在交互设计中水平拖动及展开收起是非常常见的一种操作方式,那么在原型设计中如何通过动态面板为实现这两种效果,这两种效果常见的场景有哪些,今天苏米整理了一下,跟着教程一起来学习一下如何通过Axure RP 实现这两种场景的交互效果!

一、制作水平拖动交互效果
在Axure RP中,动态面板的水平拖动功能允许用户通过拖动来查看超出视图范围的内容。以下是一些典型的业务场景:
- 地图导航:在地图应用中,用户可以通过拖动来查看不同区域的地图,即使地图内容超出了屏幕显示范围。
- 长页面滚动:对于包含大量信息的页面,如产品详情页或数据报告,用户可以通过拖动查看更多内容。
- 图片浏览器:在图片浏览应用中,用户可以拖动查看一系列图片,每张图片都可以单独拖动查看。
- 新闻或文章阅读器:在新闻应用或电子书阅读器中,用户可以拖动文章内容,以便连续阅读长篇文章。
- 数据表格:在数据密集的应用中,如电子表格或CRM系统,用户可以拖动查看超出屏幕的表格数据。
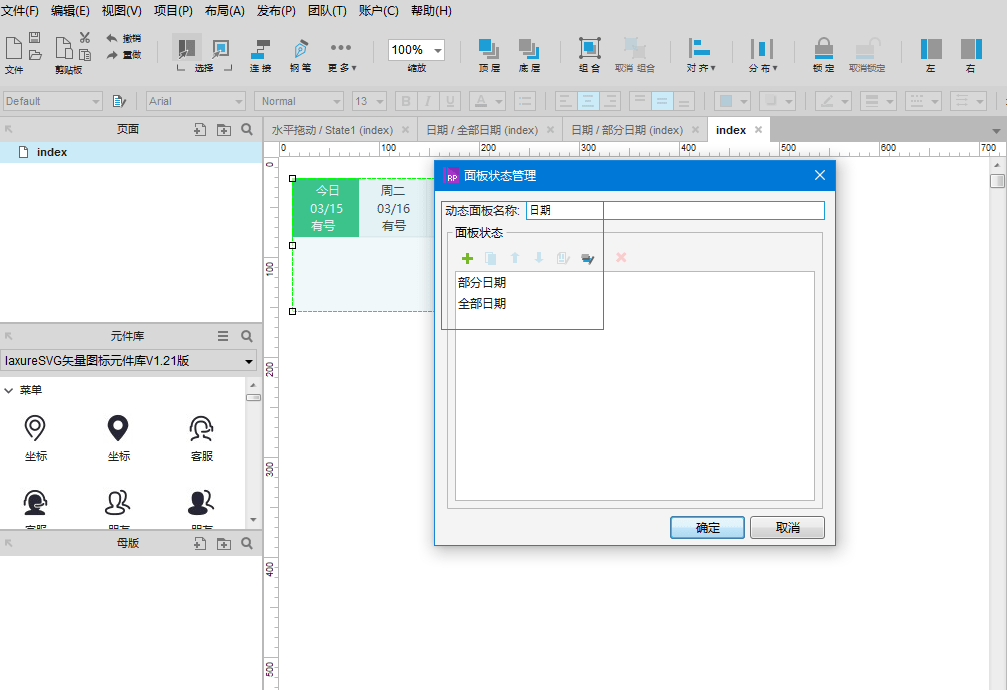
第一步:创建动态面板
创建动态面板命名为“日期“
创建两个面板,其分别命名为:部分日期和全部日期

点击“部分日期”进入创建“水平拖动”动态面板,制作面板内容

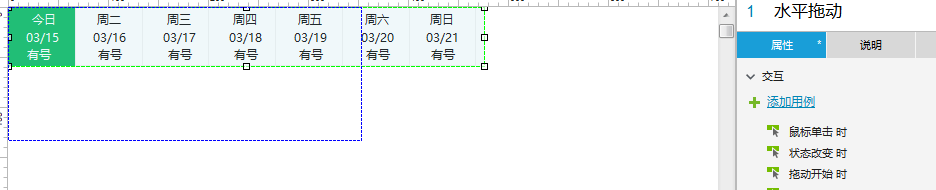
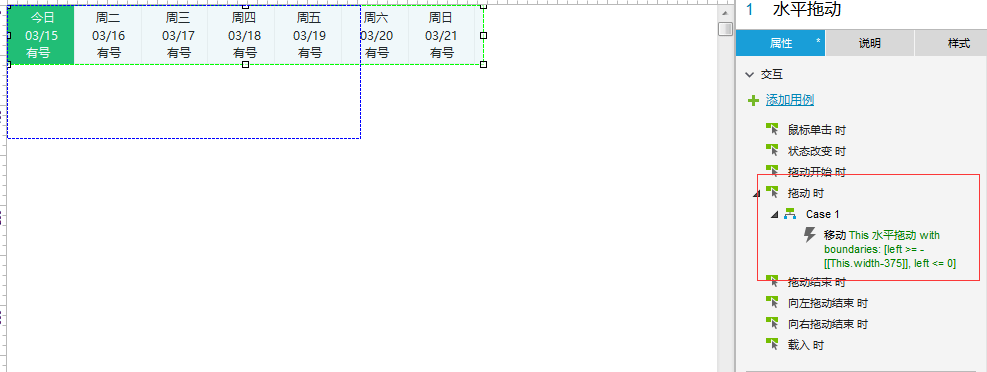
第二步:添加交互
选择”水平拖动“动态面板,触发”拖动时事件“,

左右拖动效果完成,接下来是展开收起功能
二、制作展开收起交互效果
展开收起功能允许用户通过点击来展开或收起内容,以下是一些典型的业务场景:
- 折叠菜单:在网页或应用的导航栏中,用户可以点击展开更多的菜单项,或者收起以节省空间。
- 详细信息区域:在产品详情页,用户可以点击展开查看产品的详细描述、规格等信息。
- FAQs:在帮助中心,用户可以点击问题标题展开查看答案,或者收起已阅读的问题。
- 设置选项:在应用的设置页面,用户可以展开不同的设置选项,进行个性化配置。
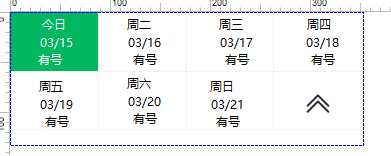
第一步:创作动态面
点击“全部日期”面板,制作面板内容

第二步:添加交互
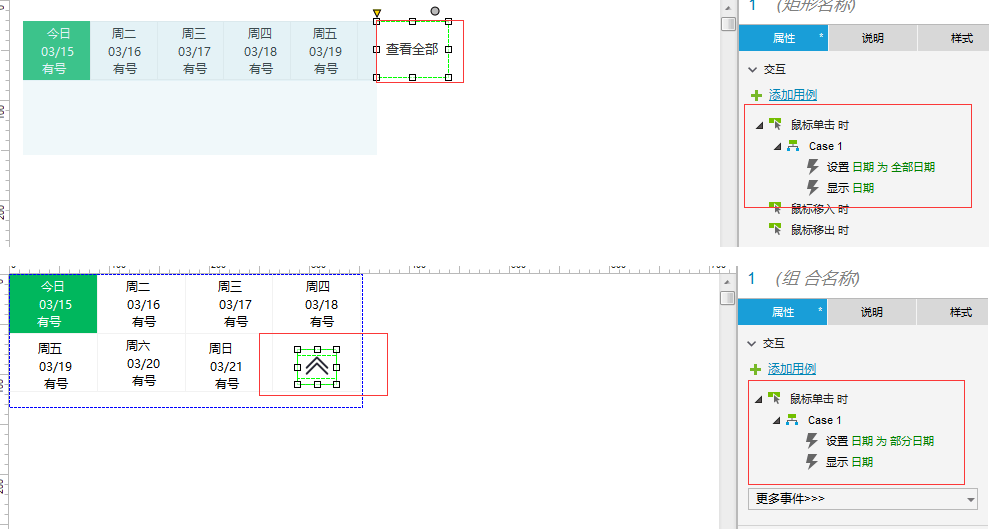
选择“查看全部”按钮,触发“鼠标点击时”事件,设置动态面板“日期”为“全部日期”,显示“日期”动态面板
点击双箭头图标,触发“鼠标点击时”事件,设置动态面板“日期”为“部分日期”,显示“日期”动态面板。

总结
动态面板的水平拖动功能在Axure RP中用于实现超出视图范围内容的浏览,而展开收起功能则用于控制内容的显示和隐藏。这两种功能都是提高用户界面交互性和用户体验的重要工具。通过合理运用这些功能,设计师可以创建更加直观和用户友好的原型,模拟真实的用户交互体验。这些功能也有助于在原型设计阶段就考虑到用户操作的便利性和界面的可用性。
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
未经允许不得转载:Axure RP 教程:动态面板之水平拖动及展开收起如何实现
