关于Axure RP 9中单选选项组的创建,其应用场景主要包括需要用户从多个选项中选择一个选项的情况,例如:
表单控件:允许用户在多个选项中选择一个,如电话号码是家庭用、手机还是工作用。
导航菜单栏:在顶部或左侧导航栏中,用户可以选择不同的菜单项,但一次只能选择一个。
单选按钮组:在一组单选按钮中,用户只能选择一个按钮。
Tab页签:在Tab页签中,用户可以选择不同的标签页,但一次只能查看一个。
接下来我们一起了解下一种更高效快捷的办法来创建一个按钮选项组:
一、单选按钮组
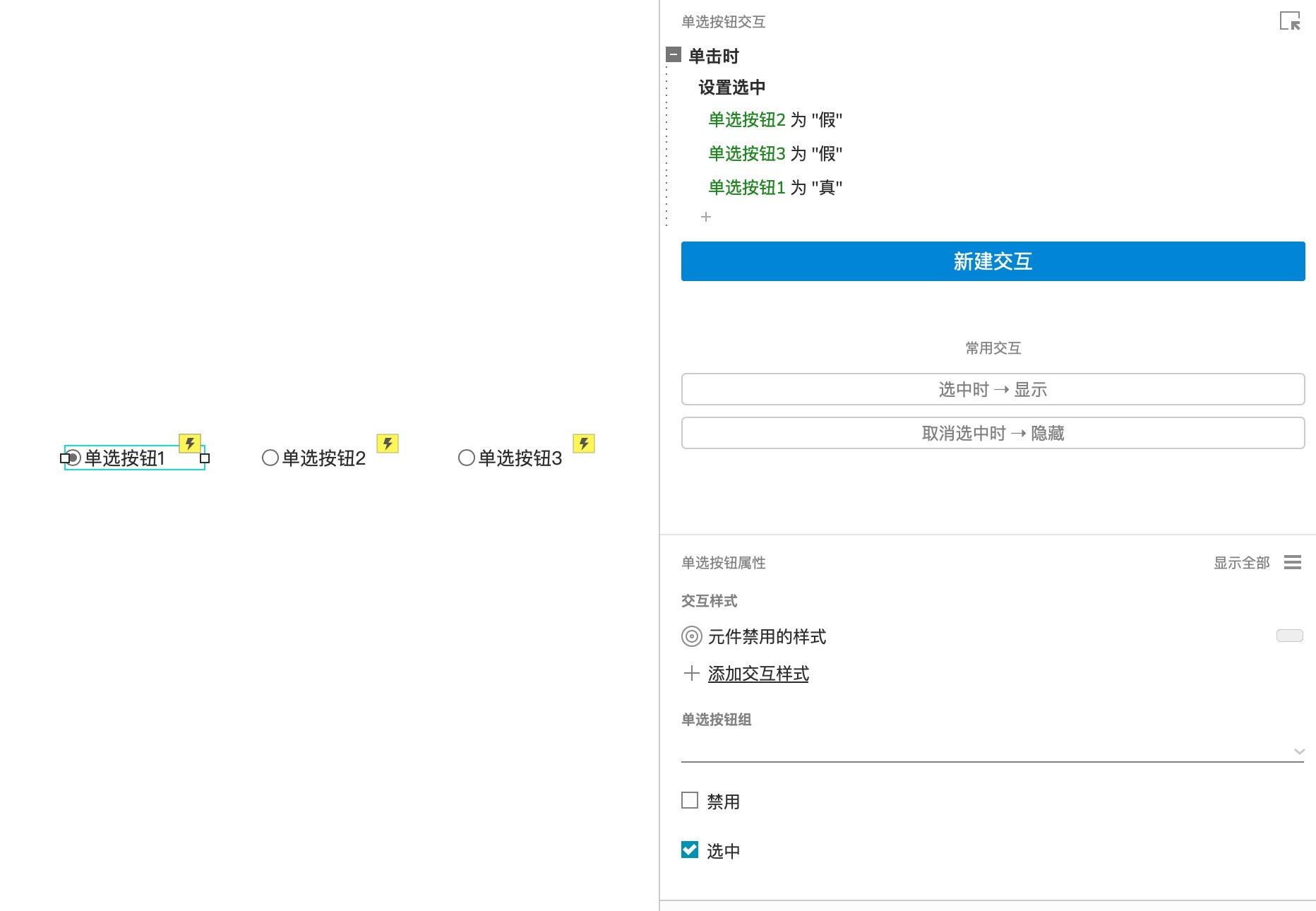
1、从元件库拖出三个单选按钮,分别命名,设置第一个默认为选择,同时添加交互动作,如下图所示

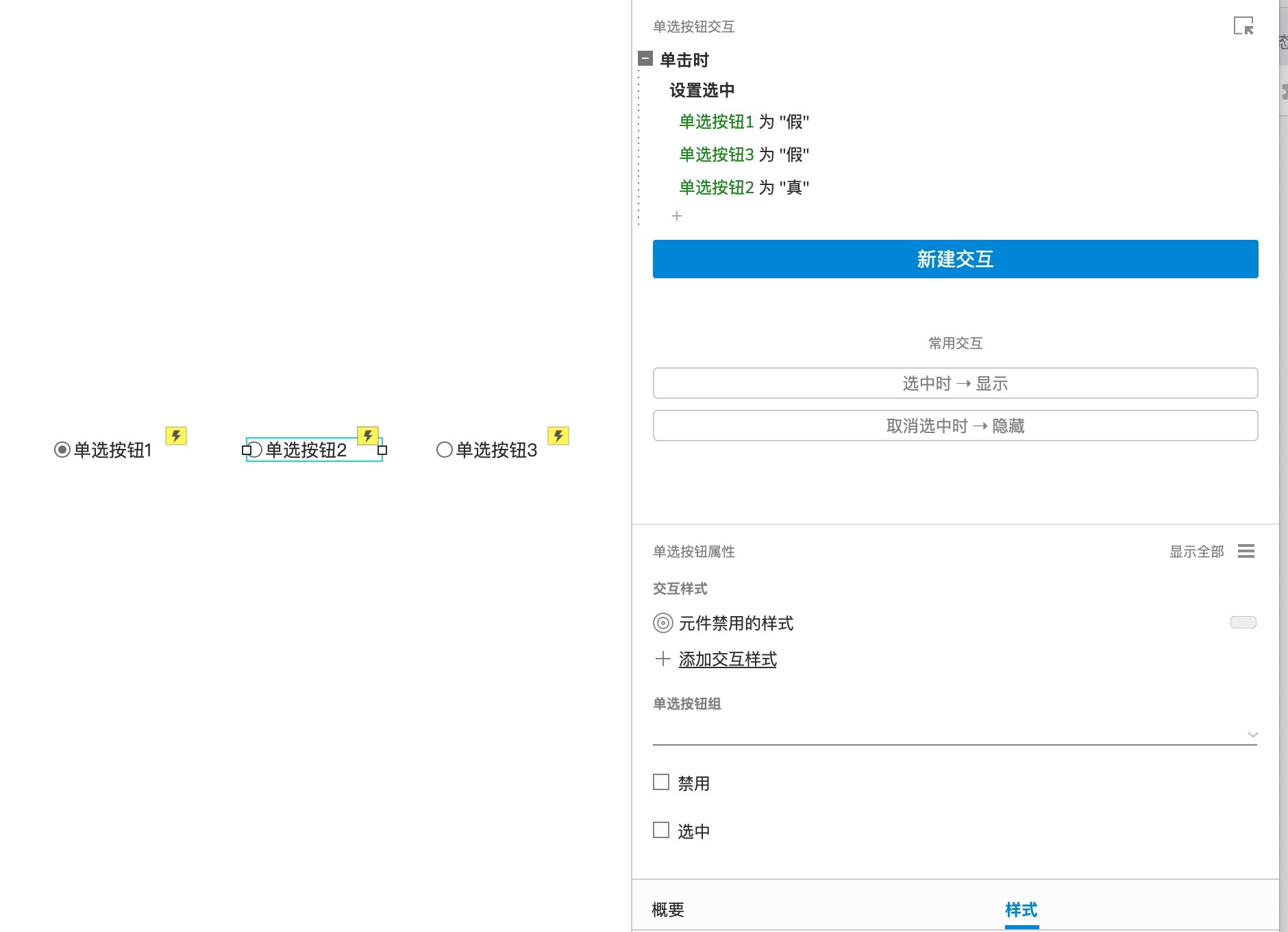
相同的办法设置另外两个按钮,需要注意的是,另外按钮不用设置为选中,如下图所示

以此类推,如果有多个按钮,需要设置多个内容,虽然可以实现,但是数量多的时候较为繁琐,接下来,我们看一个简便的办法
二、单选选项组
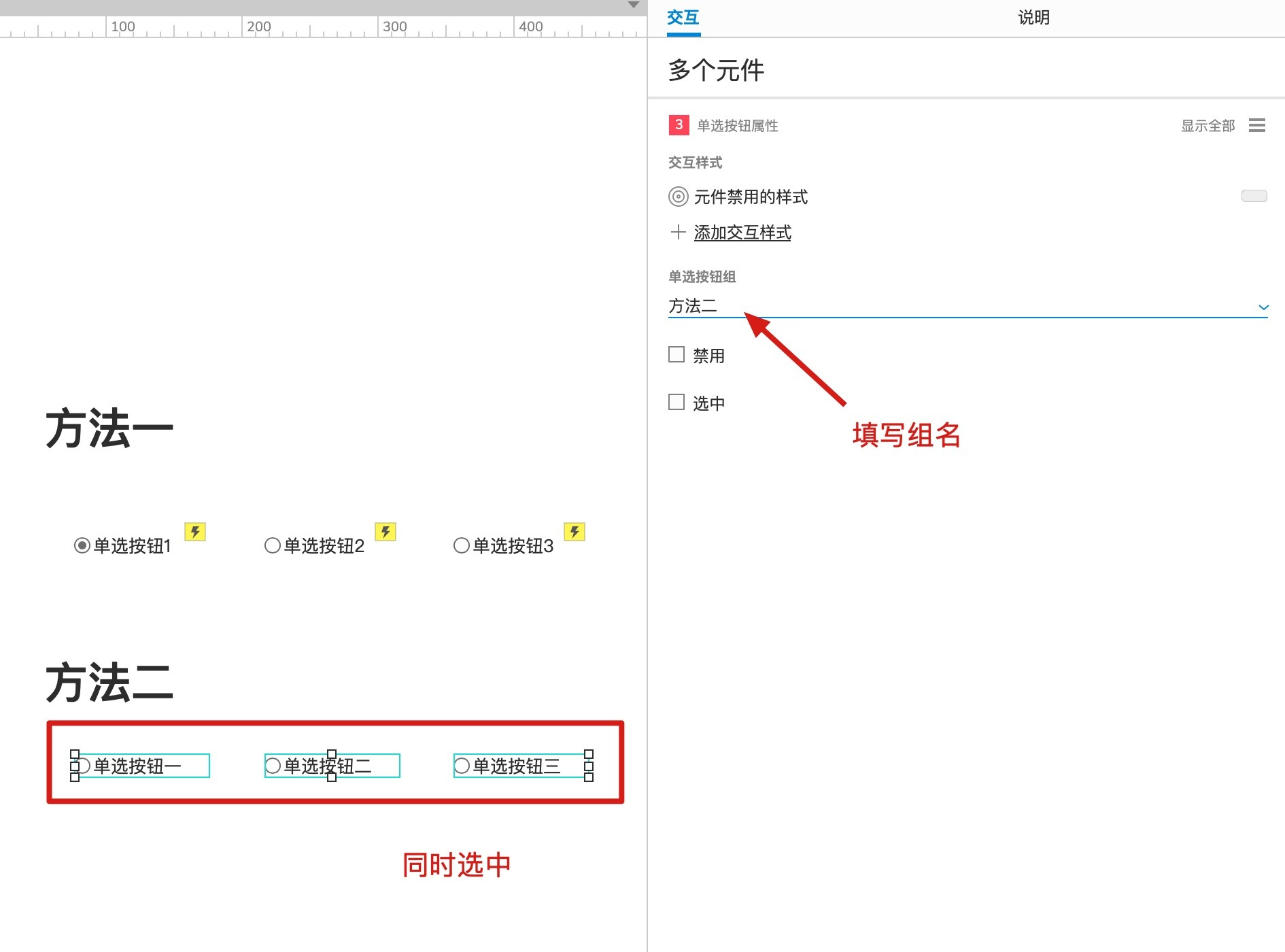
1、从元件库拖出三个单选按钮,分别命名,同时选中,然后在“单选按钮组”中命名组名

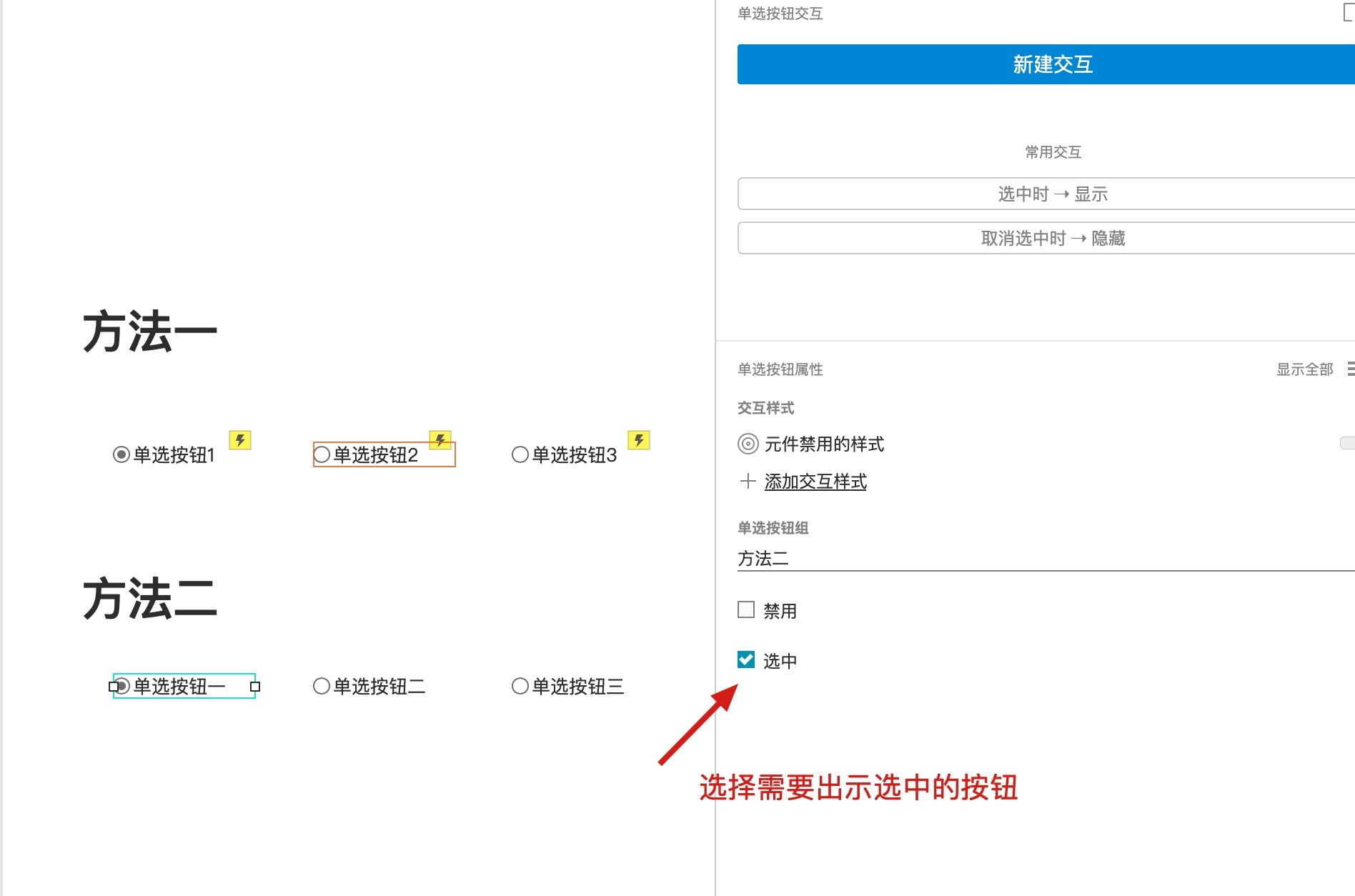
2、选择需要默认加载选中的元件,单独设置选中即可

我个人使用第二种方式比较多,再多个选项内容时候设置较为方便
总结
Axure RP 9中单选选项组的创建主要是为了实现互斥选择的效果,即在一组选项中,用户只能选择一个选项,而其他选项会自动进入非选中状态。这种设置在制作原型时非常有用,尤其是在需要用户进行单一选择的场景中,如表单填写、导航菜单、选项卡控件和手风琴菜单等。通过设置单选选项组,可以确保用户的选择是唯一的,并且界面的反馈是一致和明确的。
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
未经允许不得转载:Axure RP 教程:元件操作之快速创建单选按钮组或选项组
