-
页面信息杂乱用户找不到重点?
-
导航路径太深导致跳出率飙升?
-
操作反馈不明显用户重复点击?
苏米整理了这份移动端交互设计专业指南,从布局、导航、内容展示到反馈机制,,帮你快速构建科学的设计框架,建议先收藏再阅读。
一、布局设计决策矩阵
| 布局类型 | 适用场景 | 设计要点 | 经典案例参考 |
|---|---|---|---|
| 列表布局 | 消息/设置/通讯录 | 左滑操作+分割线间距≥8pt | 微信聊天列表 |
| 宫格布局 | 工具入口/标准化内容 | 列数≤5+图标文字比例1:0.8 | 支付宝九宫格 |
| 瀑布流 | 内容社区/商品推荐 | 预加载机制+图片占比≥70% | 小红书双列流 |
| 混合布局 | 聚合类首页 | 模块间距≥16pt+风格一致性 | 淘宝首页 |

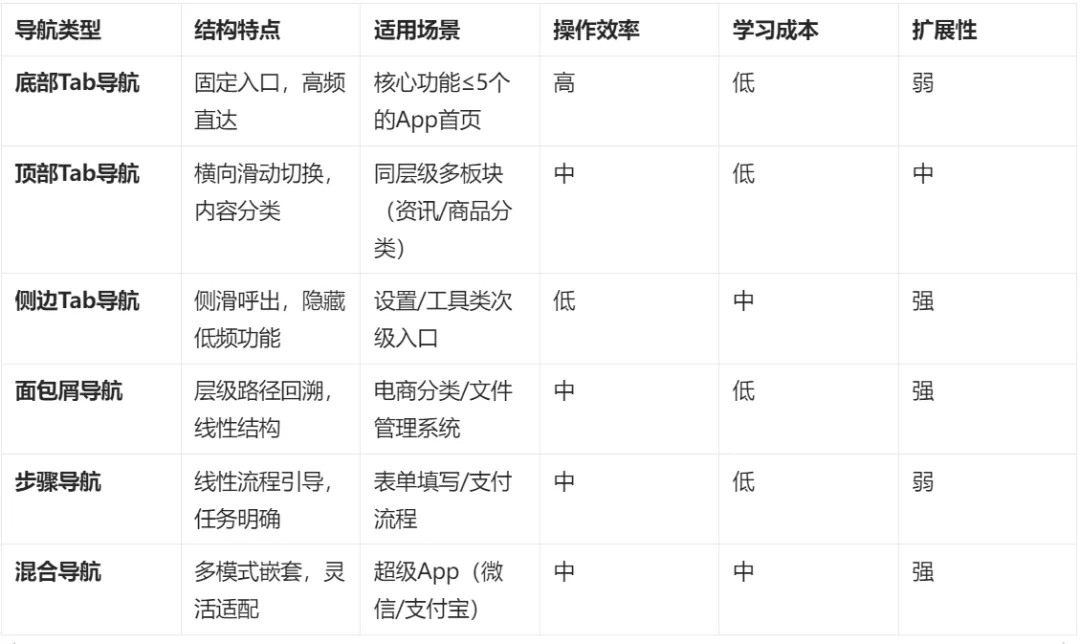
二、导航系统设计原则
3秒可达定律 高频功能必须固定在首屏可见区域(底部Tab最佳),低频功能允许2级跳转深度

手势冲突规避方案
-
侧滑返回 vs 抽屉导航 → 设置触发区域差异(左滑30pt内返回,超过30pt触发抽屉)
-
长按操作 vs 浮动按钮 → 建立操作优先级白名单
面包屑导航优化公式 显示层级数 = log₂(页面日均访问量) 例:日均10万次访问页面显示3级路径,1万次显示2级

三、内容展示黄金比例
内容密度 = (信息元素数量 × 视觉权重) / 屏幕有效面积
| 内容类型 | 理想密度区间 | 元素控制标准 |
|---|---|---|
| 工具类 | 0.3-0.5 | 每屏≤3个核心功能入口 |
| 内容社区 | 0.6-0.8 | 图片占比≥70%+文字≤20字/卡 |
| 电商类 | 0.4-0.6 | 商品卡高度=屏高/2.5±10% |
| 新闻资讯 | 0.5-0.7 | 标题≤15字+配图尺寸16:9 |

四、反馈机制设计标准
-
响应时间分级
-
即时反馈(<100ms):按钮点击动效
-
短时反馈(1-3s):Toast提示
-
长时反馈(>3s):进度条+预估时间
-
触觉反馈强度对照表
操作类型 震动模式 适用场景 成功确认 短震(50ms) 支付成功/收藏完成 错误警示 三连短震(20ms×3) 表单错误/网络中断 危险操作 长震(200ms) 删除确认/权限申请 -
容错设计检查清单
□ 所有输入框具备实时校验(邮箱/密码格式)
□ 删除操作必经二次确认
□ 支持15秒内的操作撤回
□ 错误提示含解决方案(如"密码需包含大写字母")
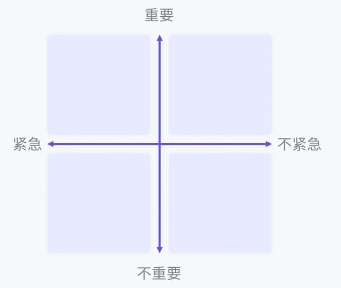
五、交互决策四象限模型

(x轴:用户操作频率,y轴:功能重要性)
-
第一象限(高频+重要):底部Tab+强反馈
-
第二象限(低频+重要):顶部导航+进度引导
-
第三象限(高频+次要):悬浮按钮+轻量化交互
-
第四象限(低频+次要):折叠菜单+默认配置
六、适配规范速查表
| 设备类型 | 点击热区 | 字体基准 | 间距规范 |
|---|---|---|---|
| iOS | 44×44pt | SF Pro 17pt | 8pt网格系统 |
| Android | 48×48dp | Roboto 16sp | 4dp基准倍数 |
| 折叠屏 | 56×56dp | 放大率120% | 留白增加20% |
本指南依据WCAG 2.1标准制定,建议配合Figma自动布局功能实施,定期通过UserZoom进行可访问性测试。关键指标应监控:任务完成率、错误恢复时间、系统可用性量表(SUMI)得分。
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
未经允许不得转载:移动端交互设计专业指南,看完秒懂移动交互设计原则,建议收藏
