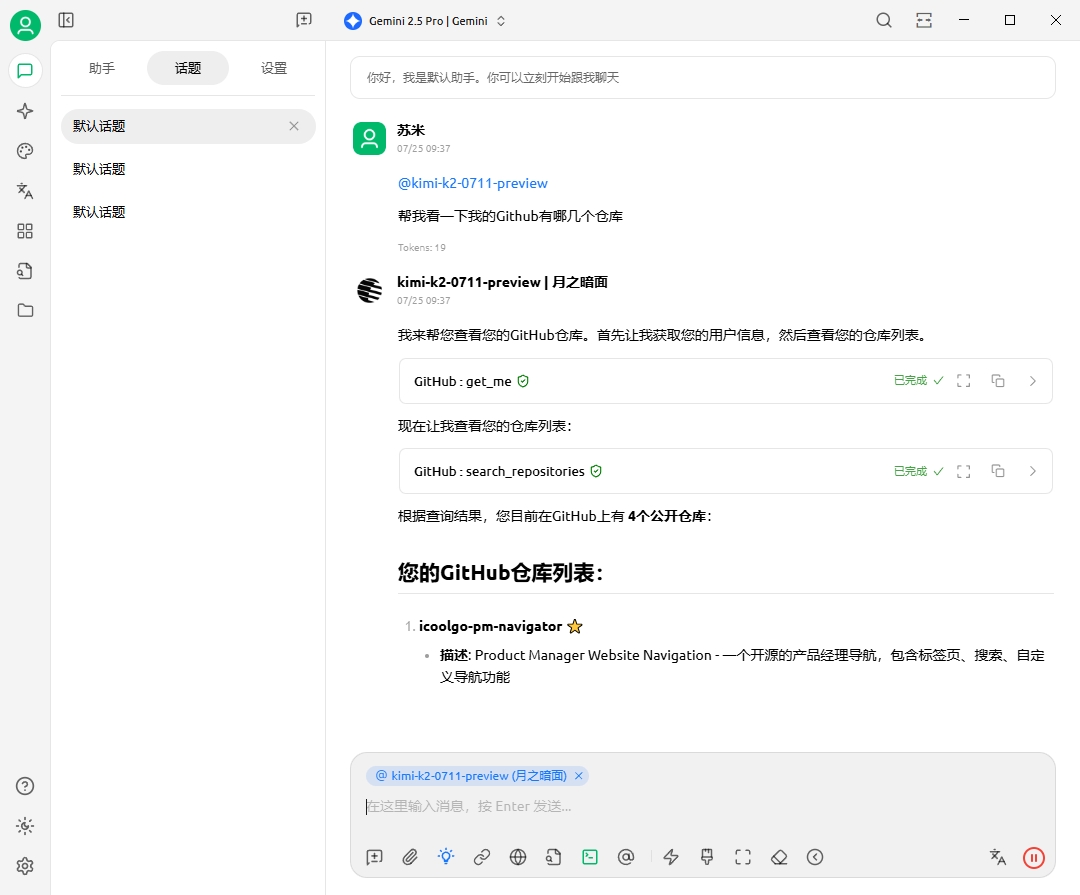
测试一下"帮我看一下我的github有哪几个仓库"。

是不是非常简单!系统会自动调用GitHub API,获取你的仓库列表并以友好的方式展示出来。
IDE集成
VS Code手动配置
接下来再教大家用目前常见的IDE来测试一下。首先,在VS Code中进行手动安装,我们要将以下JSON块添加到VS Code的用户设置(JSON)文件中。
可以通过按Ctrl + Shift + P并输入"Preferences: Open User Settings JSON"来完成此操作:
{
"mcp": {
"inputs": [
{
"type": "promptString",
"id": "github_token",
"description": "GitHub 个人访问令牌",
"password": true
}
],
"servers": {
"github": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"-e",
"GITHUB_PERSONAL_ACCESS_TOKEN",
"ghcr.io/github/github-mcp-server"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "${input:github_token}"
}
}
}
}
}
Claude Desktop配置
在Claude Desktop中使用的配置如下:
{
"mcpServers": {
"github": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"-e",
"GITHUB_PERSONAL_ACCESS_TOKEN",
"ghcr.io/github/github-mcp-server"
],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": ""
}
}
}
}
Claude Code集成
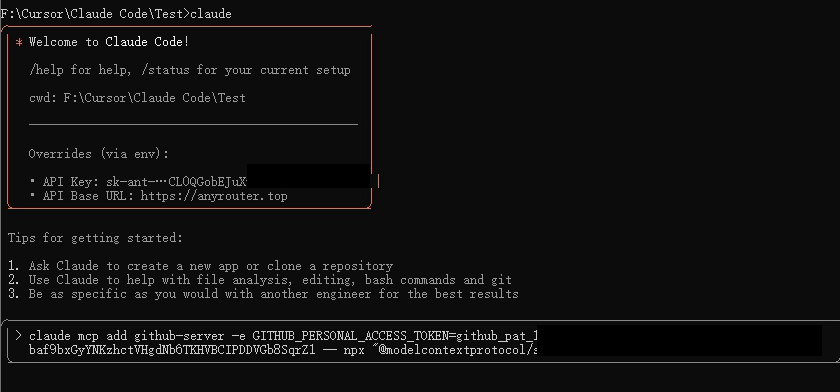
对于命令行爱好者,还可以使用Claude Code:
claude mcp add github-server -e GITHUB_PERSONAL_ACCESS_TOKEN=github_pat_**** -- npx "@modelcontextprotocol/server-github"

从源代码构建
如果你没有安装Docker,可以使用Go在cmd/github-mcp-server目录中构建二进制文件,并使用github-mcp-server stdio命令,同时将GITHUB_PERSONAL_ACCESS_TOKEN环境变量设置为你的令牌。
总结
GitHub MCP Server作为连接AI能力与GitHub生态的桥梁,为我们开发者提供了前所未有的自动化和智能化体验。通过标准化的MCP协议,我们可以轻松构建各种AI驱动的开发工具,让重复性工作自动化,把更多时间投入到创造性的工作中。
无论你是个人开发者还是团队管理者,GitHub MCP Server都能帮你显著提升开发效率。
我觉得对于现在大家越来越多的开发工作都有了Ai的辅助,Git你的代码尤为重要,我不希望下次听到你被AI删代码消息!
