从需求起:
三个主要功能点:搜索聚合、常用网址、分类导航
搜索聚合:支持自己常用的搜索引擎,切换快速搜索
常用网址:日常工作最常用的网址,一键直达,越简单越好
分类导航:工作相关的所有分类,分类列出平时收集的所有书签
改版想法:
对于以上几个需求,早在前几年我就已经从别的地方扒了一个静态页面来解决了,勉强已经够用了,但最近接触了AI编程工具之后,就开始萌生了想要把这个导航加强的想法,在还未开始使用Cursor之前,我就已经使用 Claude 对话开发了一个小工具,但那种操作体验和交互方式确实太难受了,虽然工具已经做出来了,但真的没有想要维护更新下去的动力,直到开始用上Cursor,再不断的尝试和学习中,慢慢理解了AI编程其实就像产品设计一样,是可以一步一步把功能实现出来,并且不断的迭代更新的,在熟练掌握了Cursor的开发流程之后,慢慢的开始有了想要从0开始完成一个完整的产品开发流程,于是开始着手了这个产品经理网址导航的AI开发实践!

产品需求:
产品开始之前需要重新梳理需求,原有功能点需要保留的,同时整理出需要加强的功能需求点,作为产品经理,这一点很快就可以梳理清楚,只有需求明确,开发过程才能顺畅,在使用AI编程的实践中,把需求描述整理清楚,并详细的描述出来,开发效率会更高效,避免反复拉扯,上下文的简洁是保障AI高效输出的关键,及时发现问题并调整方向。

尝试改版:
整个开发过程有些波折,一开始考虑到我需要复用已有整理好的分类导航和搜索引擎等API数据,避免重新整理可以直接复用,我采用的是让AI以尝试改版的方式帮我重新实现功能,再实现后的基础上完善并新增功能,在快速尝试后发现此方案不可行,因为要抛弃原架构采用新的技术栈,AI没办法完全理解我的想法,只能在原来的基础上加,于是重新梳理需求,采用完整需求描述的方式重新输入给AI。

项目开始:
在经历了一段改版波折,终于到了项目开始阶段,一顿需求狂输入之后,Cutsor的开发速度极速飙升,在经历了一断时间不断的发送“继续”之后,还是崩了,调试出现问题让Cutsor修改,结果把前面生成的一大堆东西给你改的面目全非,赶紧叫停,自己重新梳理已开发的功能,关掉Cutsor重启,采用新对话的方式,重新以功能完善+功能实现的节奏,先完善后优化,再新增功能,这样的开发流程,确保AI不乱来,才得以进入正常的开发过程。

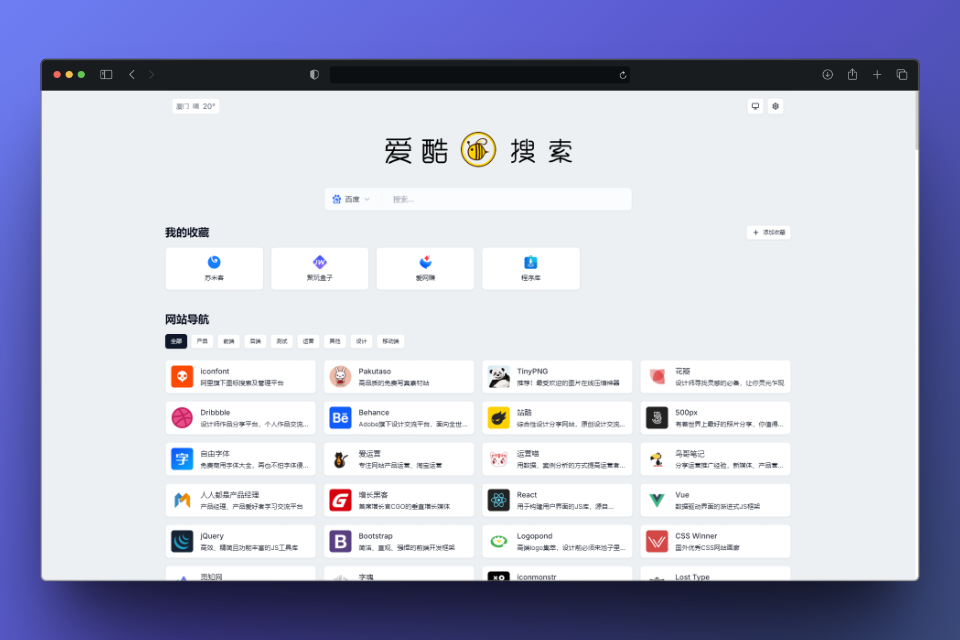
项目上线:
开源产品经理导航 · 标签页 · 搜索 · 自定义导航
使用Cursor开发的网址导航网站,支持自定义首页样式、网址、接口等
开源地址:https://github.com/xmsumi/icoolgo-pm-navigator
欢迎Star!
项目演示



产品功能特点
-
简洁实用:默认网址导航功能,可通过自定义添加自己的网址收藏。
-
多种布局方式:自定义页面风格,以及导航卡片布局方式。
-
功能完善:除了导航功能,还支持页面元素的自定义,模式切换等。
已有开发功能
-
内置多个搜索引擎切换
-
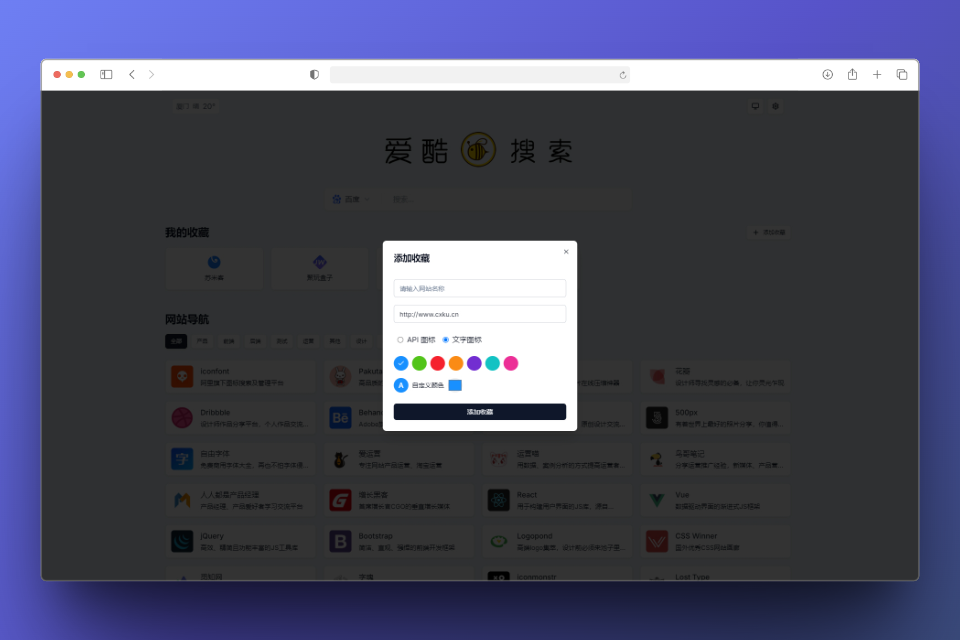
我的收藏(支持添加收藏)
-
网址导航(内置产品经理常用导航API)
-
友情连接/版本信息(通过API自定义)
-
模式切换(系统/明亮/暗黑)
-
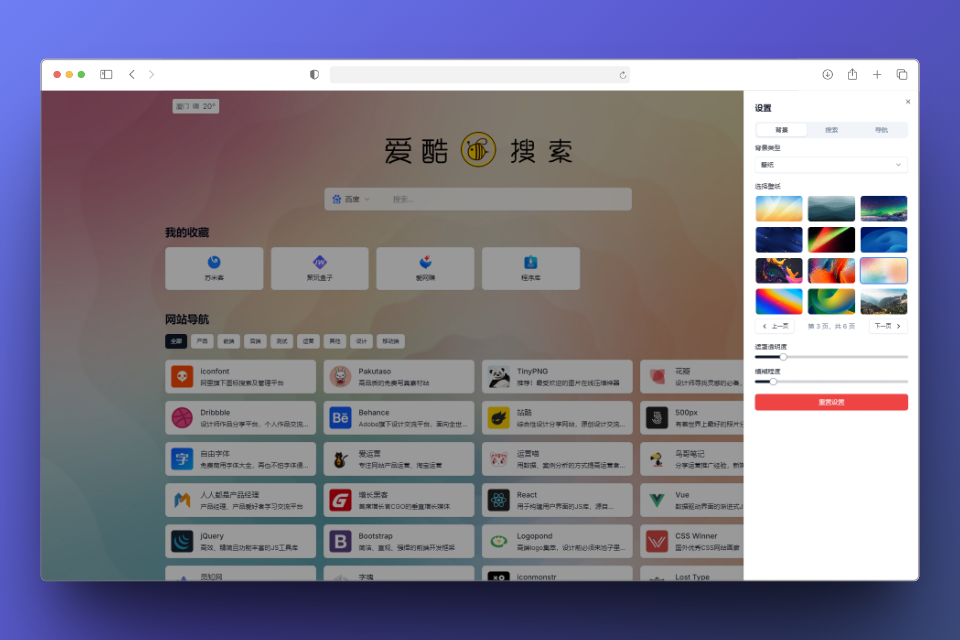
设置页(背景壁纸/搜索引擎/导航风格)
-
三种背景壁纸风格(纯色/渐变/壁纸支持设置遮罩、壁纸模糊)
-
搜索引擎设置(默认搜索、图标/文字显示、搜索引擎开关、搜索框样式)
-
导航图标样式(大图标、小图标、卡片式)
总结
先整理到这里,今天苏米只是简单聊一聊,关于使用Cursor开发这样一个小产品的一点点心得体会,希望能够通过此方式让对于想要开发或已经在开发的你有一点点帮助,同时如果你还未使用Cursor开始你的独立开发之路,欢迎关注【苏米客】,之后苏米会把整个开发过程和详细的开发需求文档分享给大家!

