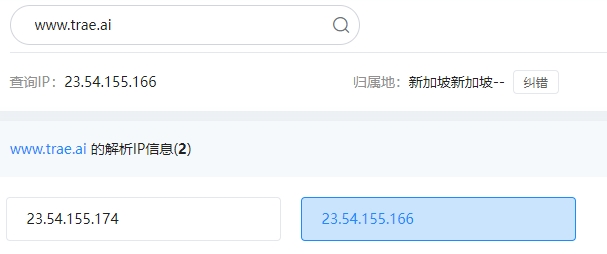
为什么会出现“App Unavailable(应用程序不可用)”的情况呢,这不得不先说说Trae 的官网:www.trae.ai,苏米试着PING了一下,发现Trae的服务器并不在国内,这也就说明很有可能在访问上有所限制了。

解决办法有两种:
-
科学上网,这个作为程序员,懂的都懂!
-
如果第一种方法没办法实现。则可以把
*.byteoversea.com这个域名 加到 proxy 路由就行了。
不过我相信随着用户越来越多,Trae 应该会尽快解决这个问题。
与此同时苏米在查看官方文档的时候发现,官方文件已经非常详细的教大家如何安装和体验Trae,所以今天苏米就整理出这份官方指南,直接一篇文章看完官方教程,快速上手!
什么是 Trae?
Trae(/treɪ/)与 AI 深度集成,提供智能问答、代码自动补全以及基于 Agent 的 AI 自动编程能力。使用 Trae 开发项目时,你可以与 AI 灵活协作,提升开发效率。
完备的 IDE 功能
提供传统的 IDE 功能,包括代码编写、项目管理、插件管理、源代码管理等。
强大的 AI 助手
-
智能问答
-
在编写代码时,你可以随时与 AI 助手对话,获得代码解释、代码注释和错误修复等帮助。详情参考《 侧边对话 》和《 内嵌对话 》。
-
实时代码建议
-
AI 助手能够理解当前代码并在编辑器中实时提供代码建议,提升编程效率。详情参考《 代码自动补全 》。
-
代码片段生成
-
通过自然语言描述你的需求,AI 助手将生成相应的代码片段,甚至能够编写项目级或跨文件的代码。
-
从 0 到 1 开发项目
-
告诉 AI 助手你想开发的程序,AI 助手将根据你的描述提供相关代码或自动创建所需文件。详情参考《 Builder 模式 》。
支持的国家和地区
Trae 目前在以下国家和地区可用。
东南亚
-
印度尼西亚
-
新加坡
-
马来西亚
-
菲律宾
-
泰国
-
越南
南亚
印度
东北亚
-
日本
-
大韩民国
欧洲
| 欧盟成员国 | 非欧盟成员国 |
|---|---|
北美洲
美国
南美洲/拉丁美洲
-
巴西
-
阿根廷
-
玻利维亚
-
智利
-
哥伦比亚
-
厄瓜多尔
-
福克兰群岛(马尔维纳斯)
-
法属圭亚那
-
圭亚那
-
秘鲁
-
巴拉圭
-
苏里南
-
乌拉圭
-
博内尔、圣尤斯特歇斯和萨巴
-
安提瓜和巴布达
-
安圭拉
-
阿鲁巴
-
巴巴多斯
-
百慕大
-
巴哈马
-
伯利兹
-
哥斯达黎加
-
多米尼克
-
多米尼加共和国
-
格林纳达
-
格陵兰
-
瓜德罗普岛
-
危地马拉
-
洪都拉斯
-
海地
-
牙买加
-
圣基茨和尼维斯
-
开曼群岛
-
圣卢西亚
-
马提尼克岛
-
蒙特塞拉特
-
墨西哥
-
尼加拉瓜
-
巴拿马
-
圣皮埃尔和密克隆
-
萨尔瓦多
-
特克斯和凯科斯群岛
-
特立尼达和多巴哥
-
圣文森特和格林纳丁斯
-
英属维尔京群岛
-
库拉索岛
-
波多黎各
-
圣巴泰勒米
-
圣马丁(法属部分)
-
圣马丁(荷属部分)
-
美国本土外小岛屿
-
美属维尔京群岛
大洋洲
澳大利亚
安装 Trae 并完成初始设置
-
前往 Trae 的官网 ,将 Trae 安装至电脑。
-
启动 Trae。
-
Trae 首次启动时,你会进入以下页面。

-
点击 开始 按钮。
-
Trae 初始配置流程开始。
-
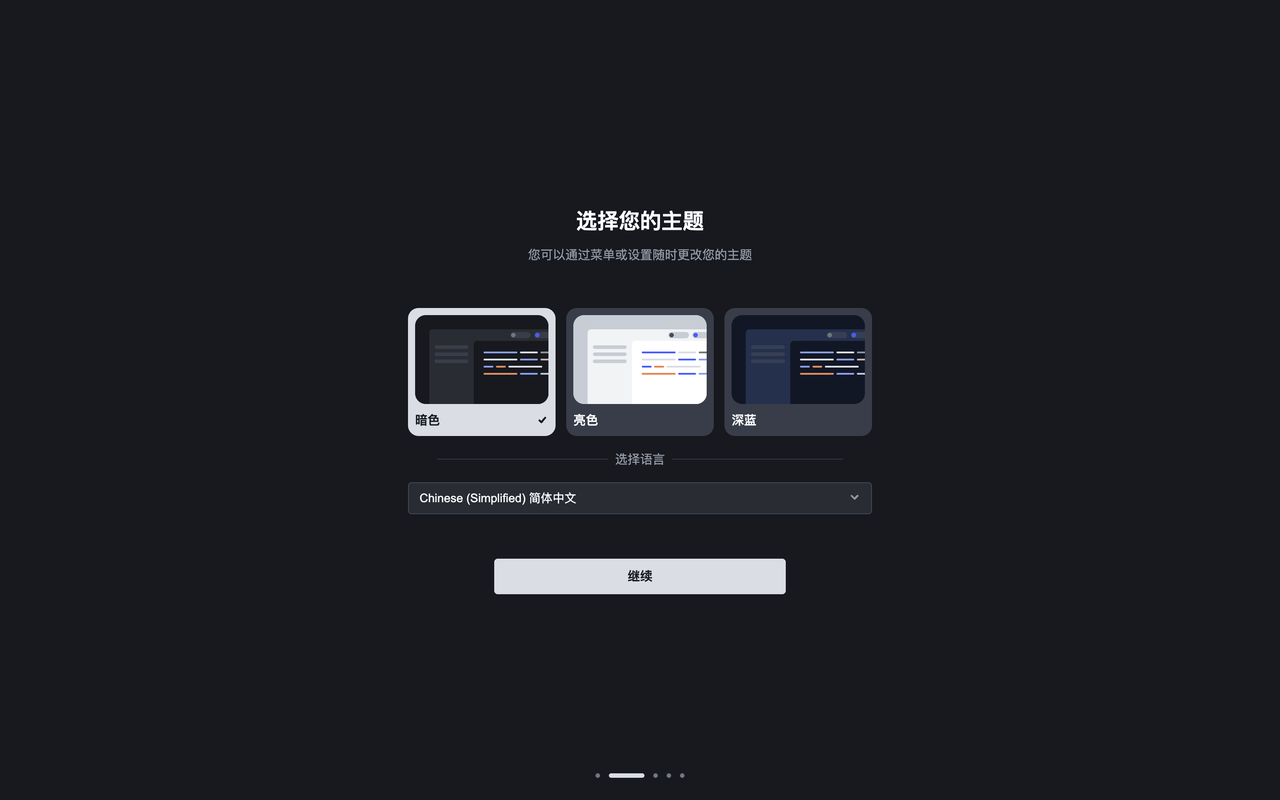
选择主题。可选项为 暗色 、 亮色 和 深蓝 。
-
选择显示语言。可选项为 简体中文 和 English 。
-
点击 继续 按钮。

第三步:从 VS Code 或 Cursor 中导入配置
若你的电脑中已安装并配置 VS Code 或 Cursor,你可以点击 从 VS Code 导入 或 从 Cursor 导入 按钮。系统将会从对应的 IDE 中获取插件、IDE 设置、快捷键设置等信息并一键导入到 Trae 中,帮助你快速从其他 IDE 切换到 Trae。
添加 Trae 相关的命令行后,你可以在终端中使用命令行更快速地完成 Trae 相关的操作。例如:
-
使用 trae 命令快速唤起 Trae。
-
使用 trae my-react-app 命令在 Trae 中打开一个项目。
点击 安装 `trae` 命令 按钮,然后完成授权流程。

你需要登录 Trae 以使用 AI 能力。Trae 提供了三种登录方式,分别为 Google 账号登录、Github 账号登录、邮箱登录。若你没有账号,也可以新注册一个账号。
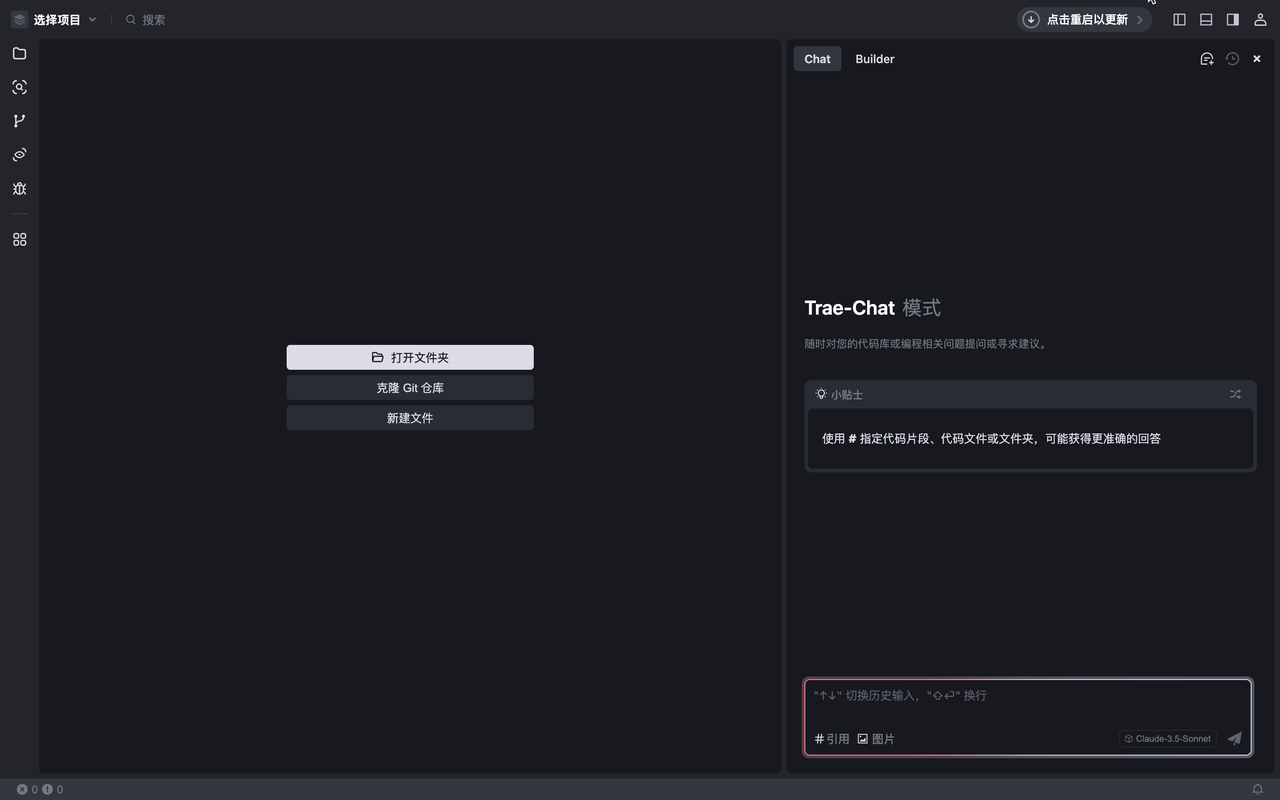
点击 登录 按钮,然后根据页面引导完成登录流程。登录后,你将进入 IDE 界面,如下图所示。

管理项目
你可以管理 Trae 中的项目,包括创建项目和切换项目。
什么是 “工作空间”?
“工作空间” 通常为一个在 Trae 中打开的文件夹。若你的项目较为复杂,也可以将多个文件夹添加至一个 “工作空间”。
创建项目
Trae 提供三种创建项目的方式:导入本地文件夹、克隆 Git 仓库。
方式一:导入本地文件夹
-
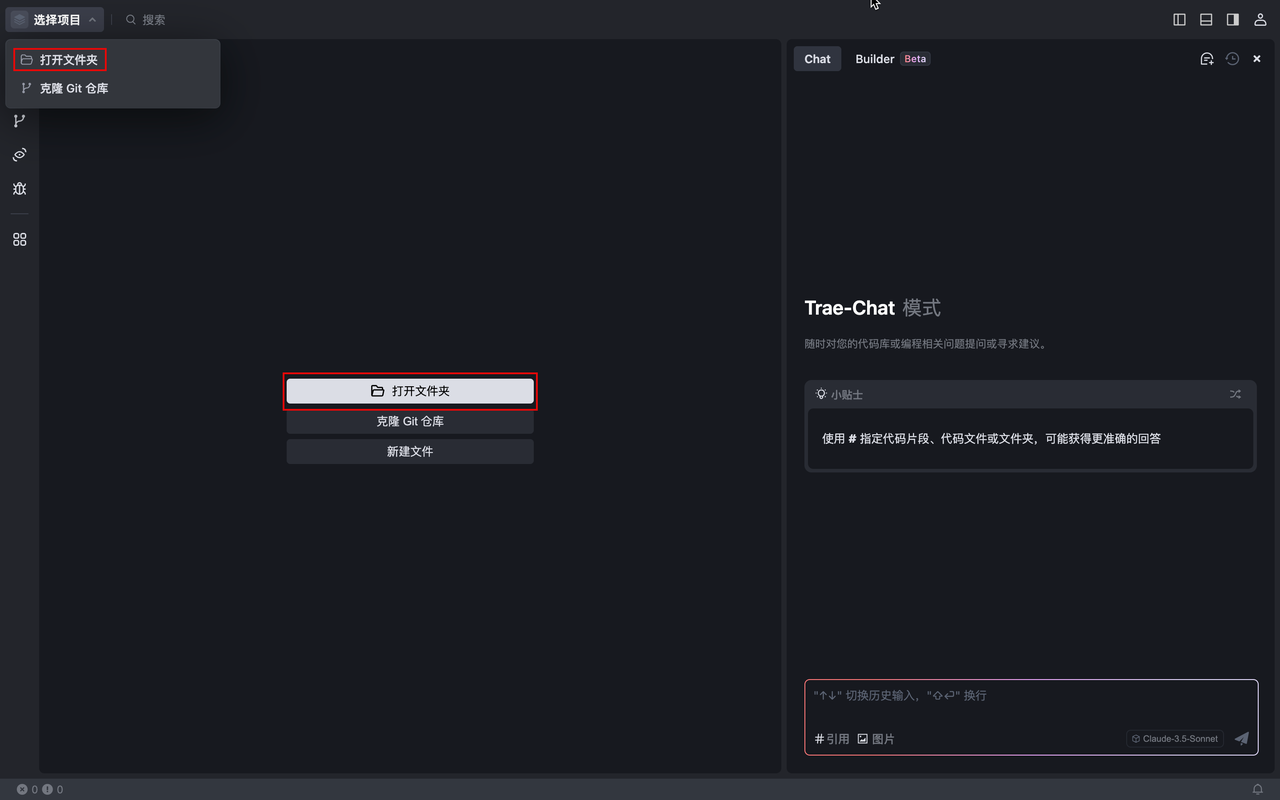
点击左侧面板中央的 打开文件夹 按钮,或在界面左上角点击 选择项目 > 打开文件夹。

-
选择文件夹并在 Trae 中将其打开。
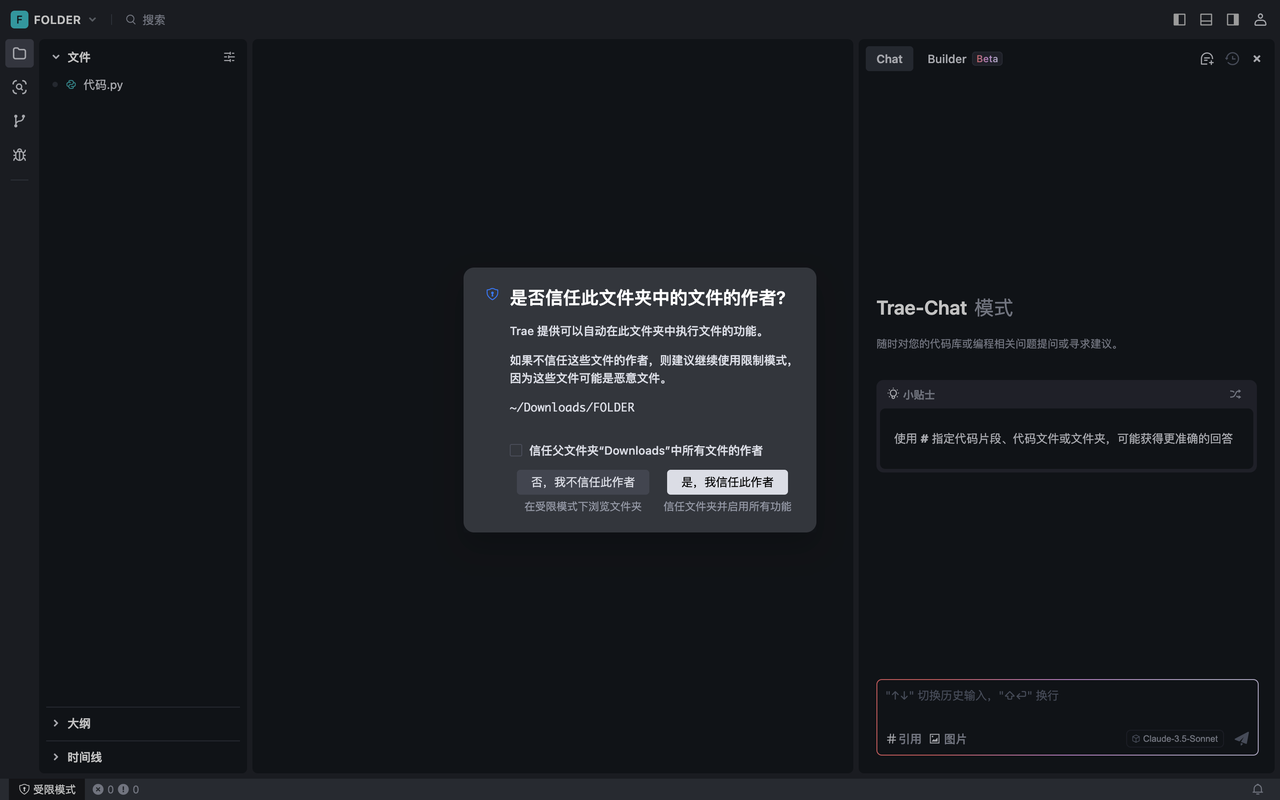
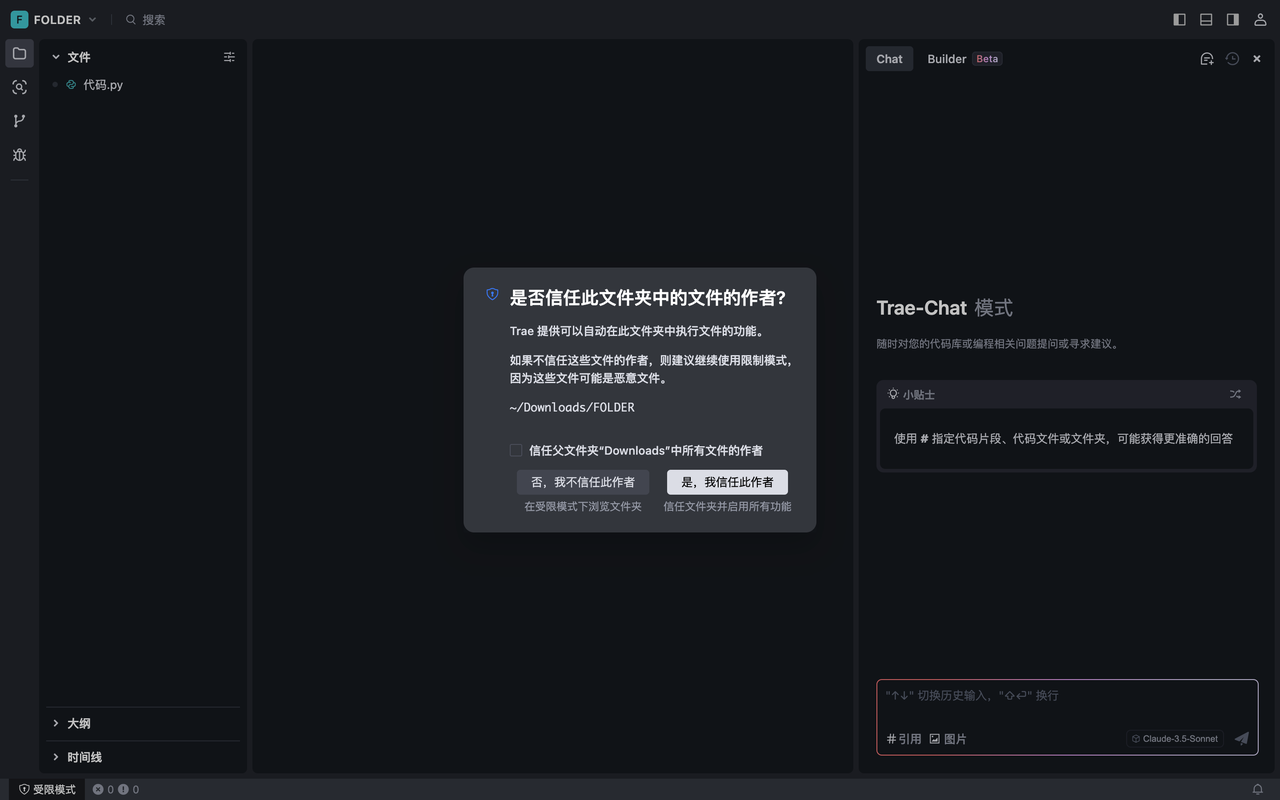
你将看到以下授权弹窗:

-
在 是否信任此文件夹中的文件的作者? 弹窗中:
-
(可选) 勾选 信任父文件夹“Downloads”中所有文件的作者。
-
此后,在 Trae 中打开任何 “Downloads”(下载) 目录下的文件夹将不再弹出该授权窗口。
-
点击 是,我信任此作者。
文件夹已在 IDE 中打开。你可以开始编辑项目。
方式二:从 GitHub 克隆仓库
-
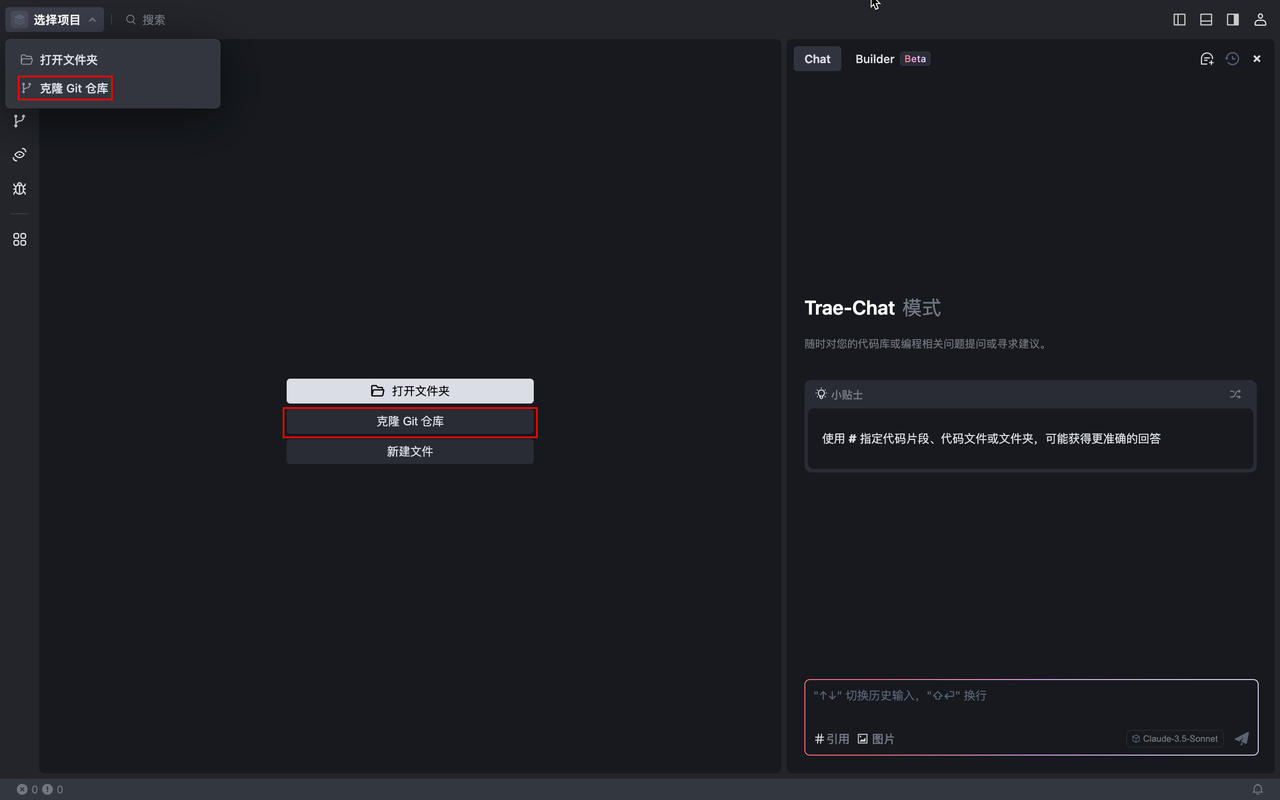
点击左侧面板中央的 克隆 Git 仓库 按钮,或在界面左上角点击 选择项目 > 克隆 Git 仓库。

-
点击 从 GitHub 克隆。
你将看到以下授权弹窗。

-
授权 GitHub 登录 Trae:
-
点击 允许。
-
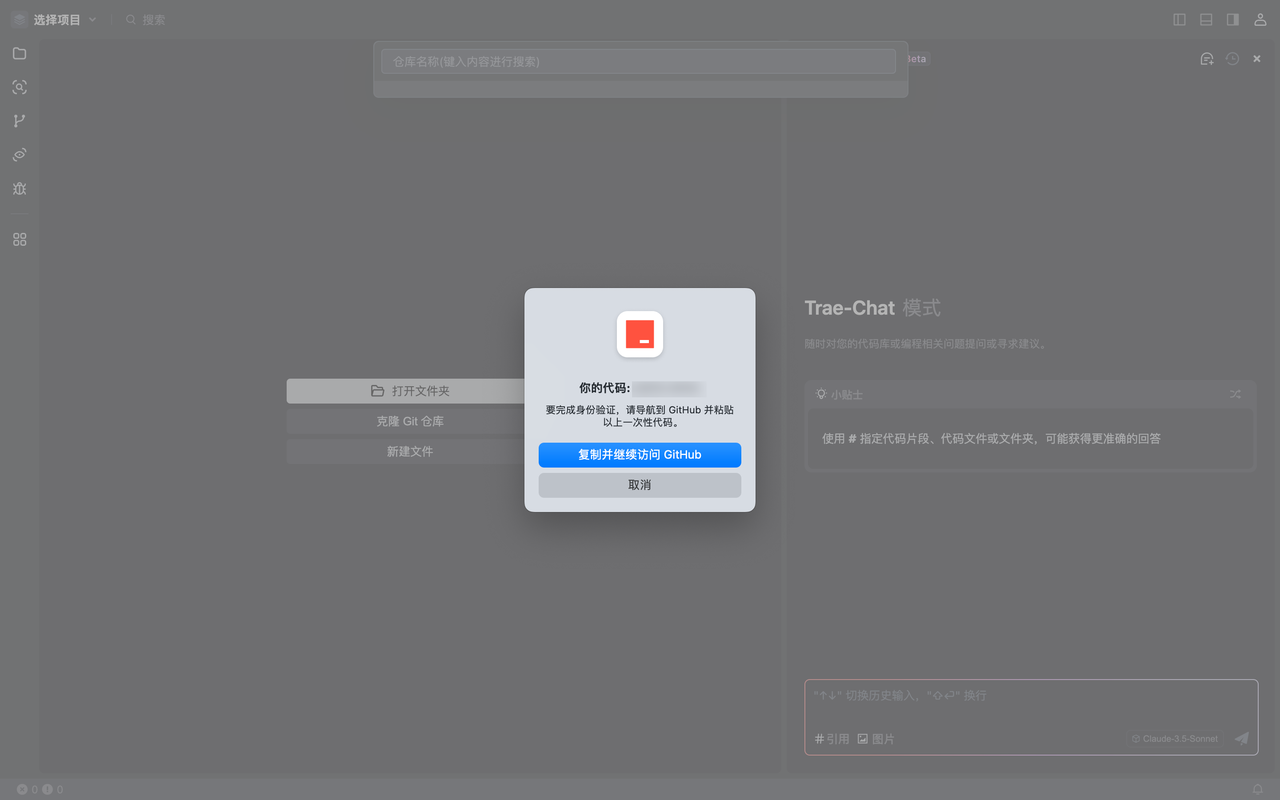
你将看到以下展示授权码的弹窗:

-
点击 复制并继续访问 GitHub。
已复制授权码,然后你将看到以下弹窗:
-
点击 打开。
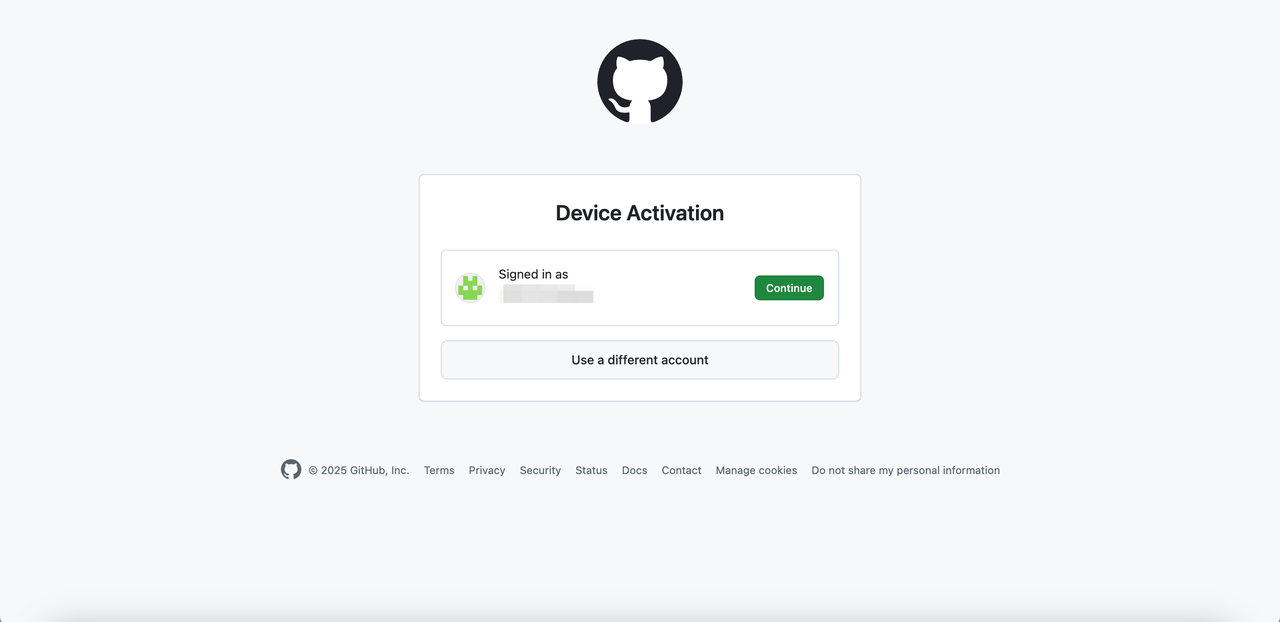
你将前往 GitHub 上的登录授权页面。

-
根据页面提示,完成授权。
-
返回 Trae。
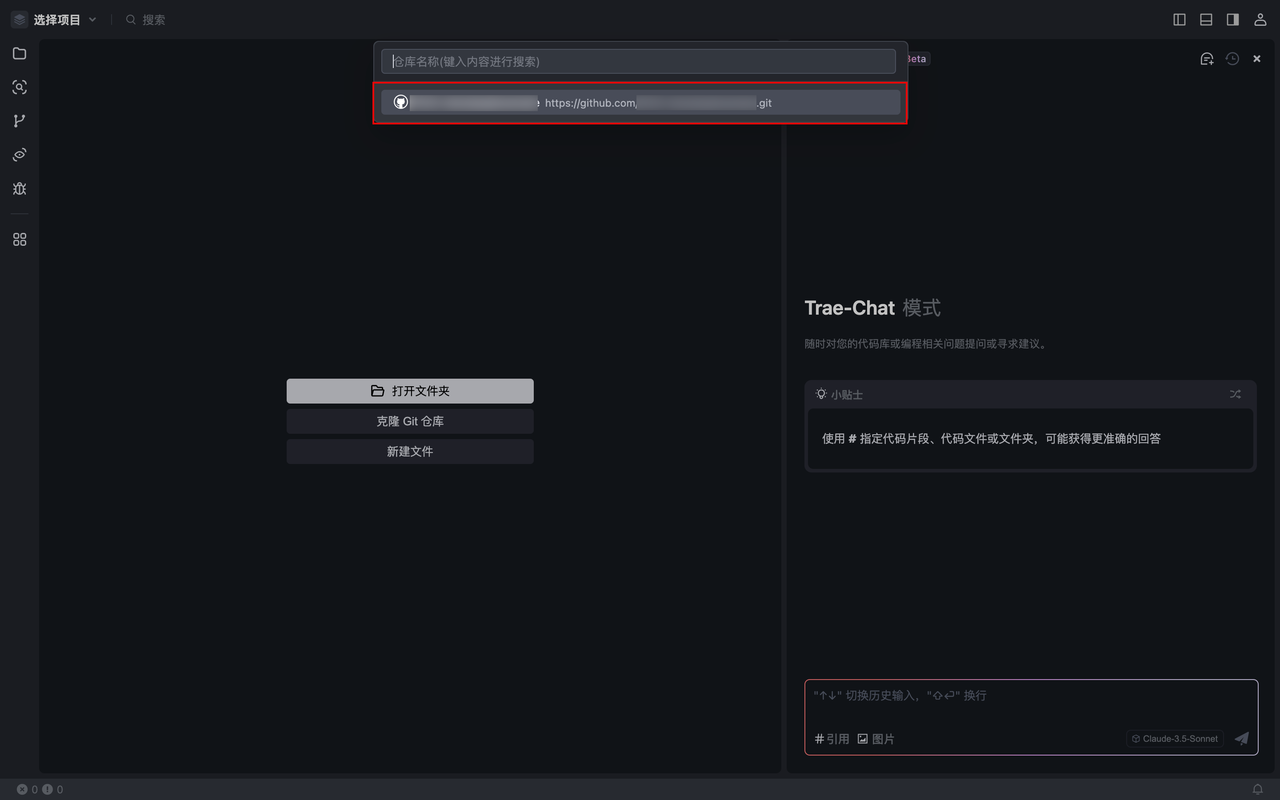
弹框中展示可克隆的仓库列表。

-
直接从列表中选择一个仓库。
或
输入期望克隆的仓库名称,然后点击 从 GitHub 克隆。
-
在弹窗中,选择该仓库的存储位置,然后点击 选择为存储库目标。
Trae 开始克隆该仓库。克隆完毕后,你会看到以下弹窗。
-
按需从以下操作中选择其一:
-
点击 打开,直接在 Trae 的当前窗口打开该仓库。
-
点击 在新窗口中打开,在 Trae 中用新窗口中打开该仓库。
-
你将看到以下授权弹窗:

-
在 是否信任此文件夹中的文件的作者? 弹窗中:
-
(可选) 勾选 信任父文件夹“Downloads”中所有文件的作者。
-
此后,在 Trae 中打开任何 “Downloads”(下载) 目录下的文件夹将不再弹出该授权窗口。
-
点击 是,我信任此作者。
仓库已在 IDE 中打开,你可以开始编辑项目。
方式三:直接从 Git 仓库的 URL 克隆
此方式无需授权 GitHub 登录 Trae,你可以直接使用目标仓库的 URL 来将其克隆至 Trae。
-
点击左侧面板中央的 克隆 Git 仓库 按钮,或在界面左上角点击 选择项目 >克隆 Git 仓库。
-
在 URL 输入框中,输入目标 Git 仓库的 URL,然后点击 存储库 URL {URL}。

-
在弹窗中选择该仓库的存储地址,然后点击 选择为存储库目标。
Trae 开始克隆该仓库。克隆完毕后,你会看到以下弹窗。
-
按需从以下操作中选择其一:
-
点击 打开,直接在 Trae 的当前窗口打开该仓库。
-
点击 在新窗口打开,在 Trae 中用新窗口中打开该仓库。
-
你将看到以下授权弹窗:

-
在 是否信任此文件夹中的文件的作者? 弹窗中:
-
(可选) 勾选 信任父文件夹“Downloads”中所有文件的作者。
-
此后,在 Trae 中打开任何 “Downloads”(下载) 目录下的文件夹将不弹出该授权窗口。
-
点击 是,我信任此作者。
该仓库已在 IDE 中打开。你可以开始编辑项目。
切换项目
当 Trae 中存在多个项目时,你可以切换不同的项目进行开发。
-
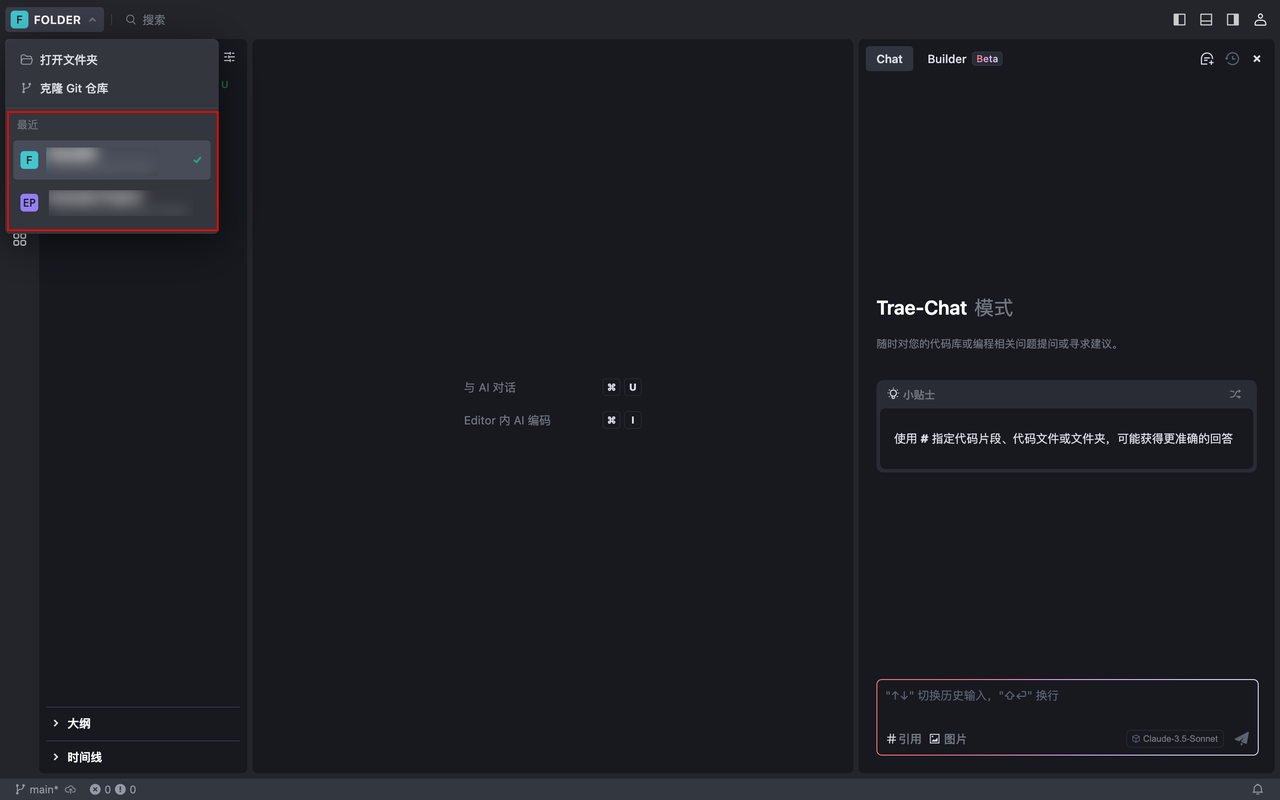
在界面左上角,点击当前项目的名称。
界面上显示如下面板,展示最近导入或使用的项目列表。

-
在 最近 列表中,选择需打开的项目。
Trae 打开一个新的窗口,加载并展示该项目。
管理插件
在 Trae 中,你可以安装、禁用和卸载插件。
安装插件
你可以从 Trae 或 VS Code 的插件市场安装插件。
从 Trae 的插件市场安装
-
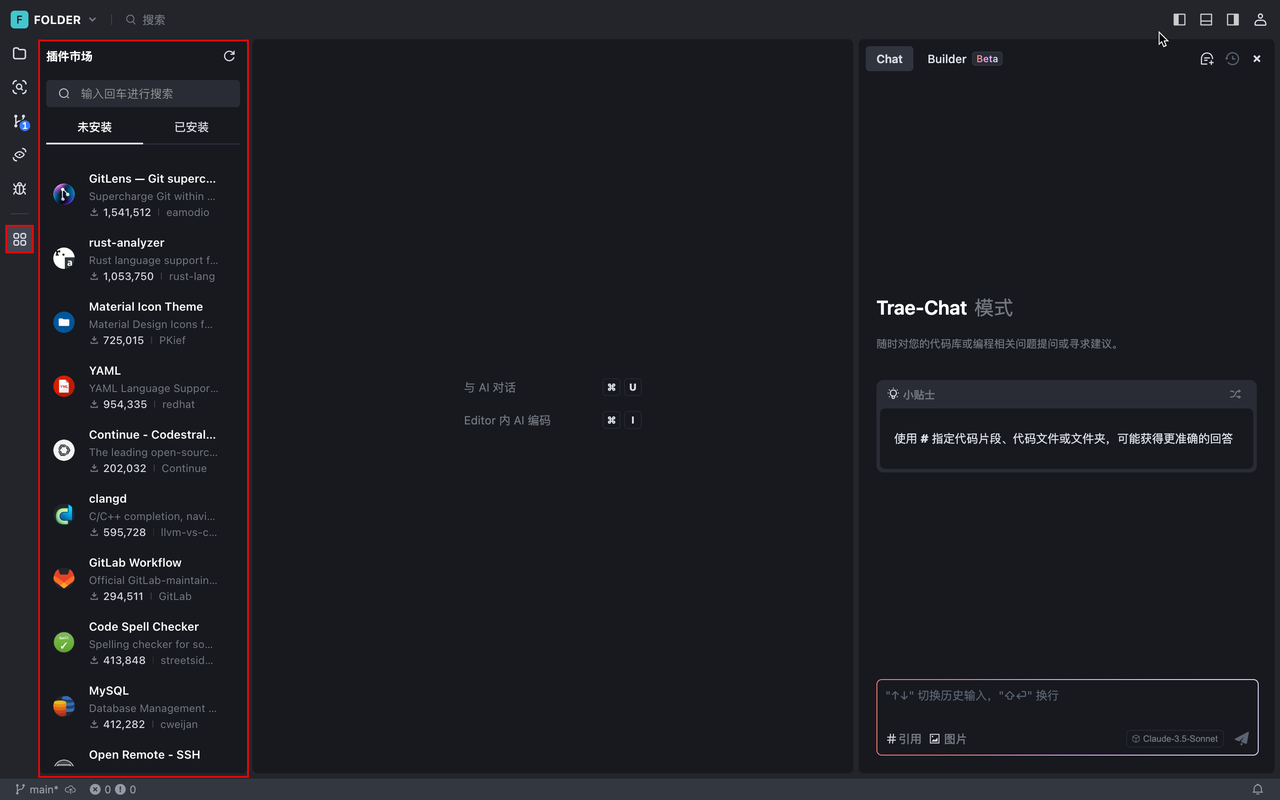
在左侧导航栏中,点击 插件市场 图标。
界面左侧显示 插件市场 面板。

-
搜索你想要的插件并在 未安装 列表中将其选中。
界面上显示该插件的详情窗口,展示该插件的详细说明、变更日志等信息。
-
点击 安装。
Trae 开始安装该插件。安装完成后,该插件会出现在 已安装 列表中。
IqV8bF2Pnoig2qxihsucPOMAnfb.png
从 VS Code 的插件市场安装
如果 Trae 的插件市场未提供你所需的插件,可以将 VS Code 插件市场中的插件安装至 Trae。
-
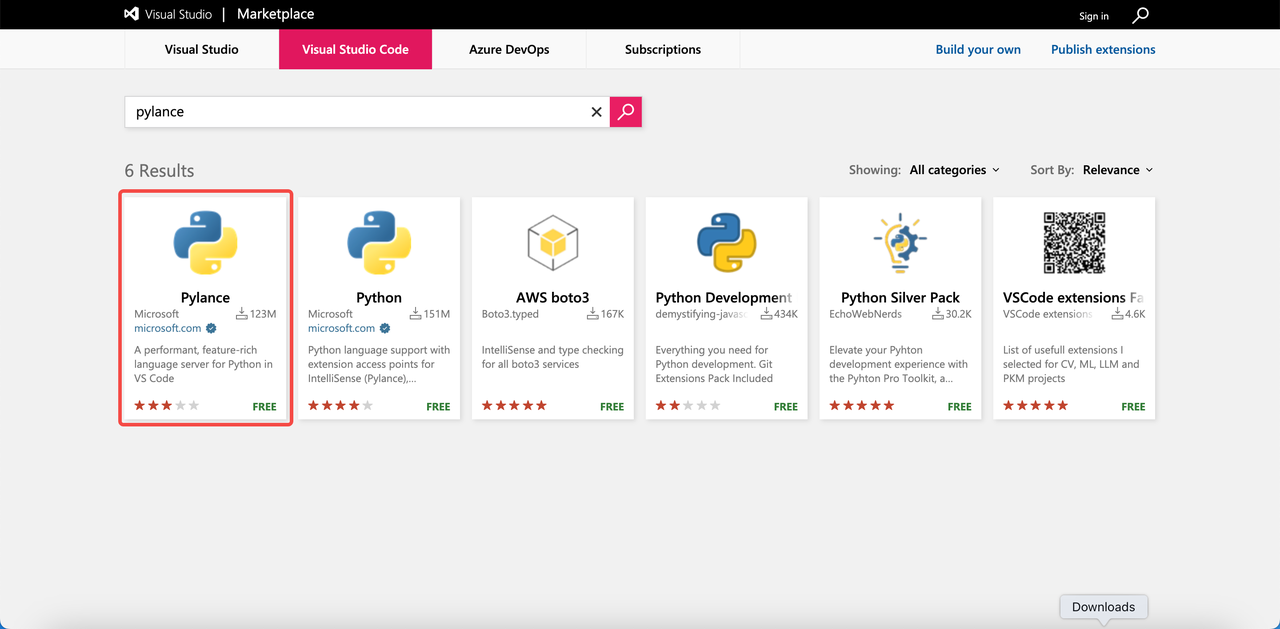
前往 VS Code 的插件市场。
-
搜索你想要的插件,例如:Pylance。

-
在搜索结果中,点击你所需的插件。
你会前往该插件的详情页。
-
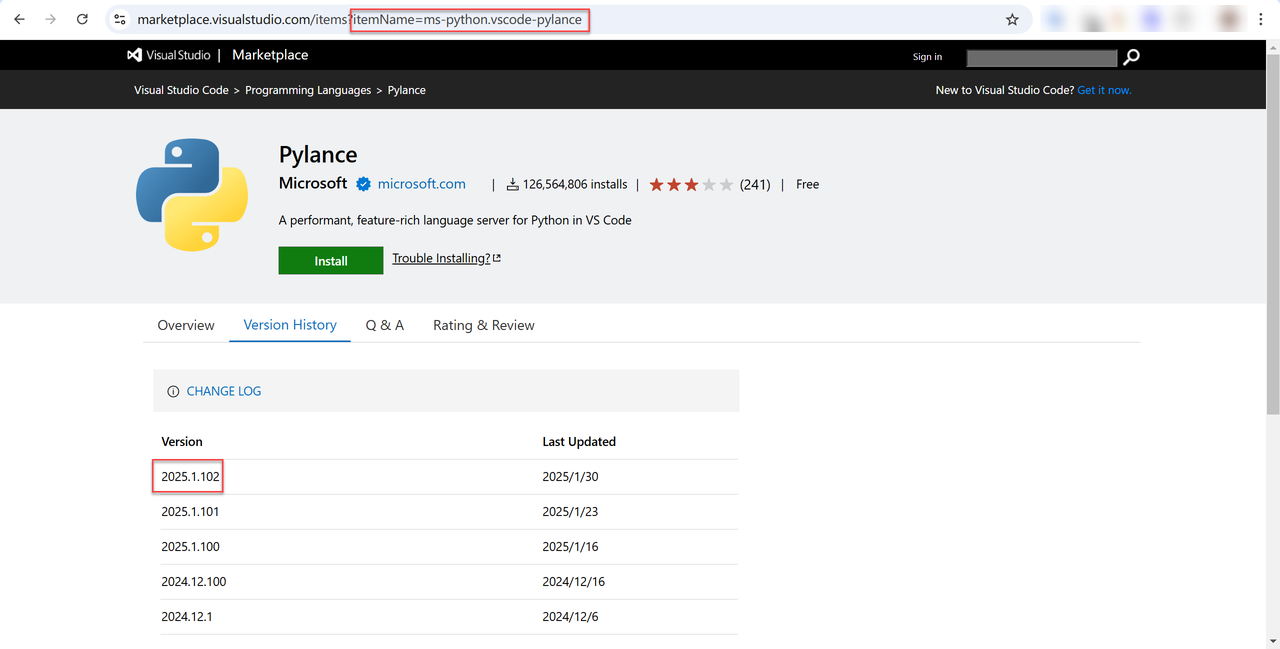
在详情页中,点击 Version History。
-
结合插件页的 URL 和 Version History 中的信息,提取出以下信息(以 Pylance 为例):
-
itemName:URL Query 中的 itemName 字段,如截图中的 ms-python.vscode-pylance,并将小数点(.)前后的内容分成以下两个字段:
-
fieldA:ms-python
-
fieldB:vscode-pylance
-
-
version:如截图中的 2025.1.102
-

-
使用提取出来的 3 个字段的值替换下方 URL 中的同名字段。
模板:
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/${itemName.fieldA}/vsextensions/${itemName.fieldB}/${version}/vspackage
示例:
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/ms-python/vsextensions/vscode-pylance/2025.1.102/vspackage
-
在浏览器中输入修改后的 URL,然后按下回车键。
浏览器开始下载该插件。
-
下载完成后,返回 Trae 并打开插件市场。
-
将下载的 .vsix 文件拖拽至 插件市场 面板中。
Trae 开始自动安装该插件。安装完成后,该插件会出现在 已安装 列表中。
禁用插件
-
在 Trae 中,打开插件市场。
-
在 已安装 列表中,找到需禁用的插件。
-
鼠标悬浮至列表中的插件,然后点击 设置 > 禁用。
或
点击该插件以打开其详情窗口,然后点击 禁用。
卸载插件
-
在 Trae 中,打开插件市场。
-
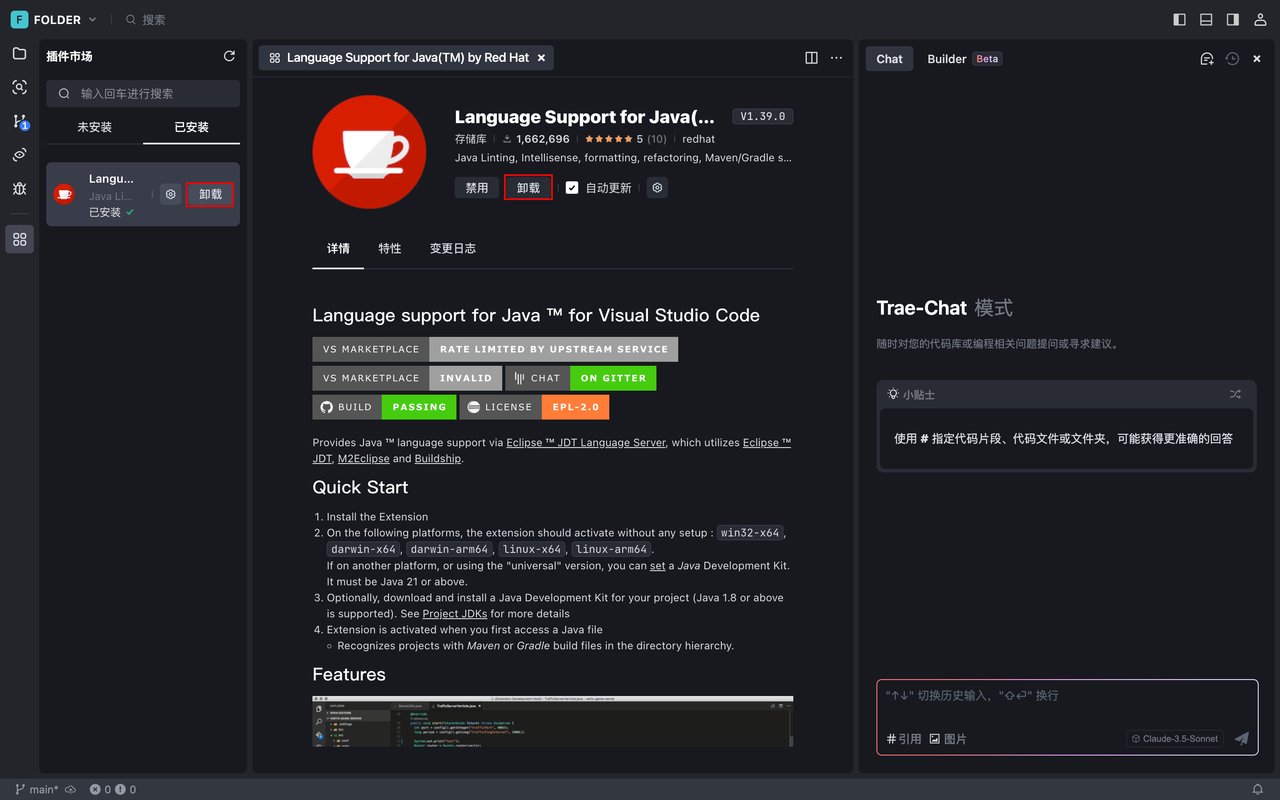
在 已安装 列表中,找到需卸载的插件。
-
鼠标悬浮至该插件,然后点击 卸载。
或
点击该插件以打开其详情窗口,然后点击 卸载。

常见问题
暂不支持安装 VS Code 插件市场中某个版本的插件
若 VS Code 插件市场中某个版本的插件依赖了新版 VS Code 中的某些接口,则可能会导致该插件与 Trae 不兼容。你可以查看该插件的 Version History,然后下载该插件的历史版本。

总结
全中文的界面,以及方便的操作体验,对于新手来说非常友好,对比之前使用的Cursor和VS Code来说,Trae 让习惯中文的程序员开发效率提升不少,随着更多模型的接入,AI编程在提升效率的同时,也让更多想要动手尝试编程的非程序员变得简单。
官方文档地址:https://docs.trae.ai/docs/

