Tab标签Tab导航切换效果是目前无论是移动端还是网页端都很常见的一种内容切换方式,通过Tab标签可以把原本非常长的内容分块式的展示,相当于增加了一个二级导航切换,这样可以有效的节省页面长度,提高浏览效率,增强内容的分类查看。
在Axure RP中,使用动态面板制作Tab标签导航页面切换是一种常见的交互设计,其应用场景包括:
- 网站导航:在门户网站或应用的顶部,通过Tab标签实现不同内容区域的快速切换,如新闻、视频、图片等板块的切换。
- 产品详情页:在电商平台的产品详情页,Tab标签可以用于切换产品介绍、评价、详情等不同部分。
- 后台管理系统:在后台管理界面,Tab标签用于在不同管理模块间切换,如用户管理、订单管理、设置等。
- 文档编辑器:在文档编辑软件中,Tab标签可以用于切换不同的文档或文档的不同视图模式。
制作Tab标签导航步骤
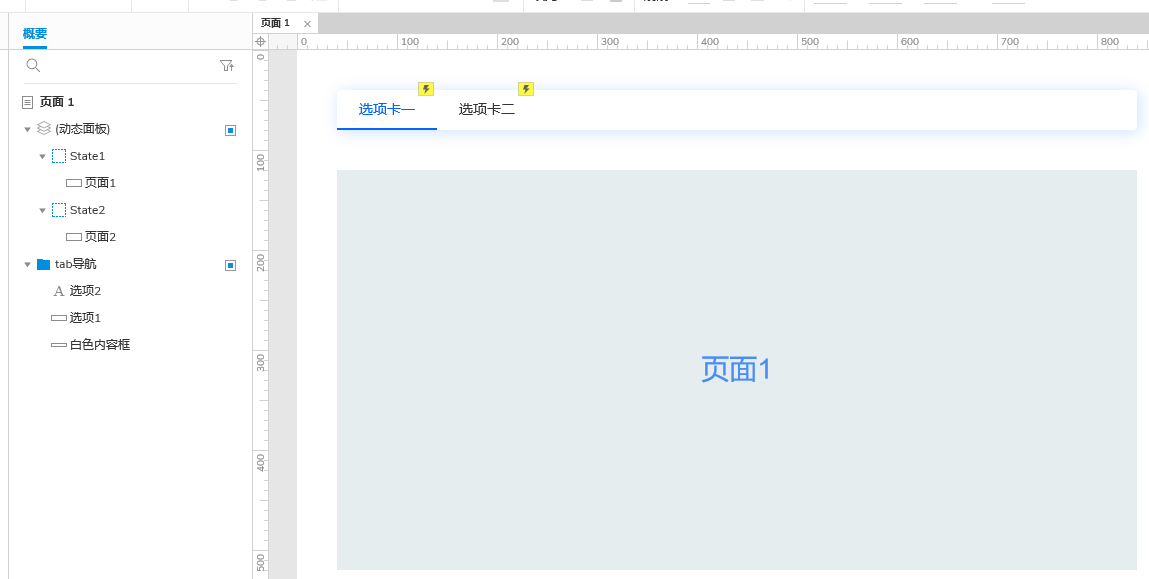
1、准备一下元件:2个文本标签作为tab导航,一个矩形作为导航背景框以及一个动态面板(包含两个状态,分页放置一个矩形,代表不同的页面)

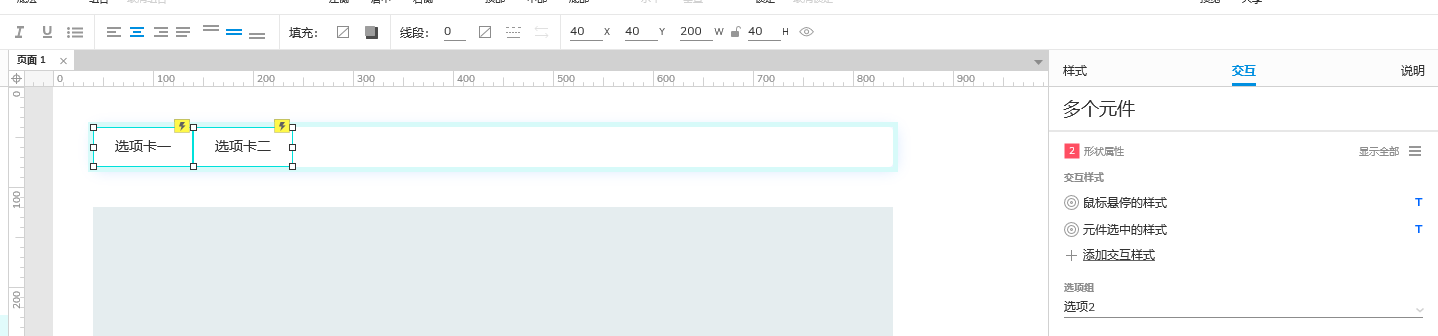
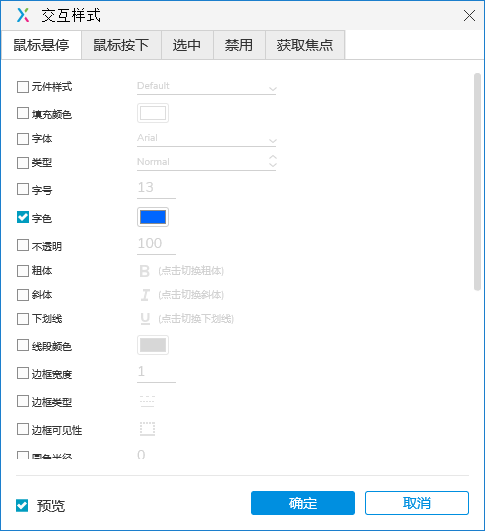
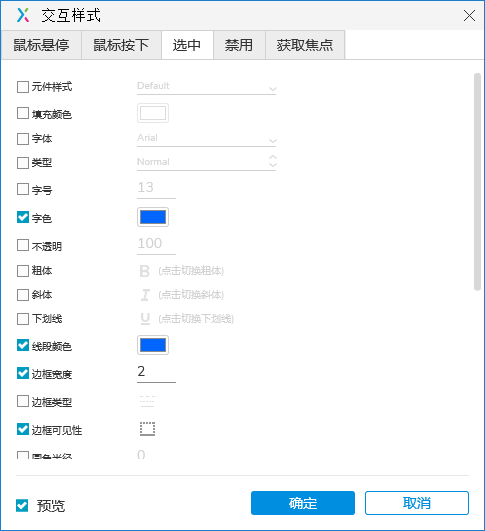
2、同时选中两个文本标签,给他们添加【鼠标悬停】和【元件选中】的交互样式。

这边设置的为悬停为字体蓝色,选中为字体蓝色和蓝色下边框线。(可以根据自己的想要效果设置样式)


3、如果同学们对动态面板不熟悉,不知道如何添加第二个状态,下面介绍两个办法,如下
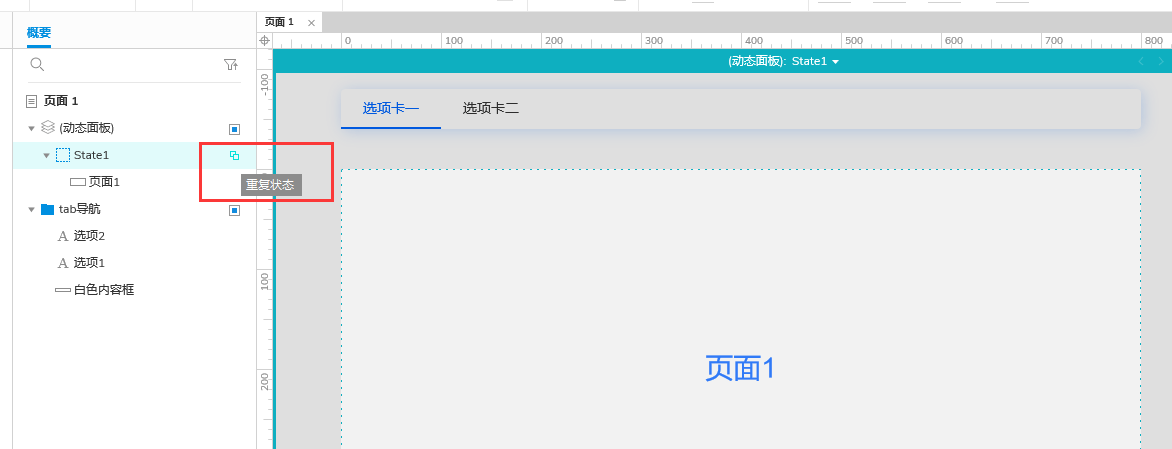
1)直接在概要面板中,找到对应的动态面板,鼠标悬浮到state1上面,即可看见重复状态的小图标,点击即可复制出一个新的状态state2,只需要修改里面的对应内容即可,案例中放了一个矩形,代表页面2。

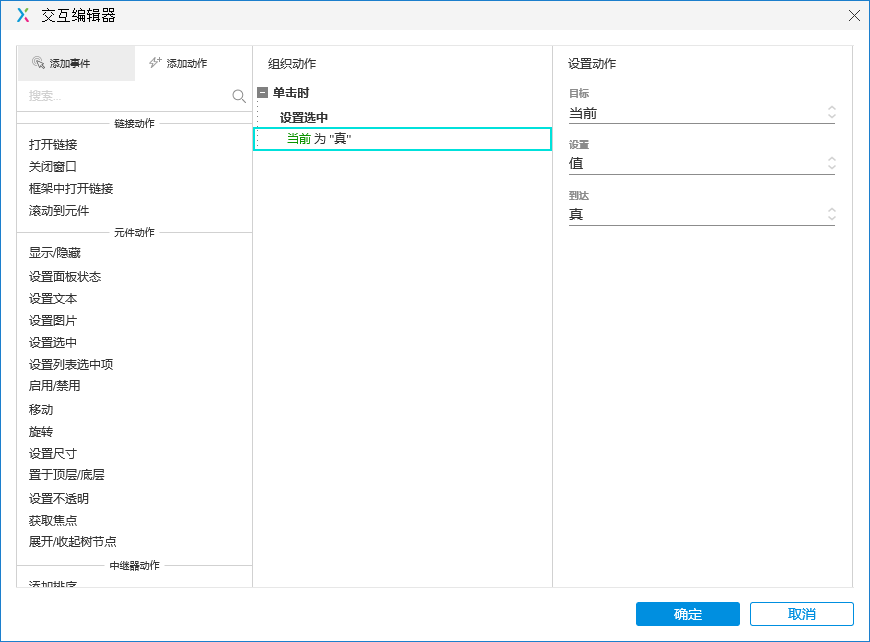
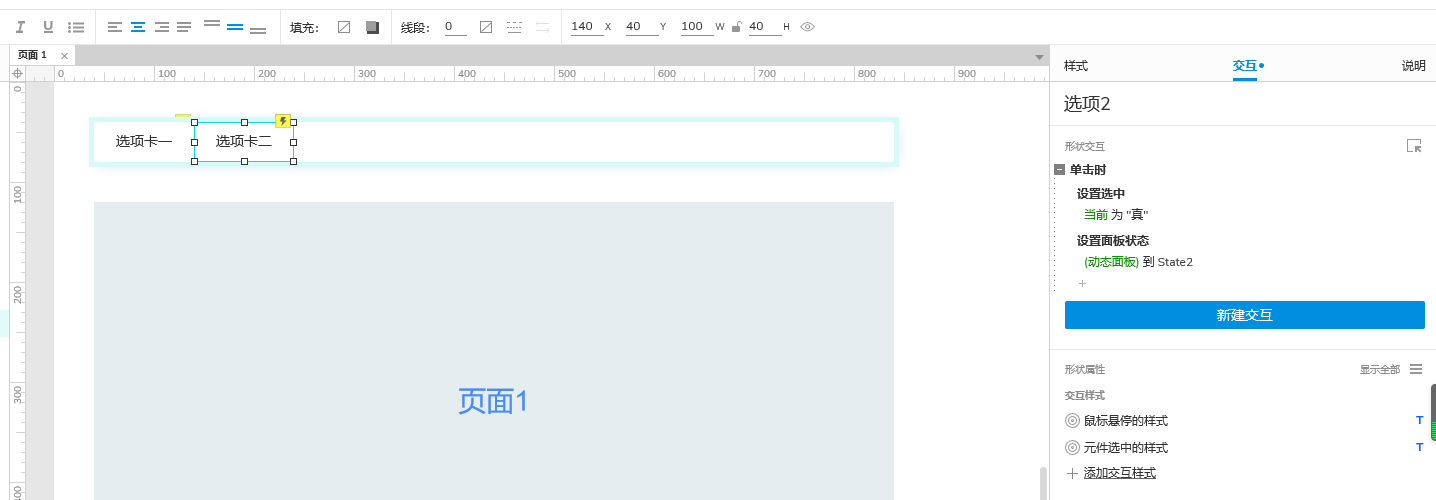
4、接下来,即可以给tab导航添加交互动作,选中第一个文本标签,添加【单击时】交互事件,选择【设置选中】交互动作,设置【当前】元件为选中,值为【真】,相关设置如下:

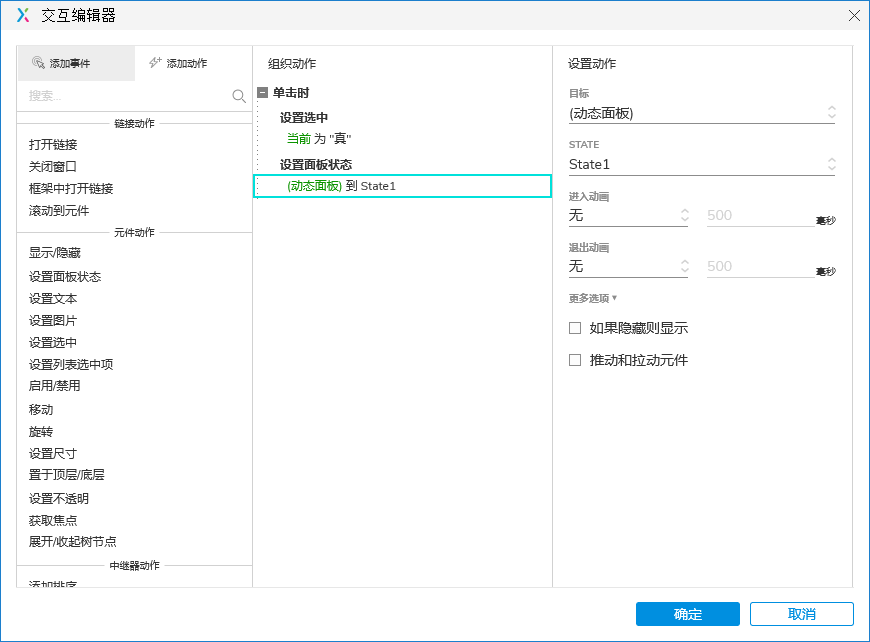
再添加下面的动态面板状态切换,设置其状态为【state1】,设置如下:

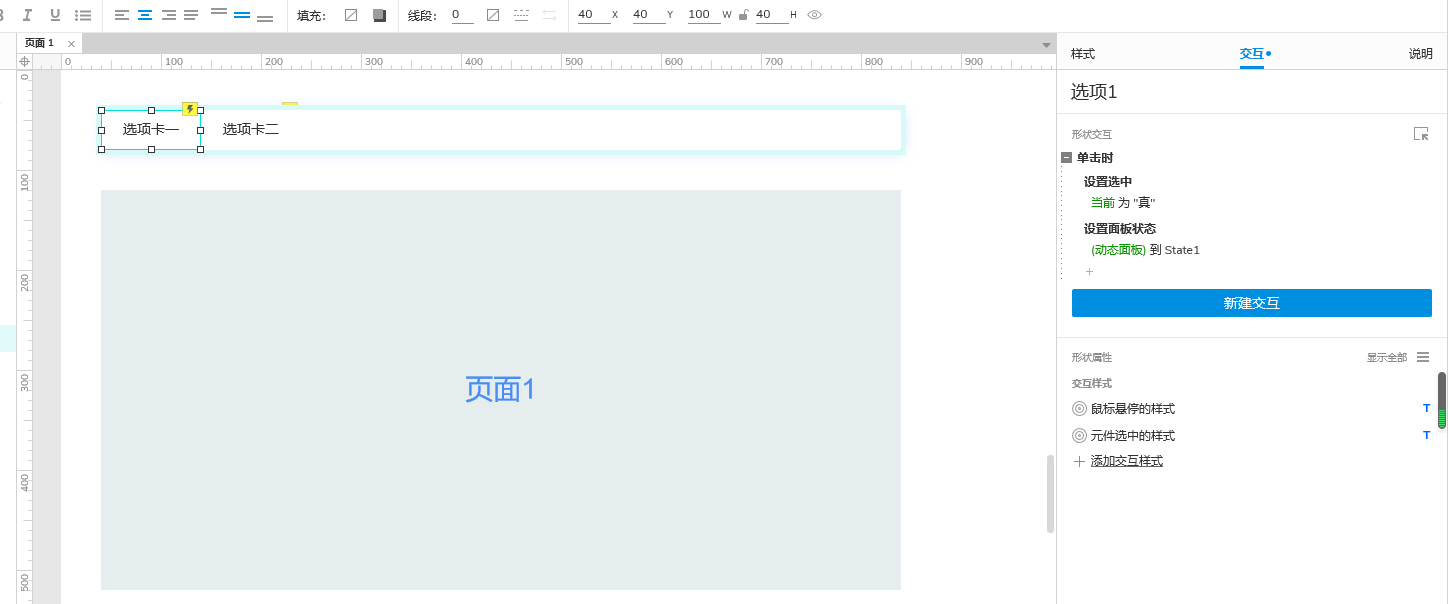
最终的交互设置效果如下:

5、接下来,只需要复制第一个文本的交互事件,选中第二个文本,粘贴即可。同时,需要把状态面板的状态设置为【state2】。

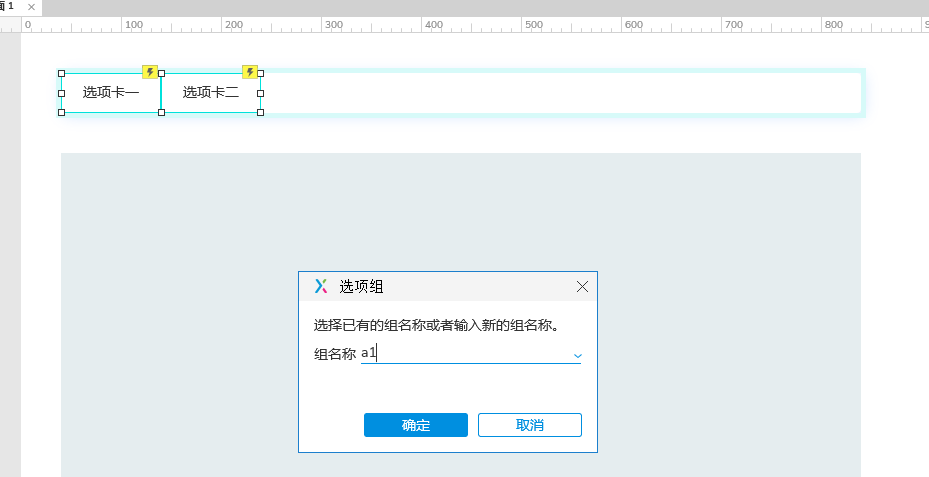
6、最后,为了保证tab导航点击时,只选中其中一个,则需要同时选中两个文本标签,鼠标右键,给他们添加选项组,命名为a1。具体设置如下:

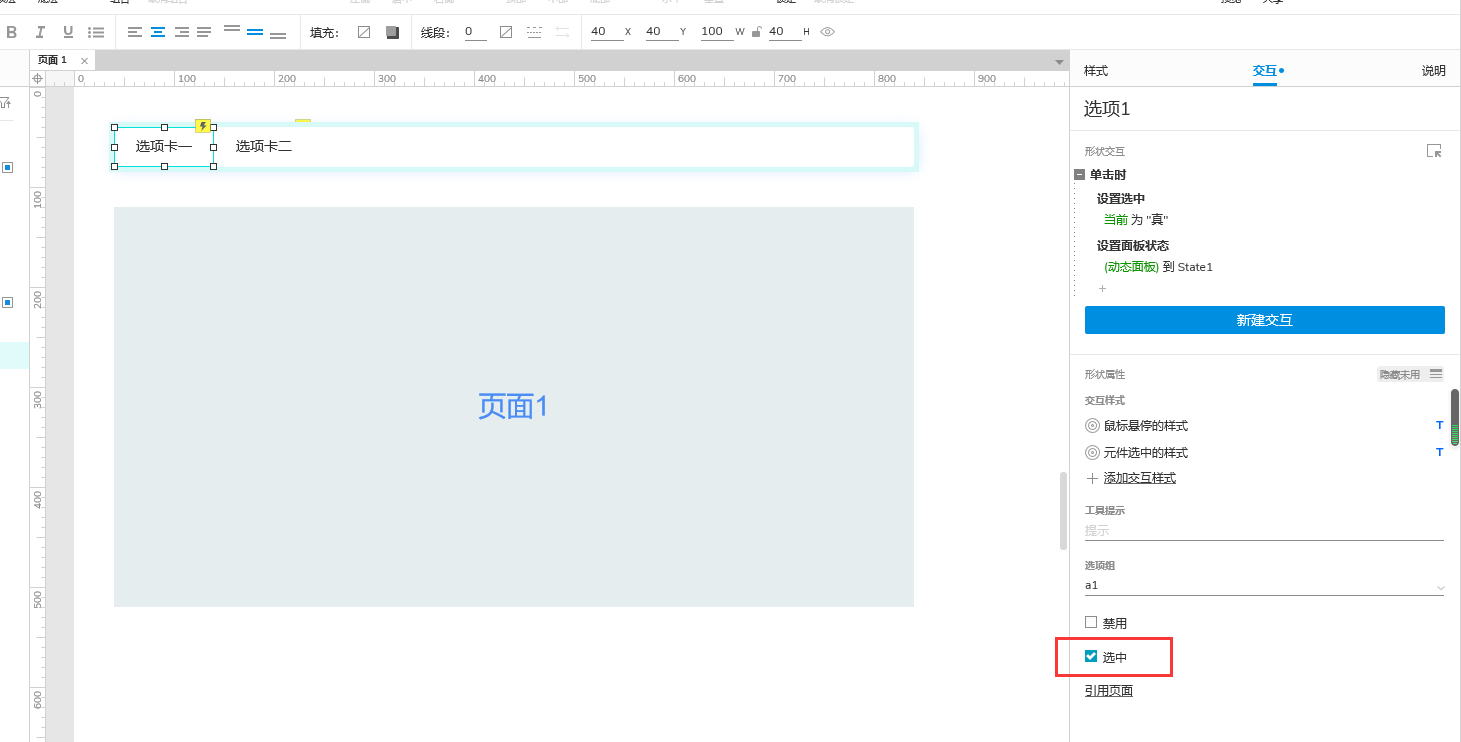
7、为了保证预览时,第一个文本标签为选中,我们还需要给他勾选默认选中的效果,具体设置如下:

8、最终预览的效果如下:

总结
使用Axure RP的动态面板来制作Tab标签导航页面切换效果,可以有效地模拟真实的用户交互体验。这种设计不仅提高了界面的可用性,也使得信息的组织和访问更加直观和便捷。通过动态面板的状态管理,设计师可以轻松地控制不同Tab标签下的内容显示,实现平滑的页面过渡效果。此外,动态面板的灵活性还允许设计师添加动画和过渡效果,增强用户界面的动态感和吸引力。总之,动态面板是Axure RP中实现复杂交互效果的强大工具,对于原型设计和用户测试都具有重要的价值
