技术特性
-
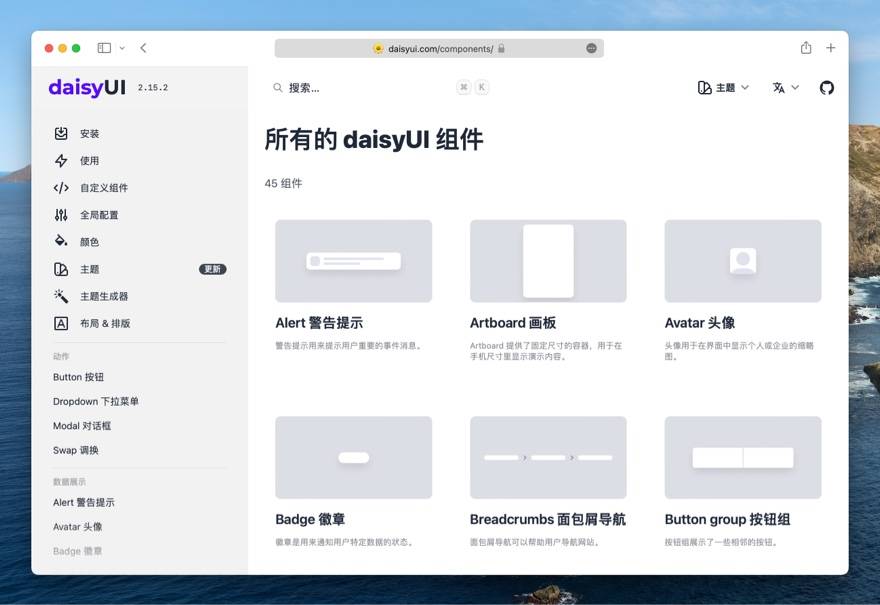
组件丰富:提供45个常用组件,覆盖多种业务场景。
-
主题多样:多达29款主题,每款都是精品,满足不同审美需求。
-
语义化class名:相比Tailwind CSS的原子类,daisyUI采用语义化的class名,使HTML代码更纯净。
-
深度自定义:支持深度自定义和主题定制。
-
框架无关性:作为一个纯CSS组件库,daisyUI可以与Vue、React等任意框架一起使用。

推荐理由
daisyUI以其简洁的代码和美观的主题受到开发者的喜爱。它不仅继承了Tailwind CSS的优点,还通过语义化的class名简化了开发流程。此外,daisyUI的组件代码非常简洁,易于理解和维护,提高了开发效率。
开发上手体验和使用感受
daisyUI提供了丰富的主题和组件,使得开发者可以快速搭建具有个性的网站。使用daisyUI前,需要与Tailwind CSS一起安装。daisyUI的安装和使用简单,支持CDN引入和npm安装。daisyUI的写法简洁,与Tailwind CSS相比,大大减少了class名的数量,使得代码更易于维护。

开源使用说明
daisyUI基于MIT开源协议托管在GitHub上,任何个人和公司都可以免费下载使用,包括商业项目。daisyUI的源码开放,社区活跃,为用户提供了持续的更新和支持。
访问官网
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。

