技术特性
-
Vue3特性:使用Vue3的最新特性进行开发。
-
Vite构建:全面基于Vite,提供快速的开发体验。
-
无第三方依赖:保持了组件库的纯粹性。
-
多种打包模式:支持不同项目的需求。
-
按需引入:支持完整引入和按需引入,减少打包体积。
-
TypeScript支持:使用TypeScript和Template编写,提供严格的类型检查。
-
单元测试:拥有完善的单元测试。

推荐理由
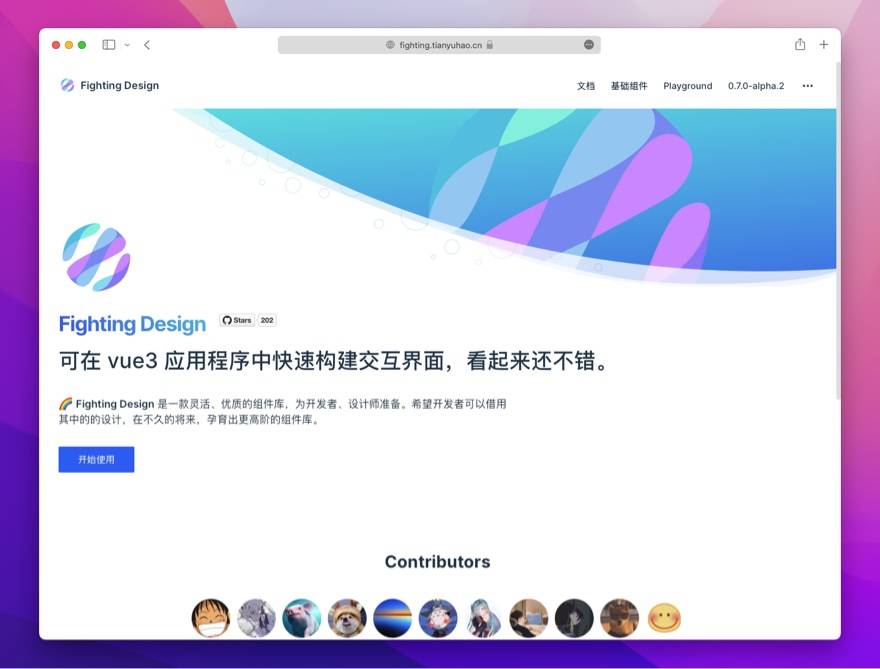
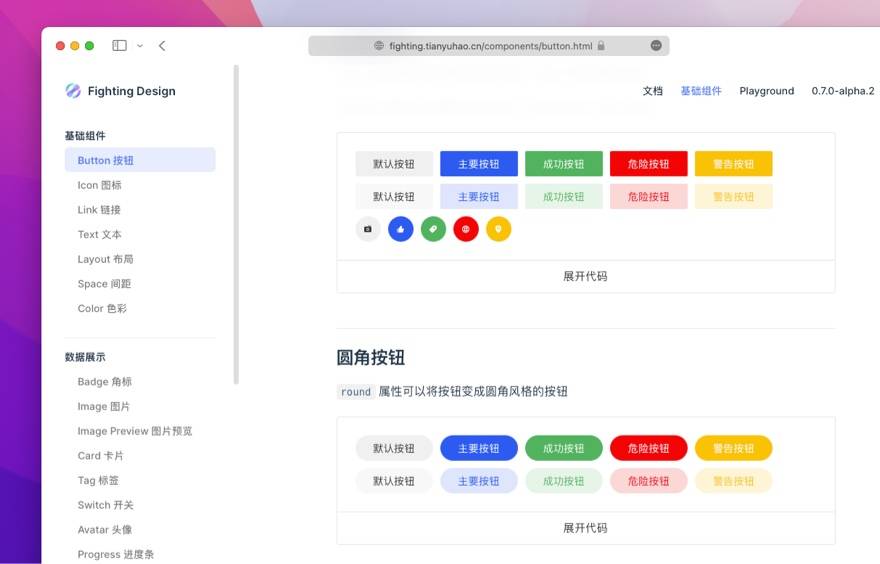
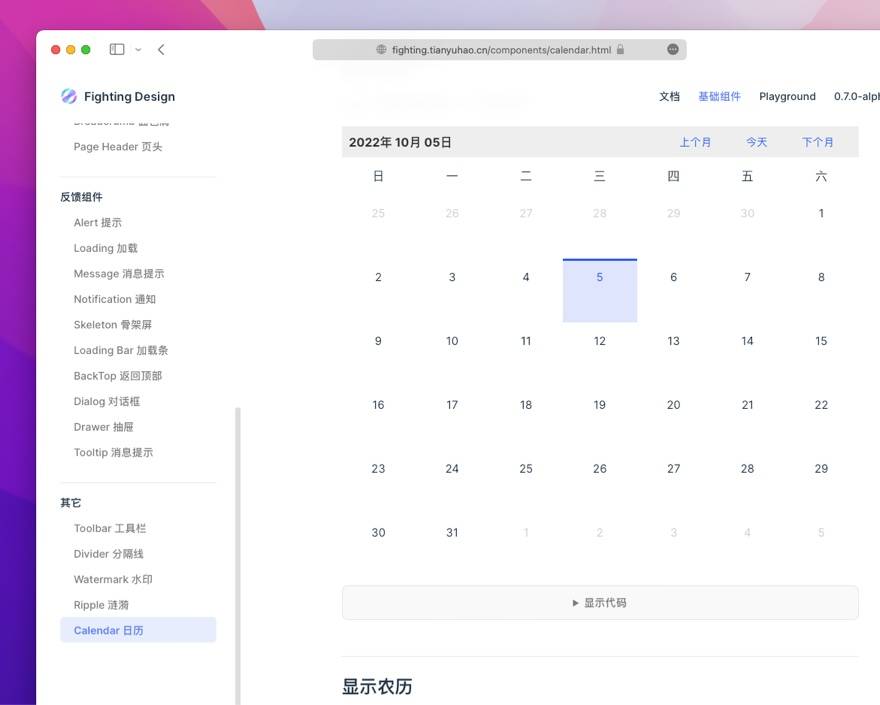
Fighting Design以其现代化的技术栈和灵活的配置受到开发者的青睐。它不仅提供了数十个基础组件,还有详细的使用文档,使得上手变得简单快捷。此外,组件库的设计风格中性耐看,颜值在线,广受关注。

开发上手体验
Fighting Design提供了简单的安装和使用方式,支持npm、pnpm和yarn三种安装方式。
即使非工程化项目,也支持直接在HTML中引入JS的方式使用。
每个组件都有代码示例,文档编写清晰,使得使用非常简单。虽然目前的组件较为基础,但作者勤奋更新,不断增加新功能。

开源使用说明
Fighting Design是基于MIT开源协议的免费开源项目,由个人开发者维护。任何个人和公司都可以免费下载使用,包括商业项目。由于目前还不是正式版本,建议作为学习提高使用,而非生产项目。
访问官网
https://fighting.tianyuhao.cn/
GitHub开源
https://github.com/FightingDesign/fighting-design
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。