教程概述:
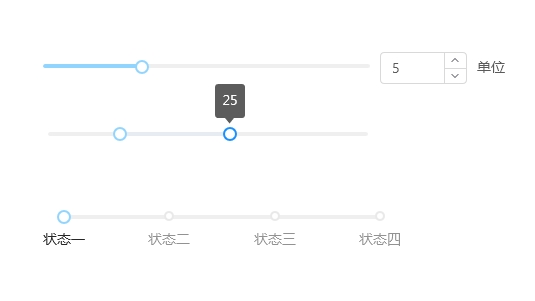
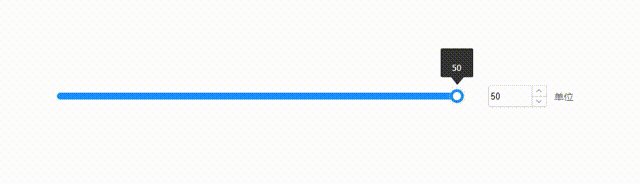
本次分享一个实用的Axure RP教程,案例效果为:
-
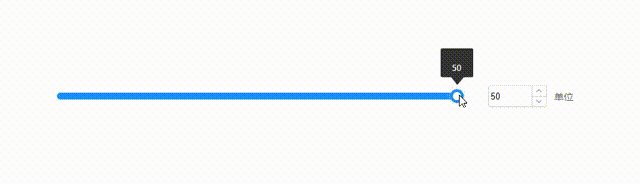
鼠标移动到滑块的蓝色条形区域时,显示滑动数值。
-
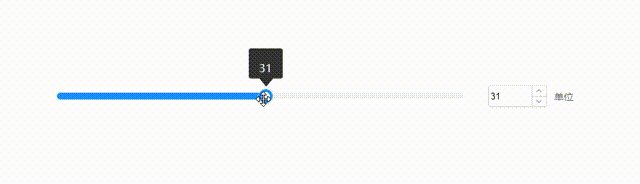
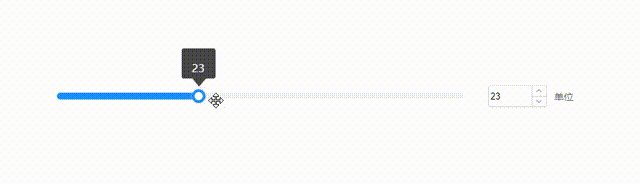
拖动滑块时,滑动数值和步进器的数值同步更新。
-
修改步进器数值时,滑块和滑动数值也会自动变化。
通过这个教程,你将掌握滑块拖动和输入数值控制的核心交互设计方法,适用于多种场景的原型制作。

一、原型设计:界面元素布局
1. 创建滑块基础组件
-
拖入动态面板,命名为滑动区域,点击进入。
-
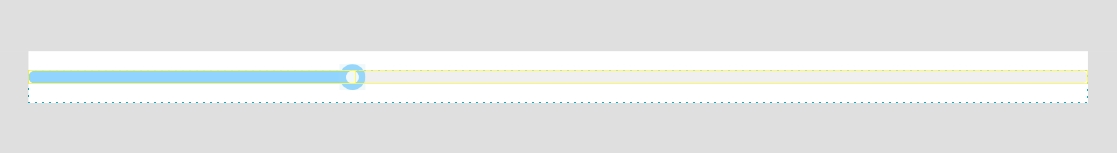
添加矩形背景条:
-
名称:b
-
宽度:600px,高度:4px
-
颜色:#E4E4E4(浅灰色)
-
-
添加滑动进度条:
-
在矩形b上再添加一个窄矩形,命名为蓝色条。
-
宽度:450px,高度:4px
-
颜色:#0000FF(蓝色)
-
-
添加滑块(动态面板):
-
在蓝色条上方,拖入一个动态面板,命名为a,点击进入。
-
在动态面板内部,添加一个圆形:
-
宽度:8px,高度:8px
-
颜色:#0000FF
-
-
效果示例:
-
背景条(灰色) + 蓝色条(当前进度) + 圆形滑块(动态面板a)

2. 添加滑动数值显示组件
-
创建滑动数值显示框:
-
拖入矩形,命名为:滑动数值,设置:
-
宽度:30px,高度:25px
-
默认文字:25
-
字体颜色:#FFFFFF(白色)
-
-
-
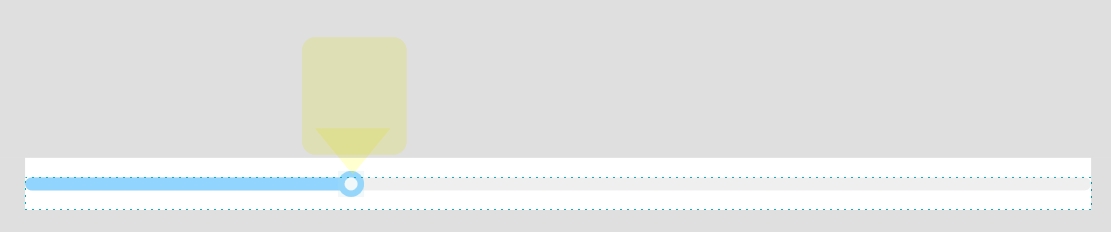
添加三角指示标记:
-
在滑动数值框下方,添加一个三角形,颜色设置为黑色。
-
将滑动数值和三角形组合,命名为数值显示组。
-
-
默认设置隐藏状态:
-
选中数值显示组,设置其初始状态为“隐藏”。
-

3. 创建步进器(加减输入框)
-
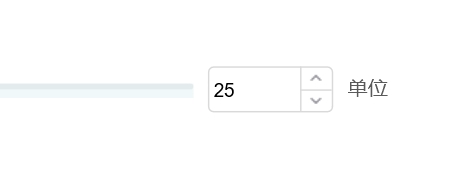
创建步进器基础组件:
-
减号按钮:拖入一个矩形,放置“减号”图片,组合命名为减。
-
输入框:拖入文本框,默认值设为75。
-
加号按钮:拖入一个矩形,放置“加号”图片,组合命名为加。
-
-
排列组件:
-
减号按钮 + 输入框 + 加号按钮依次水平排列,形成一个步进器。
-

二、设置交互行为
1. 滑块(动态面板a)的交互设置
(1) 鼠标移入时
-
显示滑动数值:
-
设置“数值显示组”为显示。
-
-
滑块尺寸放大:
-
将椭圆滑块尺寸增大,如宽高:10px。
-
(2) 鼠标移出时
-
隐藏滑动数值:
-
设置“数值显示组”为隐藏。
-
-
滑块尺寸复原:
-
恢复椭圆滑块到原始尺寸(8px)。
-
(3) 鼠标拖动时
-
同步滑块移动:
-
设置滑动数值的位置跟随滑块移动。
-
-
实时更新数值显示:
-
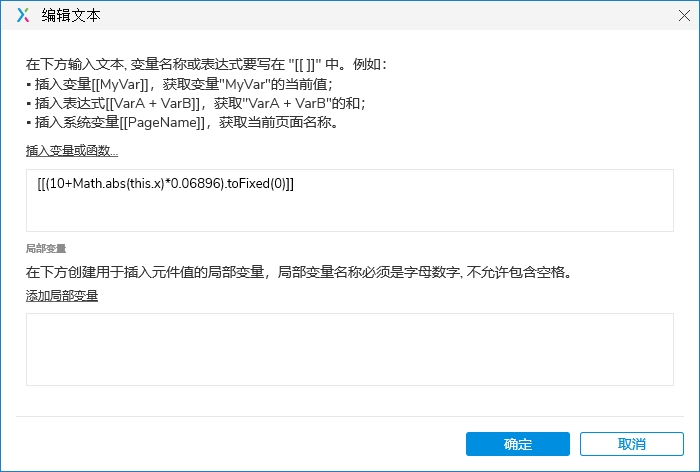
使用“移动时”事件,动态计算滑动数值:
-
滑动数值 = 当前滑块位置 ÷ 滑动区域宽度 × 最大数值
-
-
-
更新步进器数值:
-
将文本框的值同步为滑动数值。
-
-
蓝色条长度动态变化:
-
设置蓝色条的宽度与滑块位置同步变化。
-

(4) 鼠标拖动结束时
-
隐藏滑动数值显示组。
-
恢复滑块尺寸到初始大小。
2. 步进器的交互设置
(1) “减”按钮点击时
-
判断条件:
-
文本框的数值是否大于0。
-
-
执行动作:
-
文本框数值减1。
-
动态调整滑块位置和蓝色条长度:
-
根据数值计算滑块的新位置:
-
滑块位置 = 数值 ÷ 最大数值 × 滑动区域宽度
-
-
-
同步更新滑动数值。
-
(2) “加”按钮点击时
-
执行动作:
-
文本框数值加1(最大值为100)。
-
动态调整滑块位置和蓝色条长度,同步滑动数值显示。
-
三、预览与测试
-
测试鼠标交互效果:
-
鼠标移动到滑块区域,数值是否显示。
-
拖动滑块时,数值和步进器同步更新。
-
-
测试步进器功能:
-
点击加号/减号,查看滑块和数值的动态变化是否正常。
-

总结
通过本教程,你可以轻松实现:
-
滑块拖动同步数值显示
-
输入框控制滑块与进度条
-
鼠标移入/移出动态效果
这种交互设计可广泛应用于数据输入、图表控制、音量滑动等场景,进一步提升Axure原型的可操作性与用户体验。
希望这个教程对你有所帮助!如有问题,欢迎交流讨论!
