级联效果是在表单应用中很常见的一种高级的操作交互,像地区选择、商品分类、表单填写、数据筛选等场景都会应用到,那么在Axure RP原型设计中如何实现,选择什么样的组件实现,今天苏米就分享一下动态面板进阶教程实现表单多级联动效果制作;
在Axure RP中,使用动态面板制作多级联动效果的应用场景非常广泛,主要包括:
- 地区选择:例如在医疗预约系统中,用户需要依次选择地区、医院、科室和医生。
- 商品分类:电商平台中,用户在选择商品时,可能需要根据大类筛选出小类,再根据小类筛选出具体的商品型号或规格。
- 表单填写:在一些复杂的表单中,用户的选择可能会影响后续需要填写的内容,例如在保险理赔系统中,用户选择不同的事故类型可能会触发不同的问题和信息收集。
- 数据筛选:在数据分析或报表工具中,用户可能需要根据多个维度进行数据筛选,例如选择时间范围、地区、产品类别等来查看特定数据
制作级联交互效果
第一步:创建动态面板
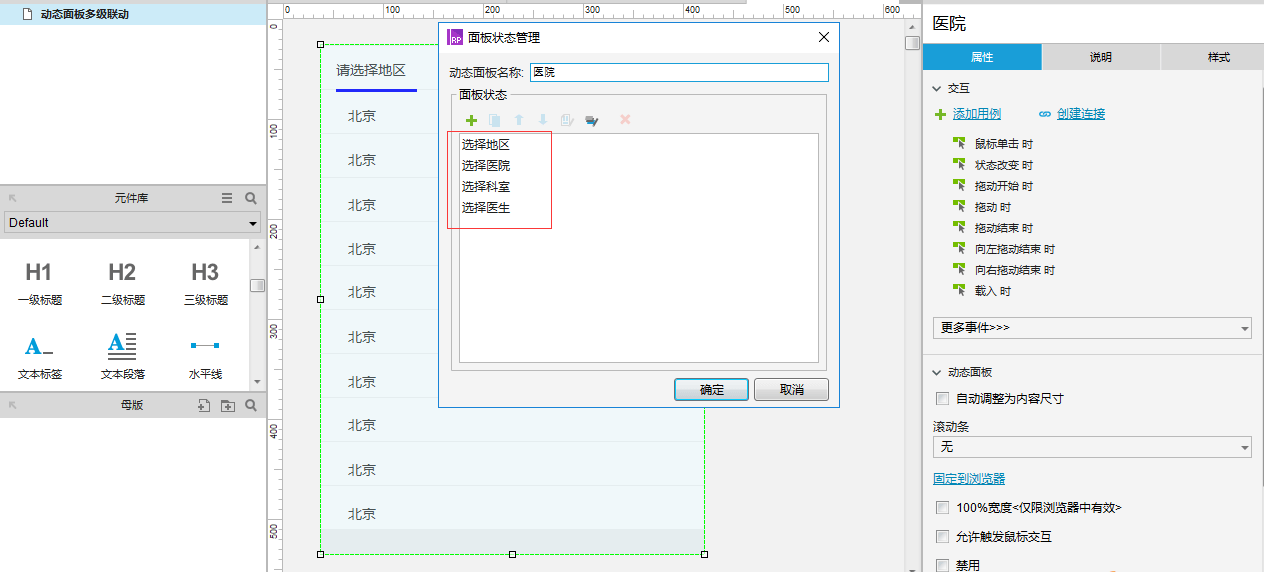
创建动态面板命名为“医生“

创建四个面板,其分别命名为:选择地区,选择医院,选择科室和选择医生
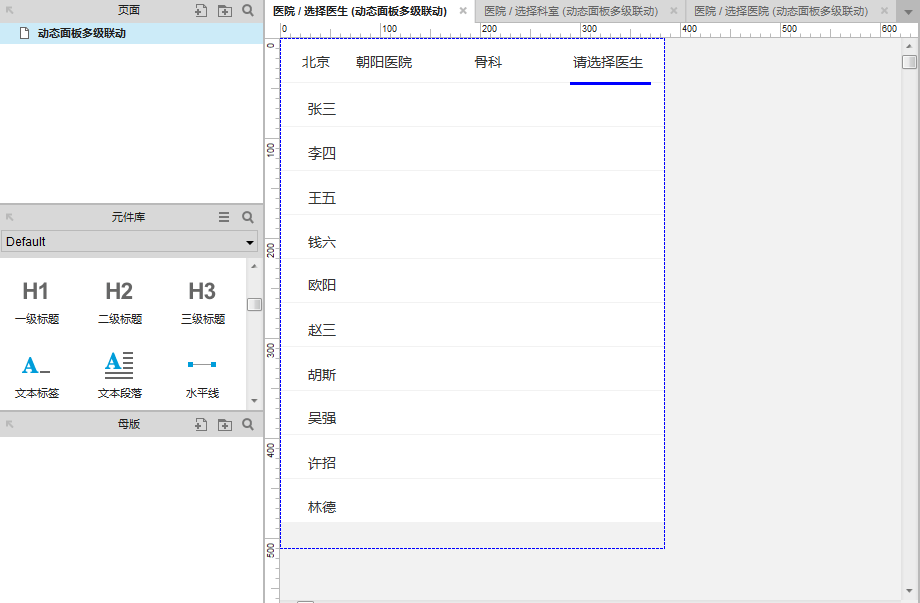
其面板内容分别如图:
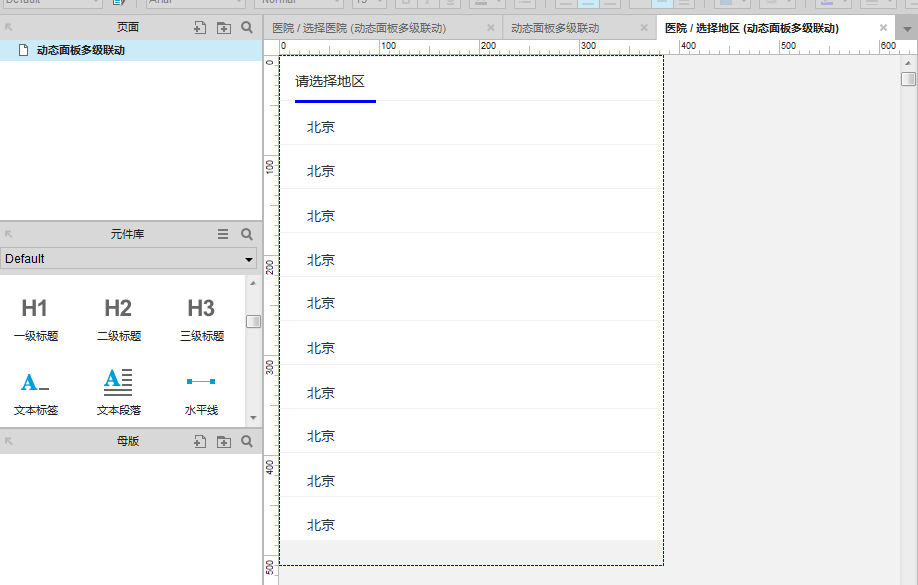
01、选择地区


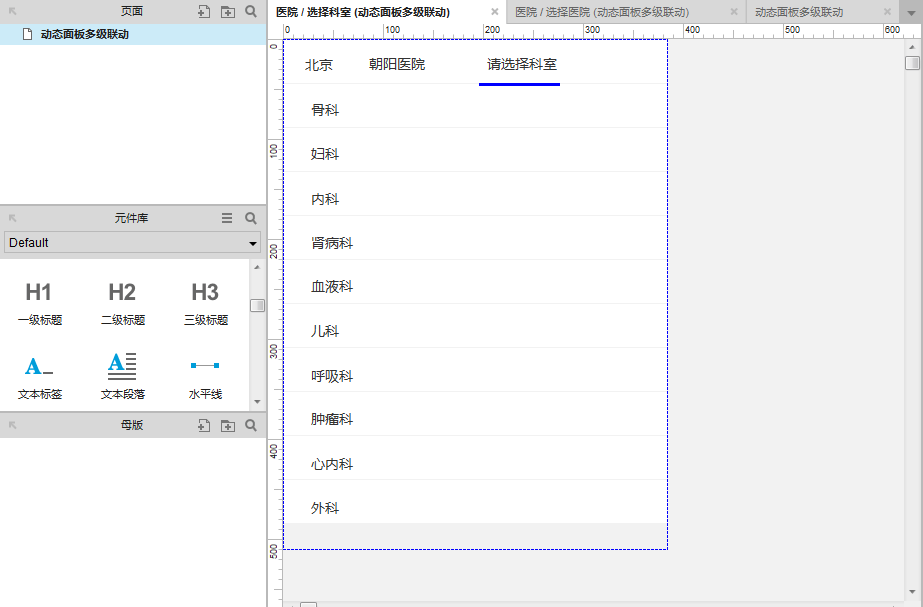
03、选择科室

04、选择医生

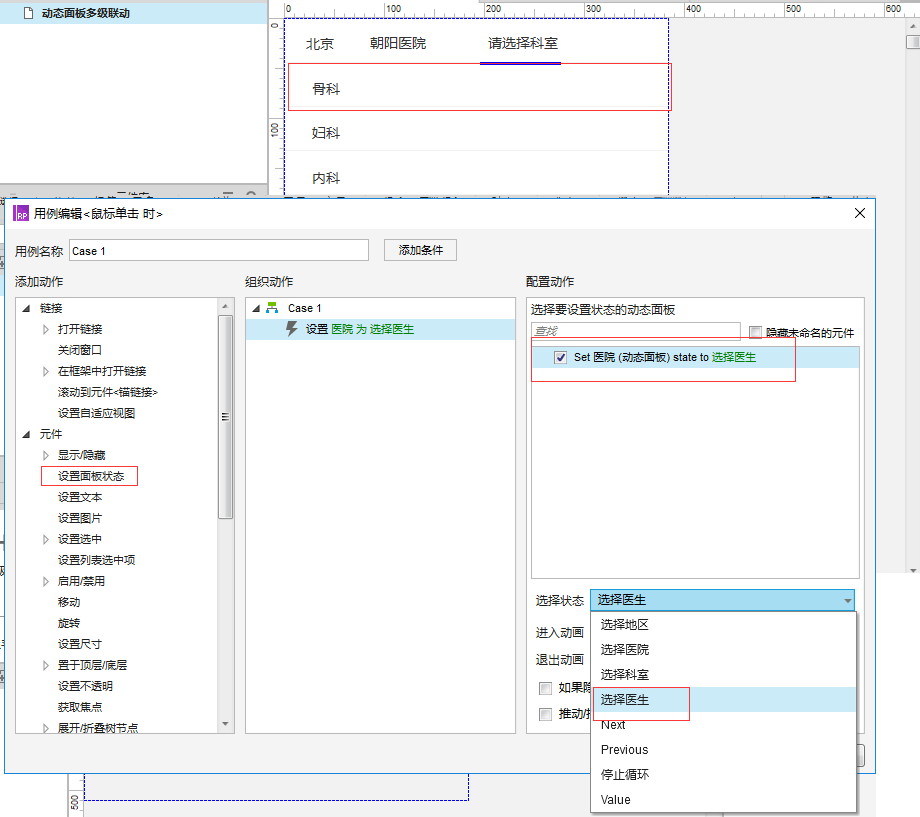
第二步:添加交互
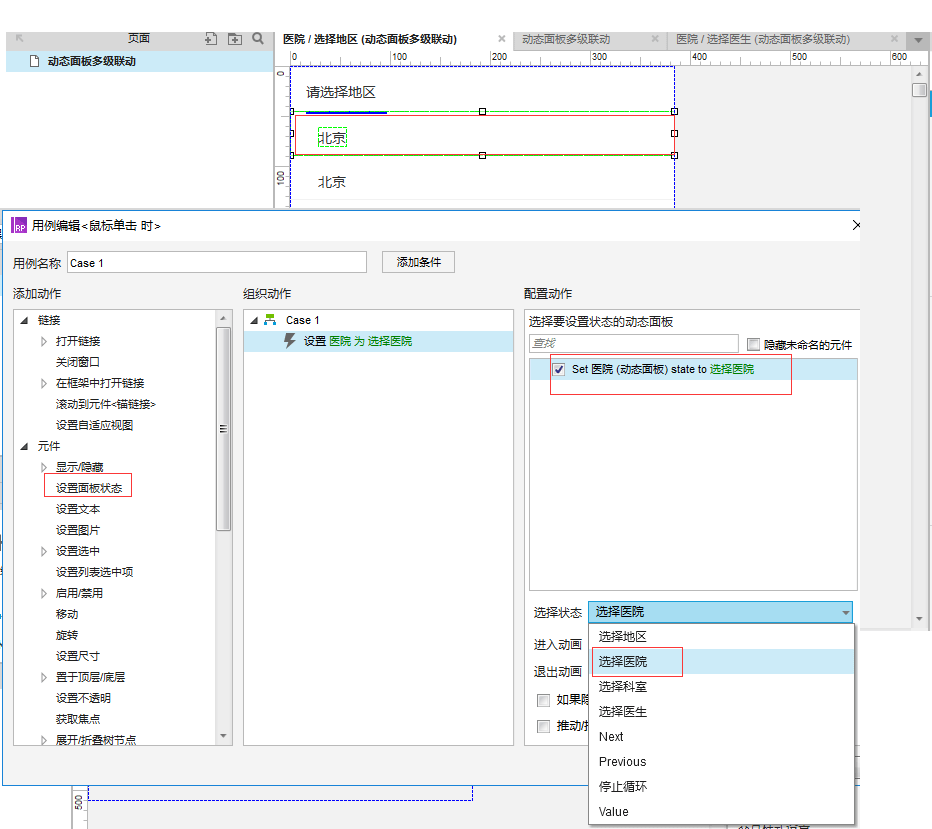
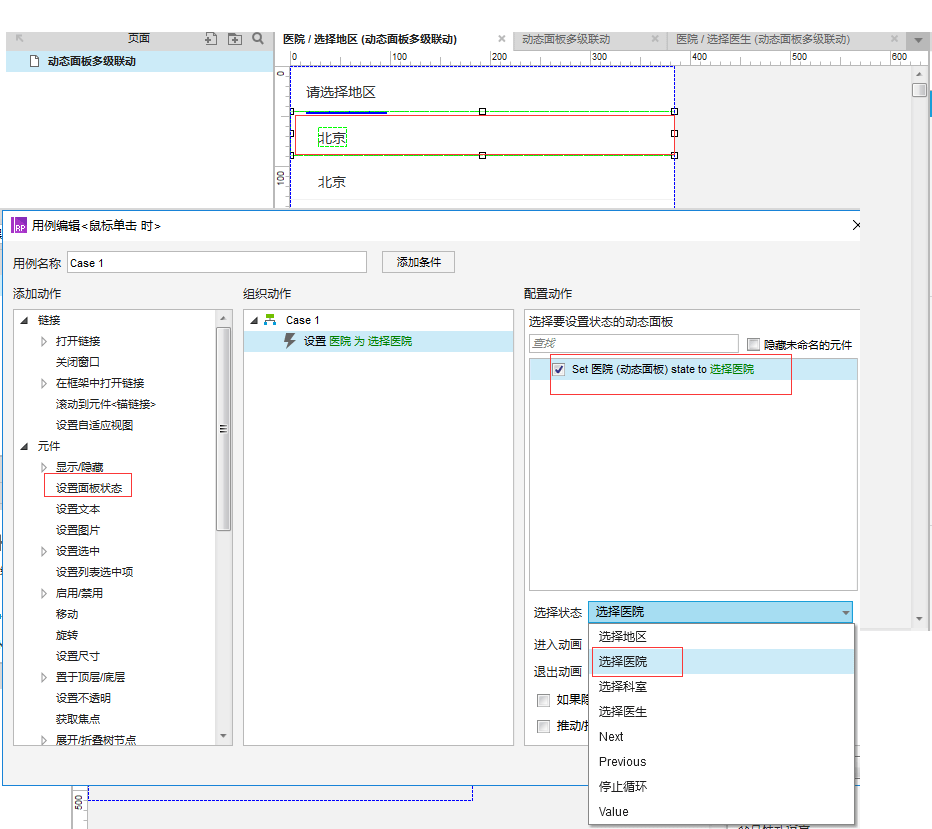
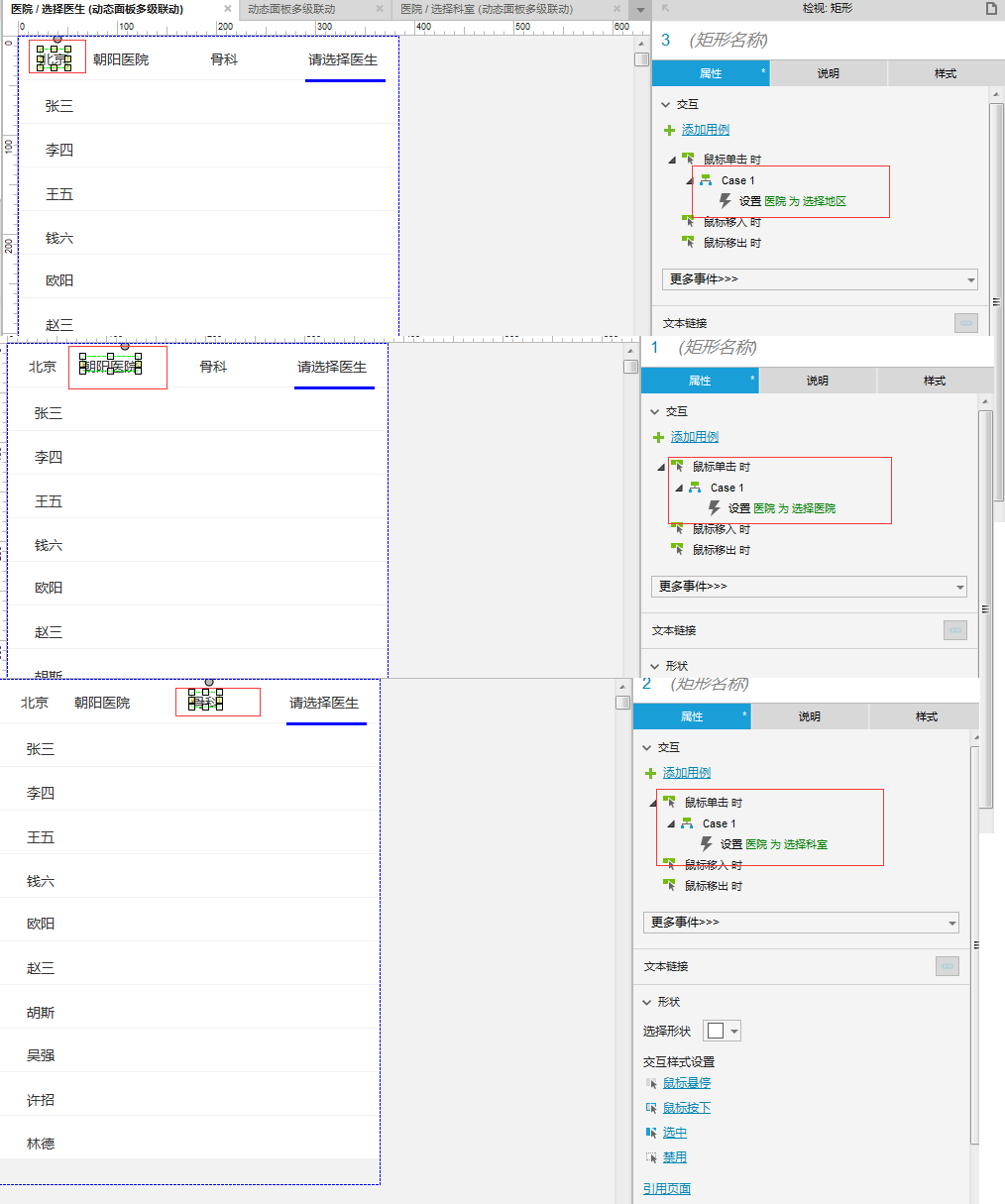
01、动态面板默认为”选择地区“,进入”选择地区“面板点击某个地区时,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医院,如图


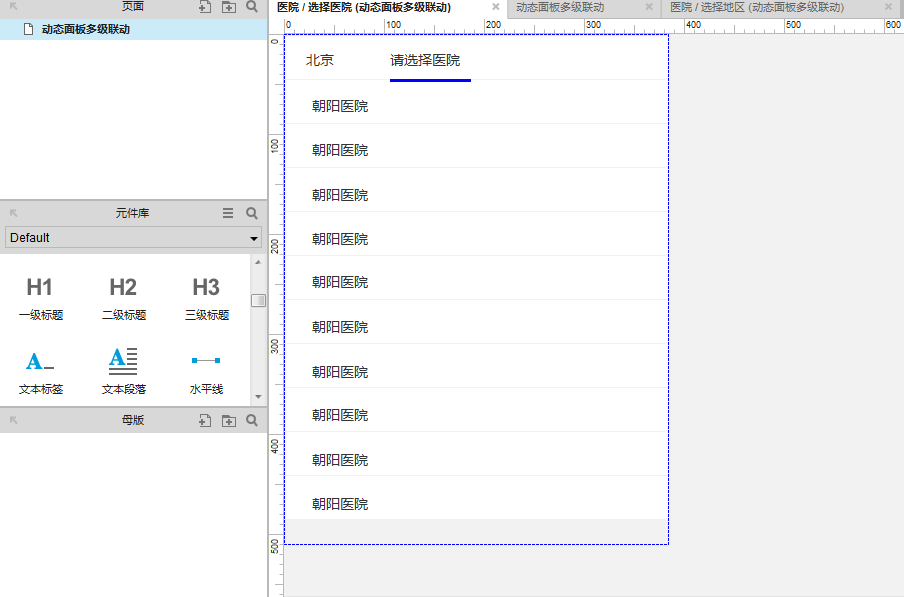
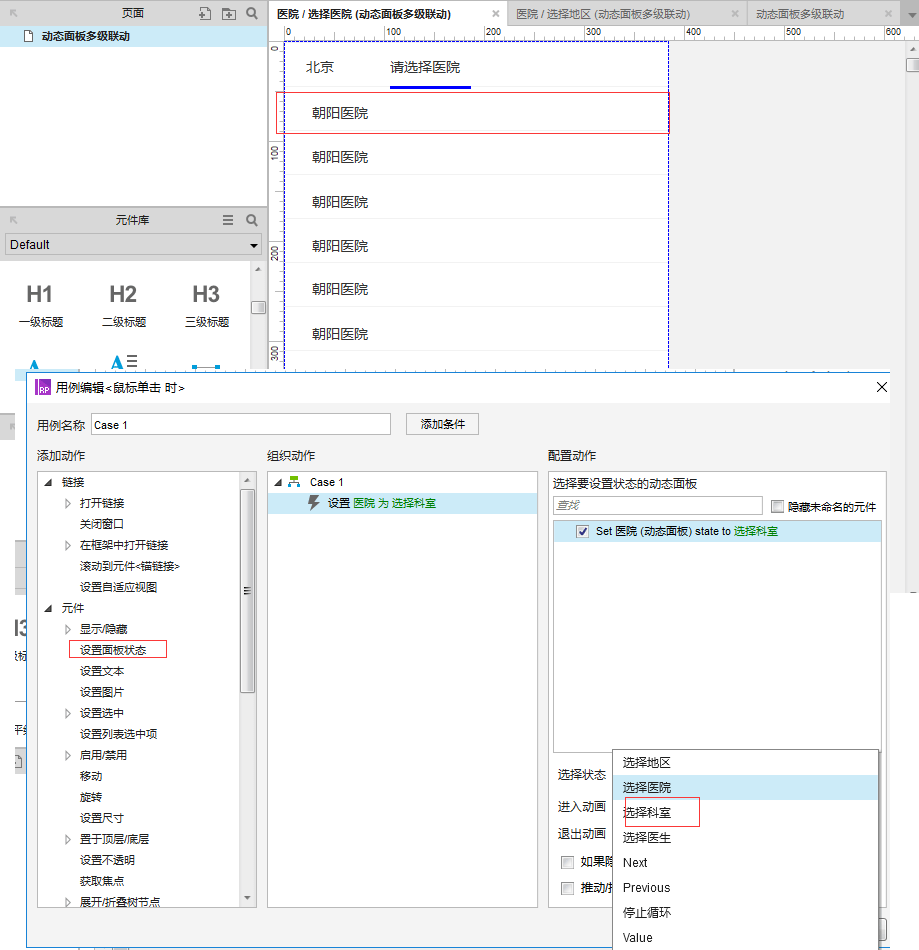
02、进入”选择医院“面板点击医院,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择科室,如图

03、进入”选择科室“面板点击科室,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医生,如图

多级联动功能已经完成
如果想重新选择,可以选择相应的项并触发相应的”鼠标点击事件“,其操作与上边相似,如图:

总结
使用Axure RP的动态面板来制作多级联动效果,可以有效地模拟复杂的交互流程和数据依赖关系。这种设计模式在实际的产品设计中非常实用,它不仅能够提升用户体验,还能减少用户的操作步骤,使得用户界面更加直观和易于理解。通过动态面板的状态管理和事件触发,设计师可以创建出流畅的交互原型,为开发团队提供清晰的设计指导,同时也为用户测试和验证提供了便利。多级联动效果的实现,体现了Axure RP在原型设计中的强大功能和灵活性。
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
未经允许不得转载:Axure RP 教程:动态面板之表单多级联动效果制作
