这种布局有个非常接地气的名字:Bento Grid,也叫“便当网格”布局。
从设计美感到功能实用,这种风格真是深得我心。于是我开始深度研究这种布局的背景、玩法和最佳实践,还亲手用它做了个特斯拉财报网页版本,说实话,效果出奇地好。
什么是 Bento Grid?
“Bento”是日语中“便当”的意思,也可以指便当盒。Bento Grid 的灵感正是来自日本的传统便当盒子:不同的食物规整地装在大小不一的格子里,每一格独立但又和谐统一。
Bento 网格的视觉特征非常鲜明:
-
内容模块被装进各种尺寸的“卡片”中
-
卡片组合起来像一份配色和谐的“便当”
-
在 16:9 的网页或 PPT 画布上尤为协调
-
适用于图文混排、数据展示、视觉焦点聚焦等场景
这种风格最早可追溯到微软的Metro设计语言,但真正让它爆红的,是苹果在WWDC发布会和产品页面的高频使用——比如用大小不一的卡片展示芯片性能参数,既科技感爆棚又极具视觉冲击力。
我个人就是这套风格的忠实粉丝,最近还试着把特斯拉的财报用这种风格做成了一个网页,不仅信息清晰,还非常炫酷。
为什么设计师都爱它?
-
高效信息密度:财报数据、产品参数等复杂内容可被拆解成“一口食”模块,避免用户被长篇大论劝退
-
自由拼接美学:通过卡片尺寸差异制造视觉节奏(例如财报中的营收数字用全屏大卡片,毛利率走势用1/2宽度的横向图表)
-
响应式友好:像乐高积木一样适配PC/移动端屏幕,TailwindCSS等框架只需几行代码就能实现
Bento Grid 实现方法
要做出 Bento Grid 的效果,方法其实不少,我研究和试验了几种方式,结合自己的开发经验,总结如下:
1. CSS Grid:最推荐的方法
如果你也追求灵活性和控制力,Grid 是首选。不管是卡片大小、位置还是响应式适配,CSS Grid 都可以轻松胜任,语义清晰,代码量也不大。

2. 多列布局(Multi-column Layout)
适合内容顺序不敏感的页面,比如文章列表、图片墙。设置好列数和间距,就能实现自适应分栏,但对卡片尺寸控制力较弱。

3. Flexbox:灵活但需要处理卡片高度
我试过用 Flexbox 实现动态卡片排列,需要用数组记录每列高度,动态插入卡片,比较适合用 JS 搭配,但没有 Grid 那么结构清晰。

灵感采集指南
推荐两个宝藏网站:
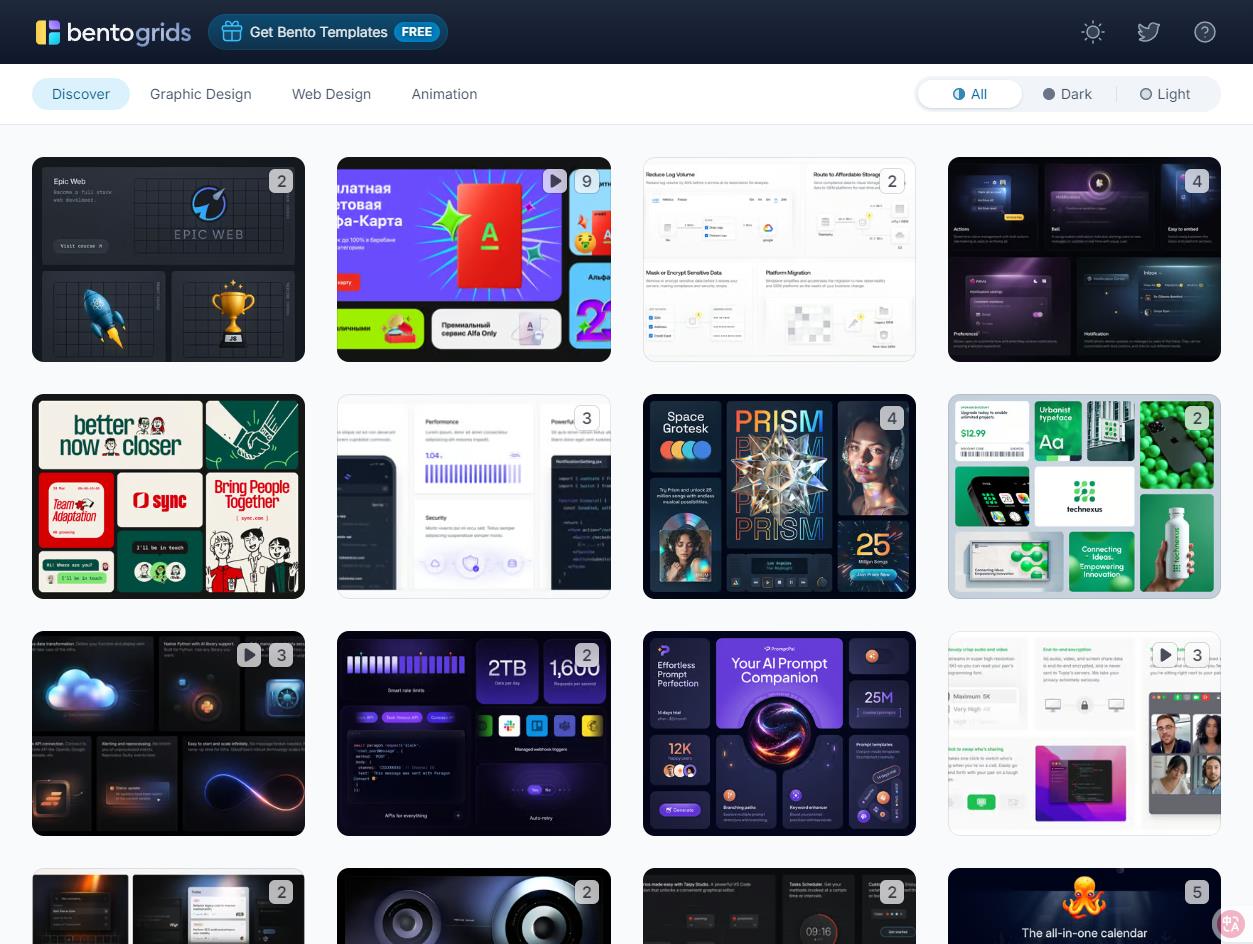
BentoGrids.com:收录全球优秀案例,从SaaS后台到电商首页应有尽有

TailwindUI Bento组件库:直接复制代码片段就能快速搭建响应式布局

实战:用 Bento Grid 做网页
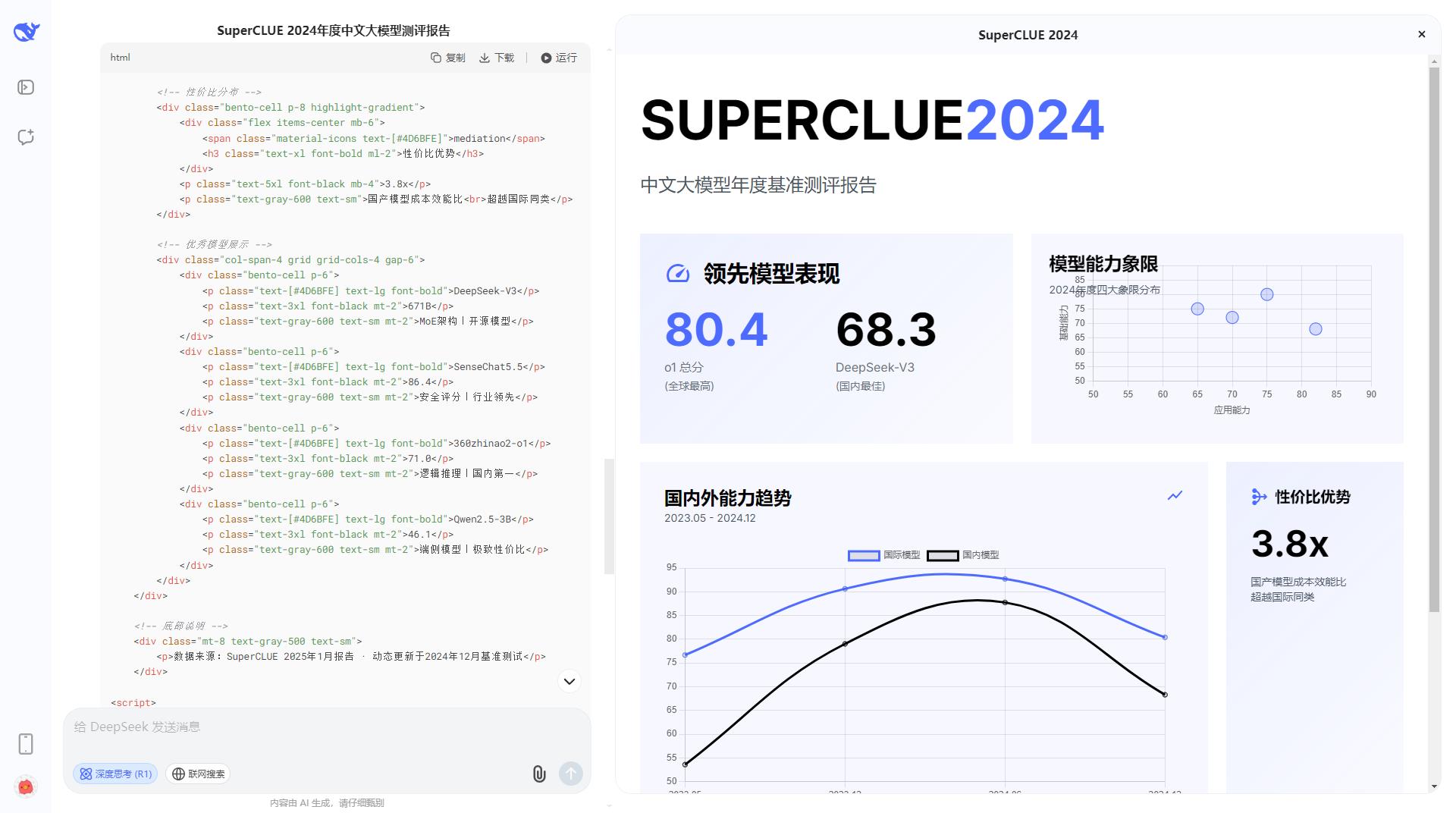
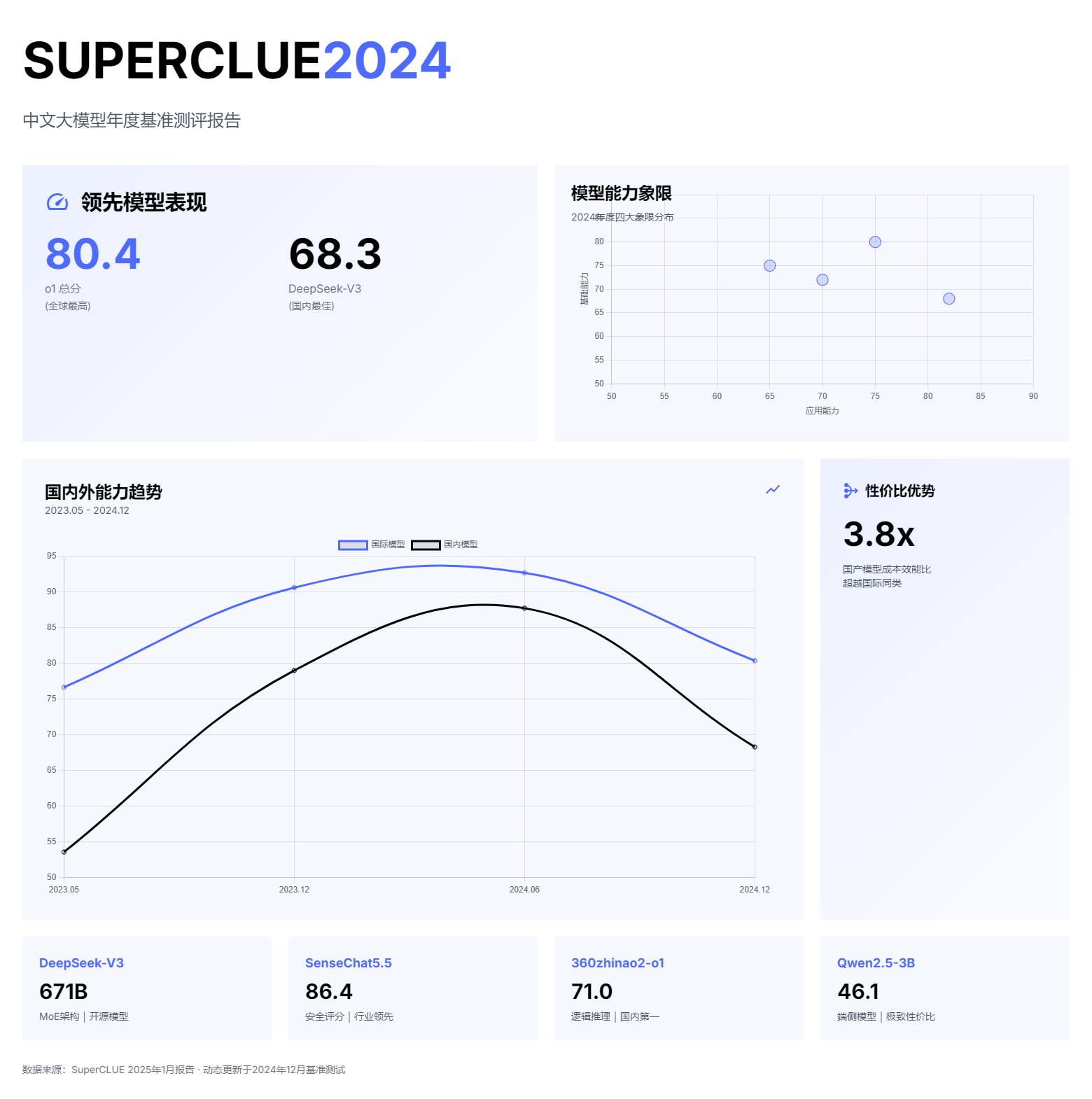
为了验证 Bento 风格的实用性,我以中文大模型基准测评2024年度报告为主题,设计并开发了一个网页版本,参考苹果官网的风格做了动态滚动和视觉层次。
基于模型发布文档的关键信息,帮我用类似苹果发布会PPT的Bento Grid风格的视觉设计生成一个中文动态网页展示,具体要求为:
1. 尽量在一页展示全部信息,背景为白色、文字和按钮颜色为纯黑色,高亮色为#4D6BFE
2. 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
3. 网页需要以响应式兼容更大的显示器宽度比如1920px及以上
4. 中英文混用,中文大字体粗体,英文小字作为点缀
5. 简洁的勾线图形化作为数据可视化或者配图元素
6. 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
7. 数据可以引用在线的图表组件,样式需要跟主题一致
8. 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
9. 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
10. 避免使用emoji作为主要图标
11. 不要省略内容要点
这里是我设计时遵循的提示词规范:
-
风格统一:深色背景 + 高亮色为#4D6BFE,增强科技感
-
信息分层:中文大字体做主标题,英文小字点缀
-
视觉重点:用超大数字和视觉反差突出关键数据
-
动效细节:引入 Framer Motion 动效库(CDN),实现滚动动效
-
科技质感:通过透明度渐变制造高科技风格,但避免色彩互相干扰
-
图表支持:可接入在线图表组件,保持 Bento 风格一致性
-
工具栈:使用 HTML5、TailwindCSS 3.0+、Font Awesome 图标库、JavaScript 等
直接使用 DeepSeek-R1输出测试,我尝试了GPT和claude效果都不理想,不过如何使用 DeepSeek-V3效果可能会更好

最终实现效果十分接近苹果发布会网页的体验,信息密度高但不杂乱,用户滚动过程中的动效和分区也很自然。

转成 PPT 设计稿
页面生成 ≠ 最终设计?转成 PPT 用才是生产力!
做完网页之后,我还尝试把它转成 PPT 设计稿,用于内部汇报或对外展示。这里就要用到一些好用的 Figma 插件:
-
html.to.design:每天有免费额度,转换效果出色
-
CoDesign-HtmltoDesign:腾讯出品,免费不限量,适合国内用户
通过这些插件,把 Bento Grid 网页转成设计稿,稍微调整排版就是一套完整的汇报 PPT,效率拉满。
总结
这次实践让我更加确信,Bento Grid 不是昙花一现的视觉潮流,而是一种更高效的信息组织方式。对产品经理来说,它是表达产品、数据、方案的利器;对设计师来说,它是风格化和秩序感的结合。
对于我们这些经常需要向团队和客户展示产品信息的产品经理来说,Bento Grid简直是个宝藏工具。它让复杂的信息变得易于理解,让枯燥的数据变得生动有趣。
下次当你需要设计产品页面或者制作汇报PPT时,不妨试试这种"便当盒"式的布局。相信我,你的受众会感谢你的。
