除了对齐方式的快速布局之外,还有一个提升视觉的工具,那就是辅助线,无论是在PS、WORD这一类编辑软件中常见到的标尺还是辅助线,都是能够更加精准高效的提升布局水平,对页面结构、内容排版、间距大小进行合理的划分都是有非常重要的操作。
今天分享的就是关于全局辅助线与页面辅助线的使用教程
本次教程以Axure RP 9 版本为例,Axure RP 8版本操作基本一致:
1、显示与隐藏
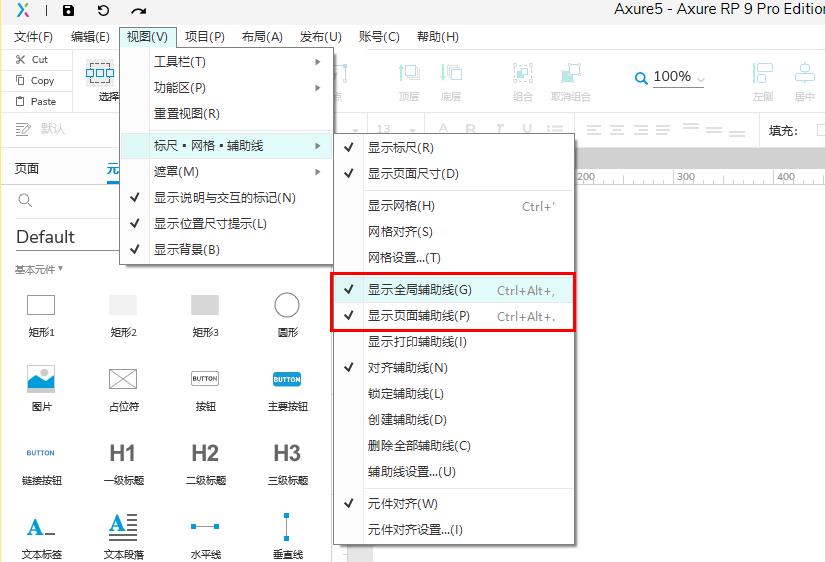
辅助线可以设置为显示或者隐藏,在“布局-栅格和辅助线-显示全局辅助线/显示页面辅助线”,勾选设置

2、删除辅助线
删除单条辅助线:选中辅助线,按“Delete键”、“返回键”或者右键删除
删除所有辅助线:“布局-栅格和辅助线-删除所有辅助线”

3、锁定与解锁
默认状态下,辅助线是可以拖动的,可以拖动到合适的位置,为了避免误触导致辅助线被移动,可以右键选中“锁定”与解除锁定

4、显示/隐藏标尺
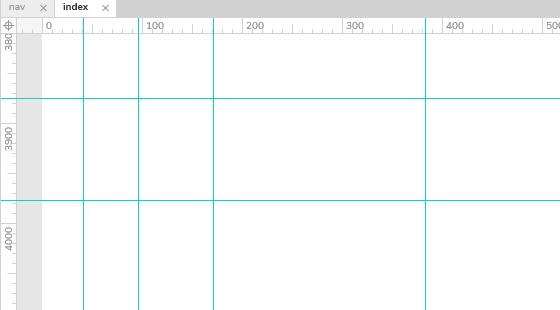
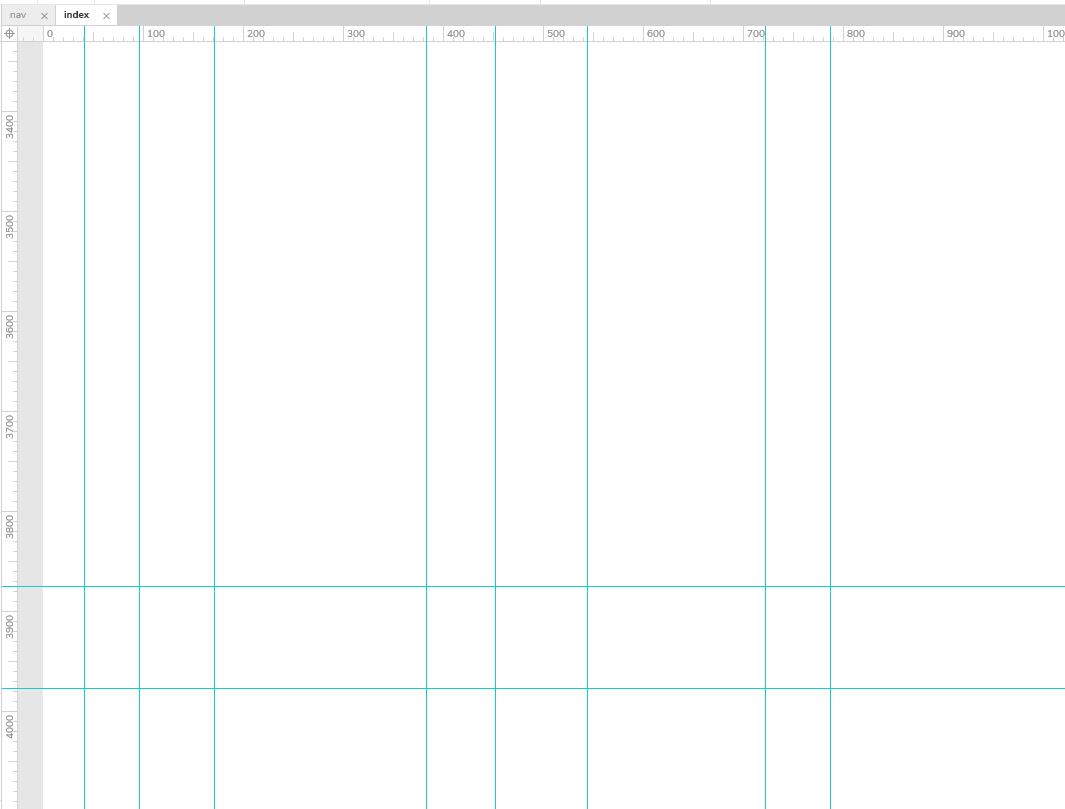
“布局-栅格和辅助线-始终显示标尺”,勾选之后会在编辑区上边、左边出现辅助线的位置数字

5、辅助线设置
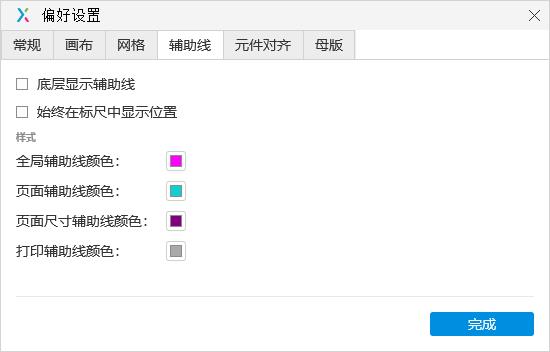
“布局-栅格和辅助线-辅助线设置”,可修改辅助线的颜色,修改显示效果,显示/隐藏标尺等

6、全局辅助线
全局辅助线在所有页面都有效,Axure9默认全局辅助线颜色为紫红色,颜色可以修改,如果没有特殊需求默认这个颜色记住就可以了

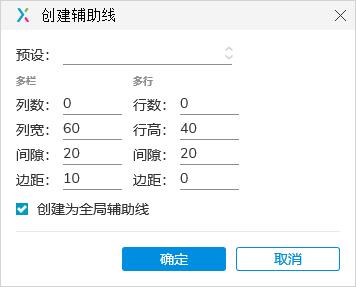
“布局-栅格和辅助线-创建辅助线”,可创建全局辅助线

7、页面辅助线
页面辅助线是在当前页面有效的辅助线,其他页面无效,Axure9默认全局辅助线颜色为蓝绿色,颜色可以修改,如果没有特殊需求默认这个颜色记住就可以了
在编辑区的上边缘、左边缘,按住鼠标左键就可以拖出页面辅助线了
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
未经允许不得转载:Axure RP 教程:快速原型进阶教程之全局辅助线与页面辅助线
