先说一个结论:微信小程序开发者内置CodeBuddy大大的降低了开发者的使用门槛,不用多个IDE开发工具来回切换,直接通过AI助手生成并查看模拟器调试,原生的开发体验更佳,但内置的deepseek-v3 与 主流的claude-3.7还是有很大的差距,只能说多了一个Ai助手,实际开发中的问题颇多。
CodeBuddy安装
微信开发者工具下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成之后安装,打开,在启动页面里选择创建小程序,使用测试号 - TS基础模板 - 创建:

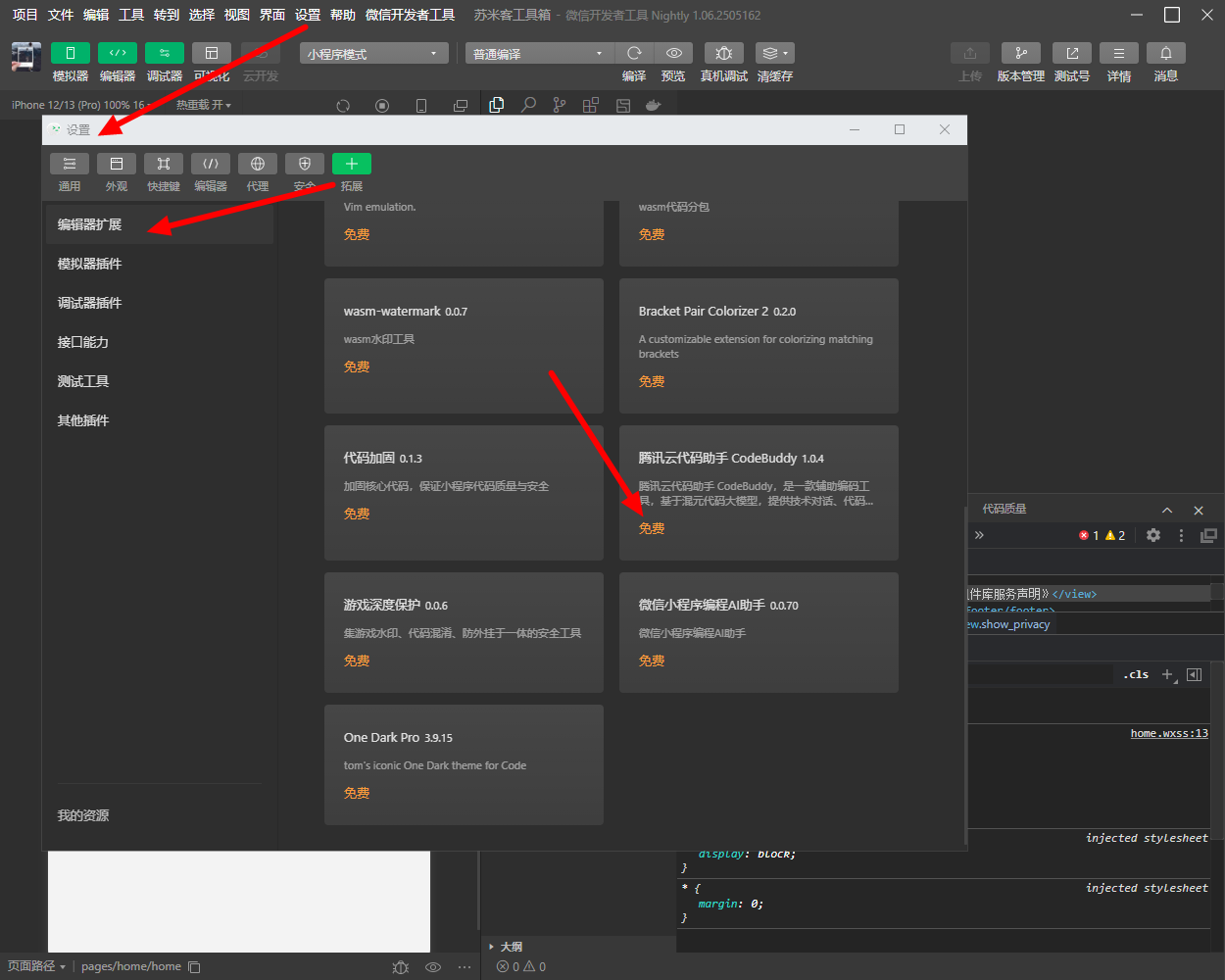
进入小程序编程主界面,菜单 - 设置 - 拓展 - 编辑器扩展,找到腾讯云代码助手CodeBuddy:

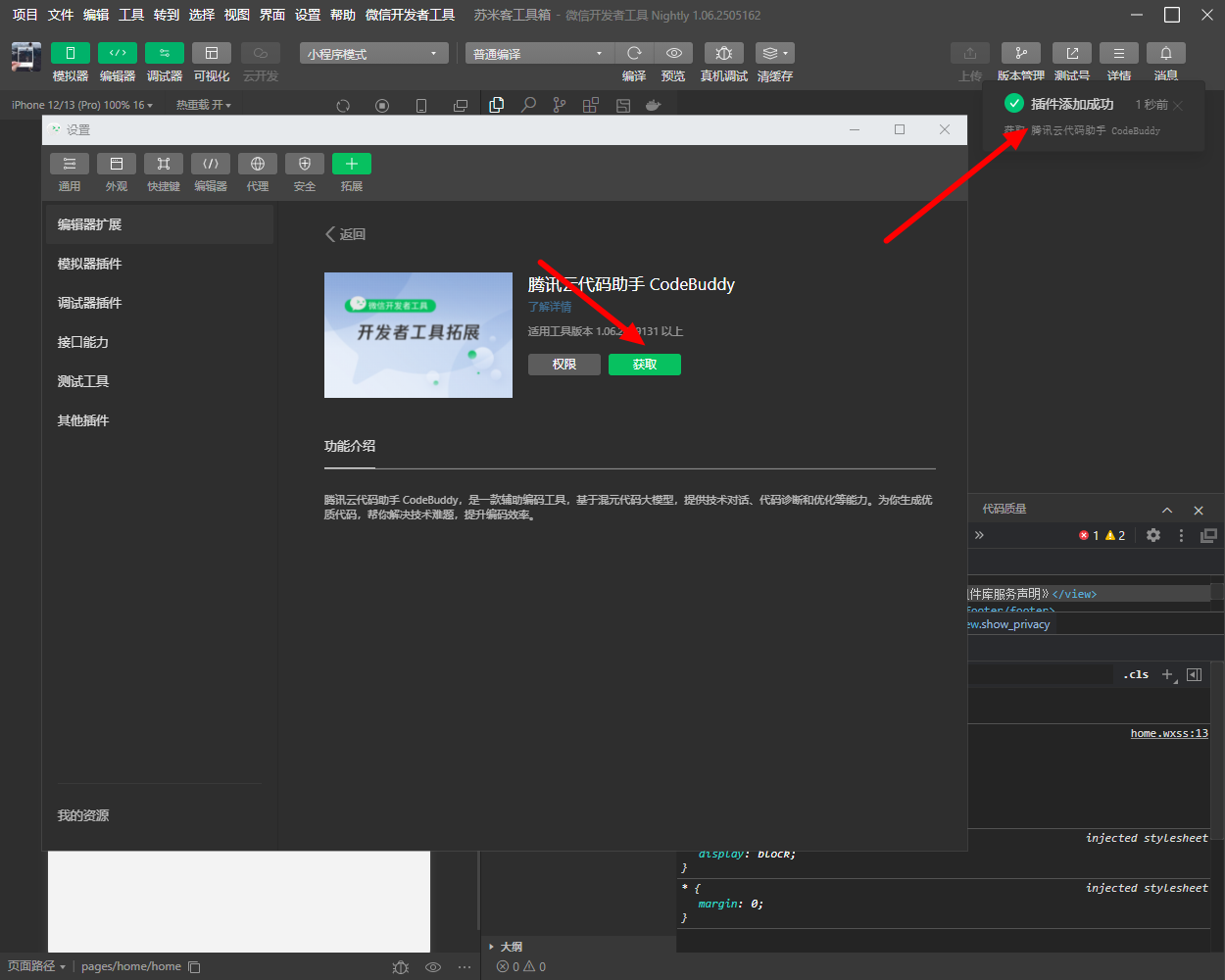
进入后点击[获取] - 提示“插件添加成功”

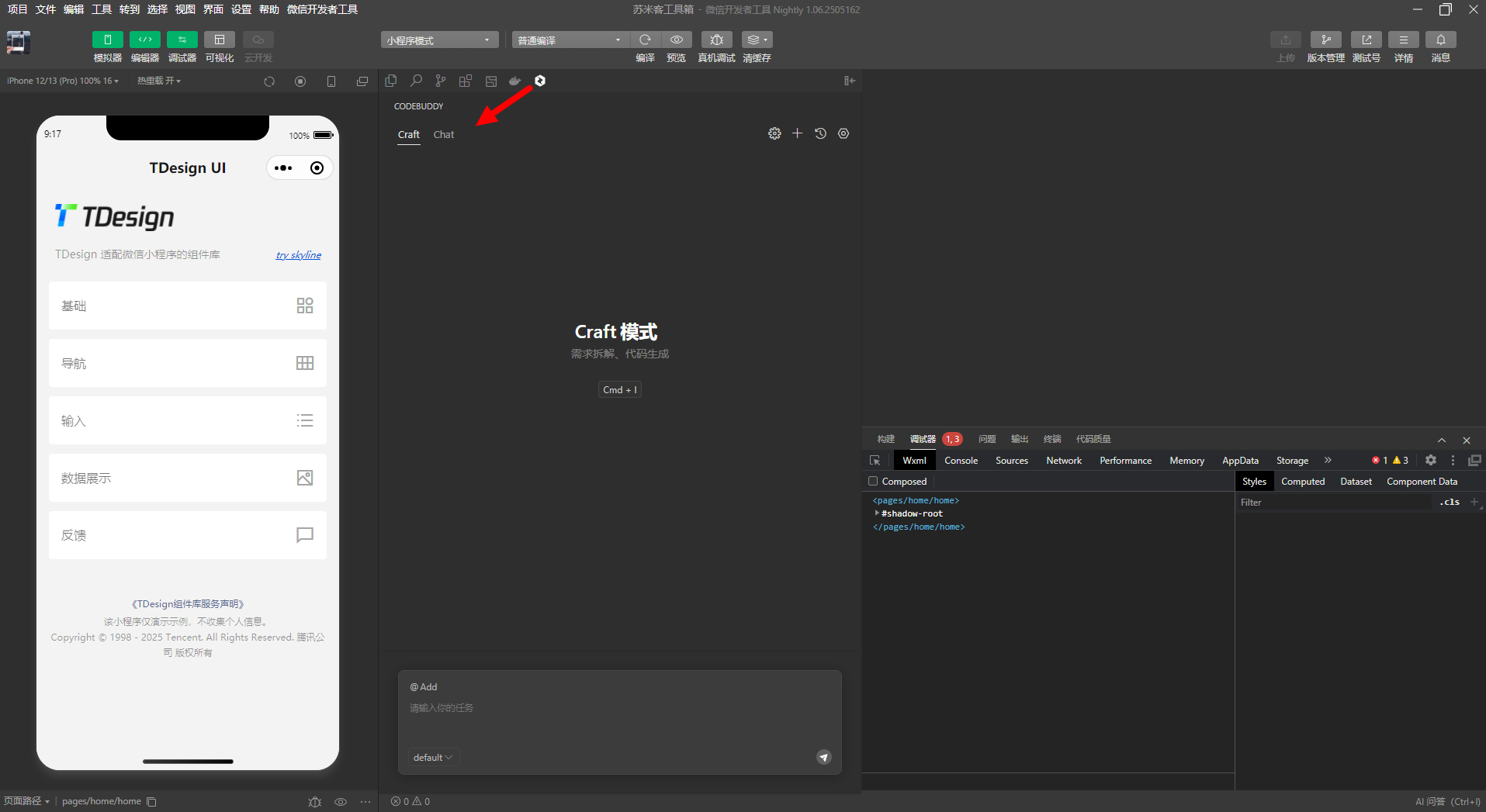
需要重启开发者工具,在编辑器中 找到CodeBuddy图标切换即可,支持Craft和Chat模式

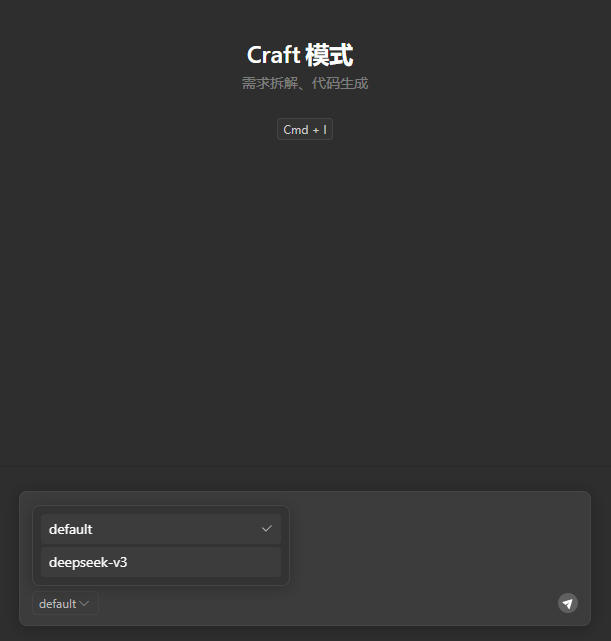
Craft模式
Cmd + I :需求拆解、代码生成,支持default和deepseek-v3

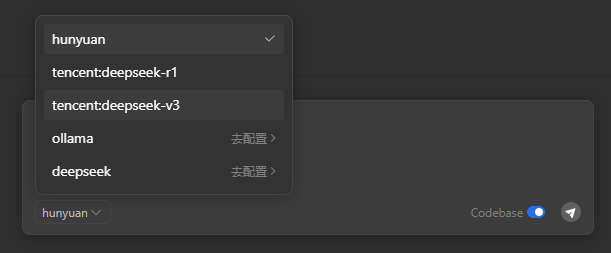
Chat模式
Cmd + L :工程理解、技术问答,支持hunyuan、deepseek-r1和deepseek-v3

CodeBuddy开发体验
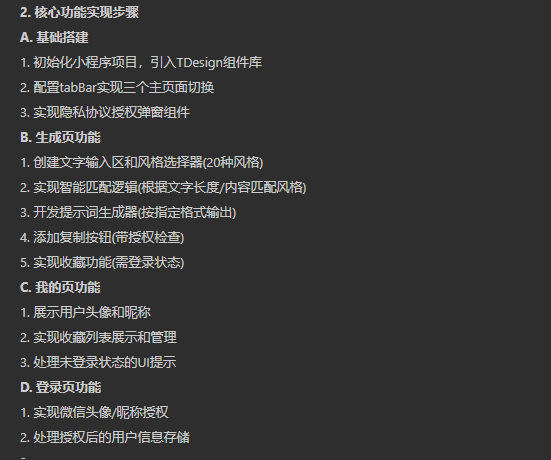
根据@readme.md,生成一个文生图提示词的小程序

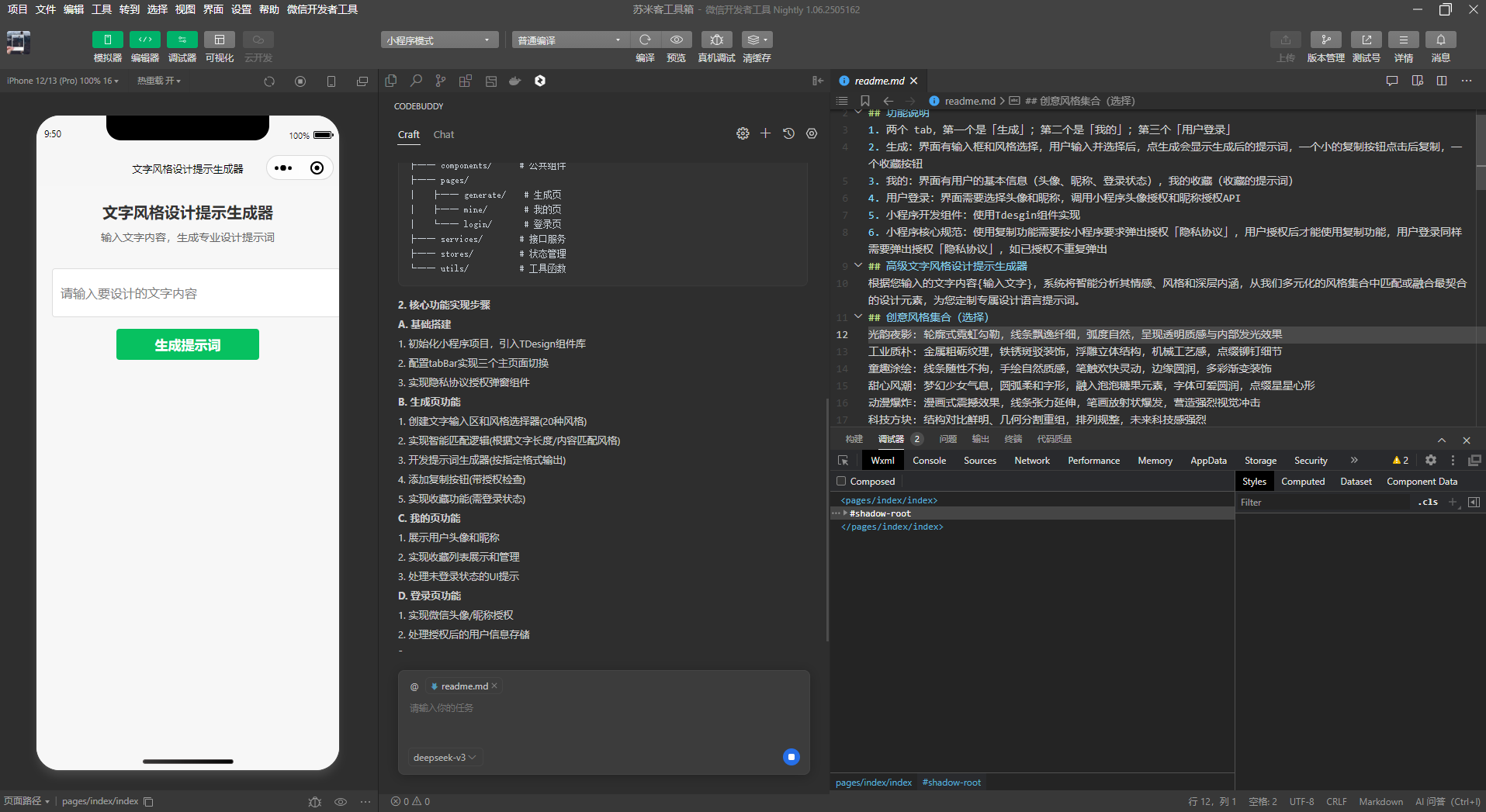
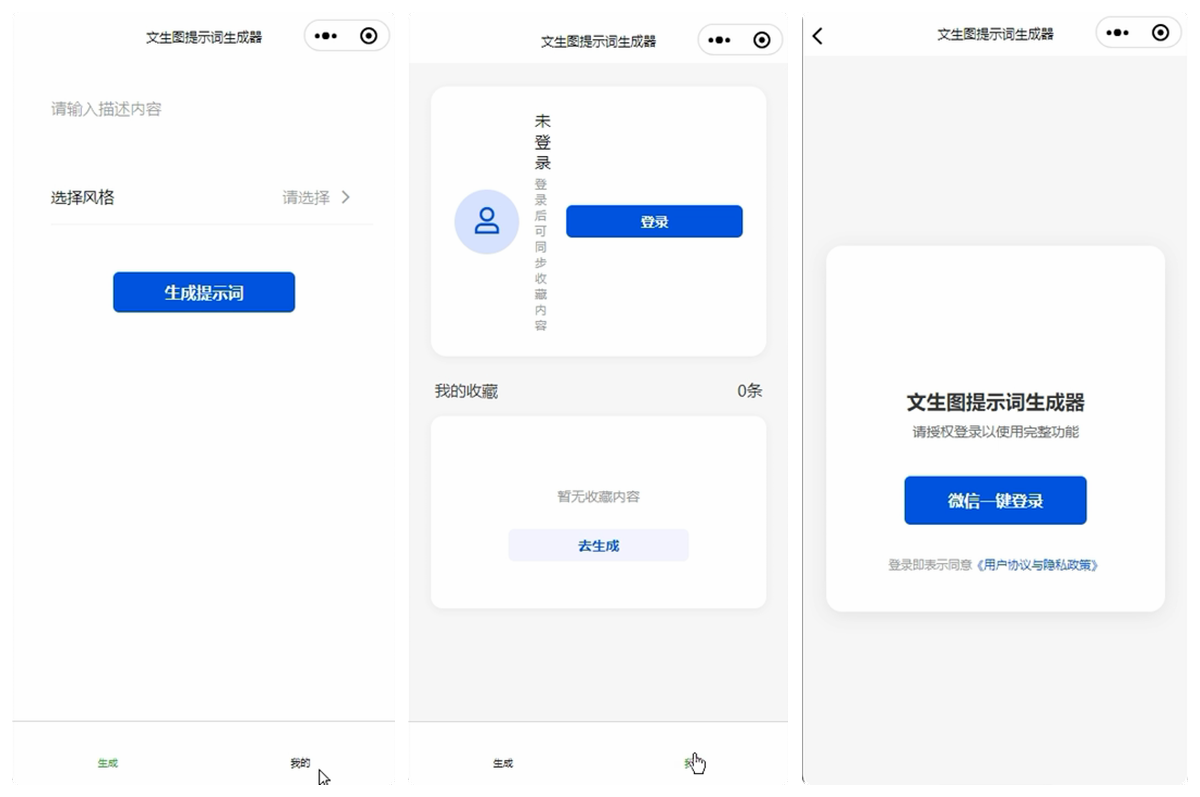
生成过程还挺顺利的,能够根据需求快速生成一个文生图提示词的功能页

你以为到此就结束了?远不止,完成这些我只花费了不到20分钟!
接下来才是痛苦的开始!
CodeBuddy踩坑之路
因为苏米最新一直是在用腾讯的Tdesgin组件开发小程序,因为微信小程序开发者工具对该组件的支持比较好,有多个现成的模板,苏米也算是有一定了解了,这次就想通过使用CodeBuddy,直接用Tdesgin组件来开发。
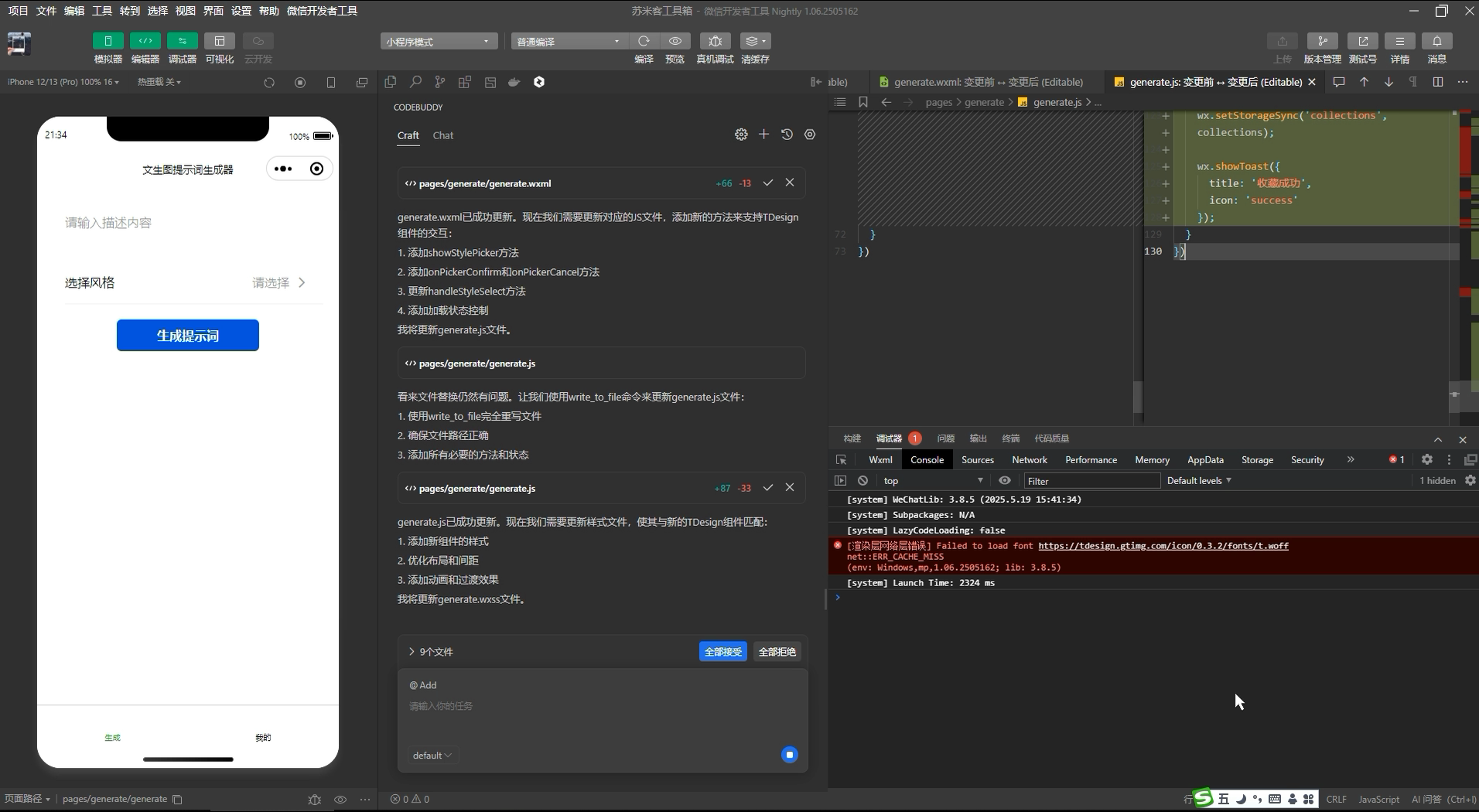
于是我修改了需求,让CodeBuddy重新生成,当我以为CodeBuddy已经理解了我的需求之后;

刚开始还好好的,能够把原有的界面修改成调用Tdesgin组件的方式

问题出现在了调用Tdesgin的TabBar组件上,刚开始CodeBuddy的理解是自定义组件,后面我提供了官方自带的组件的时候,CodeBuddy一直没办法自动修改过来,直到我放弃了!

最终就卡在这里了!

几点吐槽
容易分心
CodeBuddy的开发过程很容易分心,总喜欢自己添加我要求之外的东西,比如说,我从来没有要求它编写测试,它有时候就是会自动给你生成测试,然后开始了针对测试的调整。
多轮后“失智”
是“失智”而不是”降智“,在我知道问题出在哪的时候,我的反馈它直接置之不理,简直奔溃,你说你处理不好,最起码也知道问题所在了,直接答非所问,就有点糊弄人了
缺乏支持
不支持MCP、不支持知识库,发文档链接根本没办法读取,甚至直接把问题解决方案扔过去,也是在慢慢的”磨洋工”,改了跟没改一样!
总结
CodeBuddy在微信小程序开发者工具的表现,跟在VSCode中的表现差距较大,自动生成远远达不到应用的水平,最多只能算是一个小助手,问问小问题,解答一下,或者帮你写个文档什么的!
集成在开发者工具中确实能够极大的便利开发者的效率,但解决用户核心需求才是产品的真正意义所在。
