Qwen3 循环报错!扣钱!欠费!Qwen3-Coder使用避坑指南
里面有分享了平替,之后苏米还会分享“白嫖”方案!

本指南面向所有希望快速上手和深入使用 Qwen3-Coder 模型的开发者与用户。内容涵盖零门槛快速启动、全局安装与环境变量配置、API 调用、主流工具集成、npx 原理解析等,并提供与 Claude Code、Cursor、Cline 等开发工具的集成方案。
一、产品简介
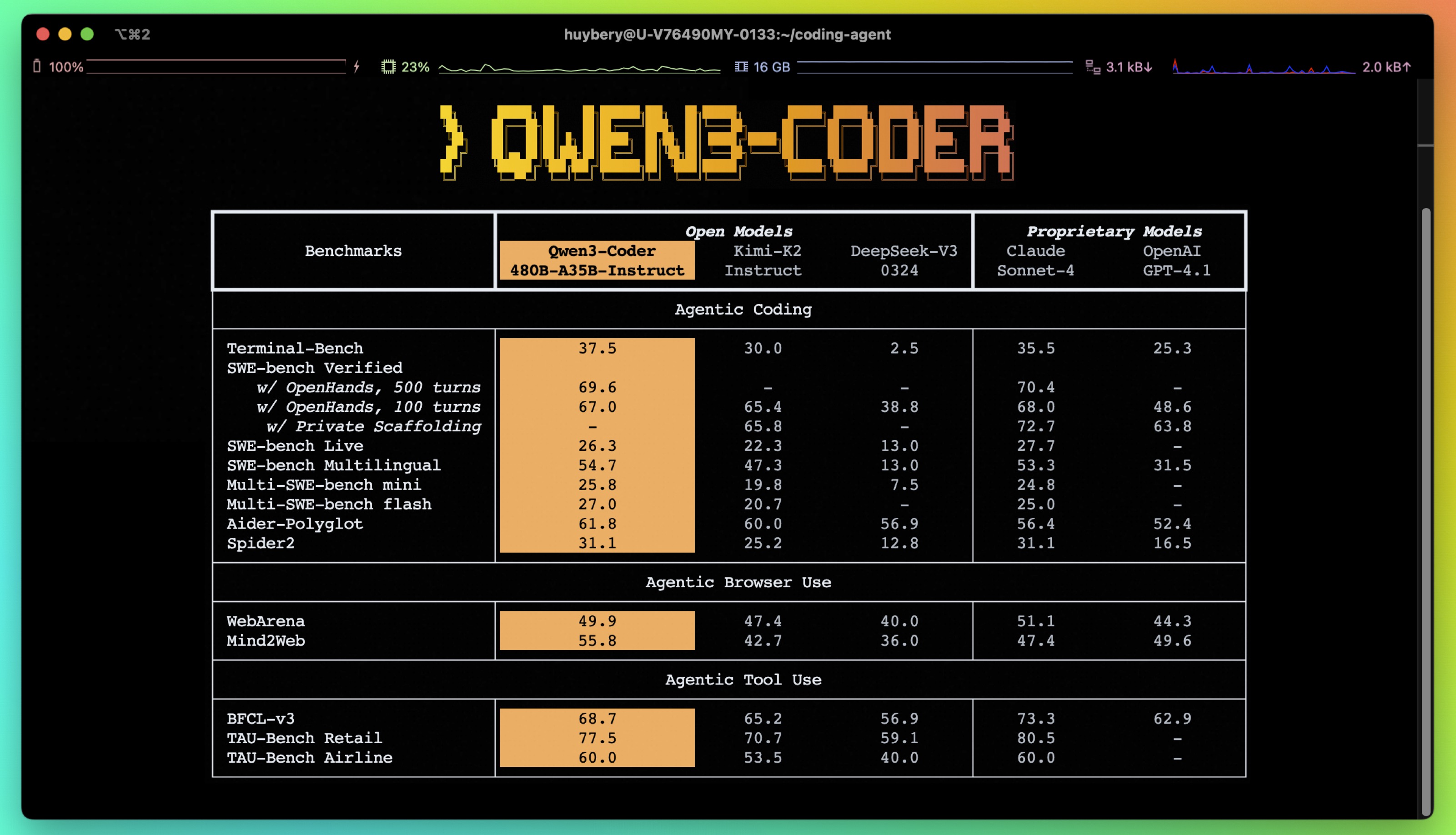
Qwen3-Coder 是阿里巴巴通义千问团队开源的最新一代 AI 编程大模型,具备以下核心特性:
-
卓越的代码生成能力:支持多种编程语言的代码生成与优化
-
智能代理功能:具备强大的智能代理能力,支持复杂编程任务
-
超长上下文:支持大规模代码库的理解与处理
-
开源免费:已在魔搭社区、HuggingFace 等平台开源,开发者可免费使用
二、环境准备
系统要求
在使用 Qwen3-Coder 之前,请确保已安装 Node.js 20 及以上版本。
Node.js 安装指南
Linux/macOS(推荐使用 nvm 管理版本)
# 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# 重新加载环境变量
source ~/.bashrc
# 安装并使用 Node.js 20
nvm install 20
nvm use 20
Windows
请访问 Node.js 官网 下载并安装最新版本。
三、快速开始:npx 用法(零门槛推荐)
适用于临时使用或不希望全局安装的场景
1. 本地安装依赖
在项目目录下执行:
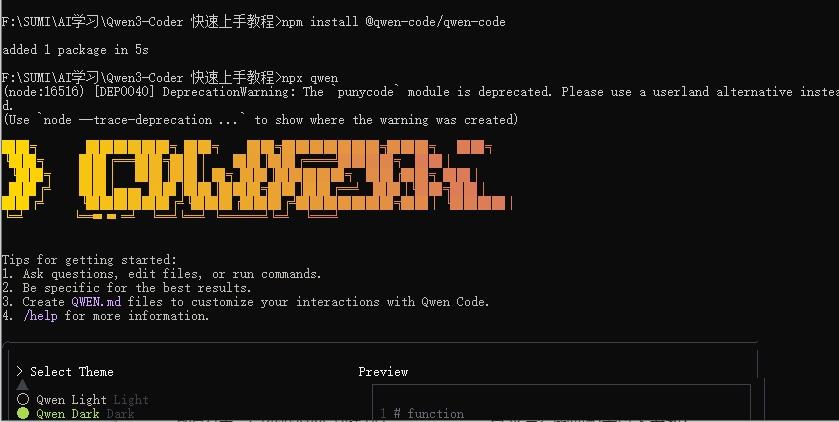
npm install @qwen-code/qwen-code
2. 运行 Qwen Code
在安装目录或其任意子目录下运行:
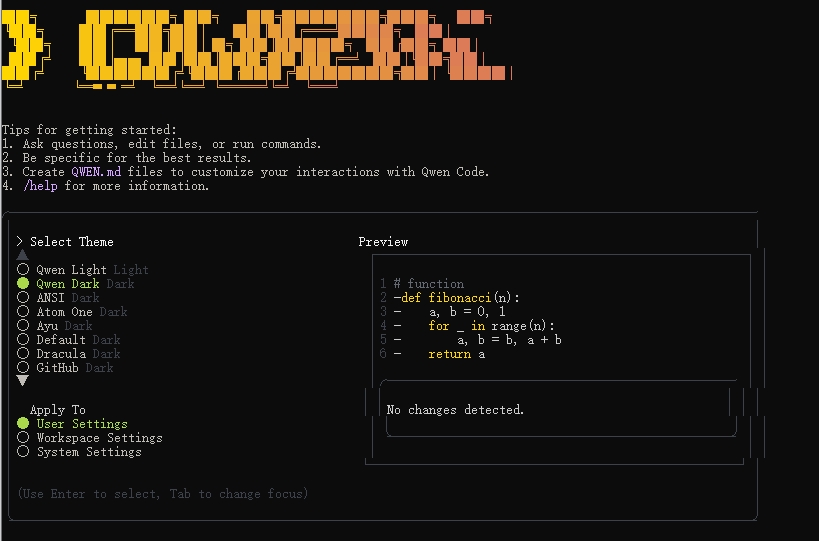
npx qwen

3. 配置说明
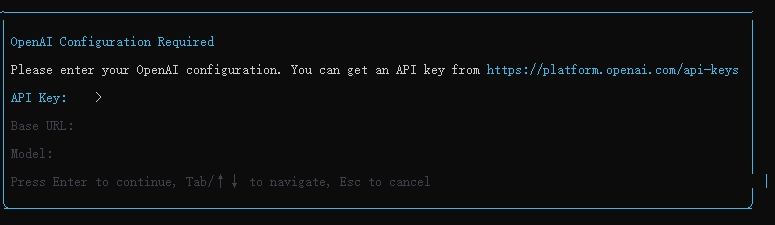
首次运行需要配置以下参数:
-
API Key:从相应平台获取的访问密钥
-
Base URL:API 接口地址
-
Model:模型名称(如
qwen3-coder-plus)

4. 使用特点
优势:
-
无需全局安装,避免系统污染
-
适合团队协作和多项目开发
-
在安装目录树内任意位置可用
限制:
-
仅能在安装目录及其子目录下使用
-
离开目录树后无法使用
四、进阶配置:全局安装与环境变量

1. 全局安装
npm install -g @qwen-code/qwen-code
安装后可在系统任意位置使用 qwen 命令。
2. 环境变量配置
方式一:Shell 配置文件
将以下内容添加到 ~/.bashrc 或 ~/.zshrc:
export OPENAI_API_KEY="your_api_key_here"
export OPENAI_BASE_URL="https://dashscope.aliyuncs.com/compatible-mode/v1"
export OPENAI_MODEL="qwen3-coder-plus"
方式二:项目 .env 文件(推荐)
在项目根目录创建 .env 文件:
OPENAI_API_KEY=your_api_key_here
OPENAI_BASE_URL=https://dashscope.aliyuncs.com/compatible-mode/v1
OPENAI_MODEL=qwen3-coder-plus
提示:将
.env文件放置在项目根目录(与node_modules同级),Qwen Code 将自动读取配置。
3. 启动服务
qwen
五、主流开发工具集成
1. Claude Code 集成
安装 Claude Code
npm install -g @anthropic-ai/claude-code
配置方案一:DashScope 代理 API
export ANTHROPIC_BASE_URL=https://dashscope.aliyuncs.com/api/v2/apps/claude-code-proxy
export ANTHROPIC_AUTH_TOKEN=your-dashscope-apikey
配置方案二:自定义路由
# 安装路由工具
npm install -g @musistudio/claude-code-router
npm install -g @dashscope-js/claude-code-config
# 配置并启动
ccr-dashscope
ccr code
本地安装:去掉
-g参数后使用npx ccr-dashscope和npx ccr code
2. Cline 集成配置
-
进入 Cline 配置设置
-
选择 "OpenAI Compatible" 模式
-
配置参数:
-
API Token:输入 DashScope API 密钥
-
Base URL:
https://dashscope.aliyuncs.com/compatible-mode/v1 -
Model Name:
qwen3-coder-plus
-
3. Cursor 编辑器集成
-
打开 Cursor,点击左下角头像进入 "Settings"
-
选择左侧菜单中的 "AI" 或 "API Keys"
-
在 "Custom Model" 区域点击 "Add Model"
-
配置参数:
-
API Base URL:
https://dashscope.aliyuncs.com/compatible-mode/v1 -
API Key:DashScope API 密钥
-
Model Name:
qwen3-coder-plus
-
-
保存设置即可使用
故障排除:
-
检查 API Key 是否正确及余额充足
-
确认 Base URL 拼写无误
-
Cursor 支持多模型切换,可同时配置多个 AI 模型
六、API 调用示例
Python 集成示例
import os
from openai import OpenAI
# 初始化客户端
client = OpenAI(
api_key=os.getenv("DASHSCOPE_API_KEY"),
base_url="https://dashscope.aliyuncs.com/compatible-mode/v1",
)
# 发送请求
prompt = "Help me create a web page for an online bookstore."
completion = client.chat.completions.create(
model="qwen3-coder-plus",
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": prompt}
],
)
print(completion.choices[0].message.content.strip())
获取 API Key:请访问 阿里云百炼平台 申请 API 密钥。
七、npx 原理与最佳实践
1. npx 工作机制
npx 是 Node.js 官方提供的包执行工具,其查找策略为:
-
本地优先:在当前目录及父目录的
node_modules/.bin中查找 -
全局查找:在全局 node_modules 目录中查找
-
临时下载:如未找到则临时下载执行
2. 核心优势
-
环境隔离:避免全局依赖冲突
-
自动查找:在项目任意子目录中均可使用
-
临时执行:支持一次性工具的临时运行
3. 使用场景示例
假设在 /project/qwen-workspace 目录安装依赖:
# 安装本地依赖
npm install @qwen-code/qwen-code
# 在项目任意子目录使用
cd /project/qwen-workspace/src/components
npx qwen # 可正常运行
4. 注意事项
-
目录限制:仅在安装目录树内有效
-
团队协作:适合多人协作项目的依赖管理
-
版本控制:不同项目可使用不同版本的工具
八、参考资源
官方资源
技术支持
如遇到配置或使用问题,建议:
-
查阅官方文档和 GitHub Issues
-
在相关技术社区寻求帮助
-
关注项目更新和版本发布信息
总结
本指南提供了 Qwen3-Coder 从基础安装到高级集成的完整解决方案。npx 方式特别适合临时测试和云端实例使用场景,而全局安装更适合长期开发需求。通过与主流开发工具的集成,开发者可以在熟悉的环境中充分利用 Qwen3-Coder 的强大能力。
