数据驱动型开发的范式革新。它将复杂的数据可视化流程简化为直观的可配置操作,同时兼顾灵活性与性能,为产品设计和前端开发提供了强大的数据可视化支持。无论是快速原型设计,还是构建复杂的数据展示界面,Vue Data UI 都是一个值得尝试的优秀工具。

什么是 Vue Data UI?
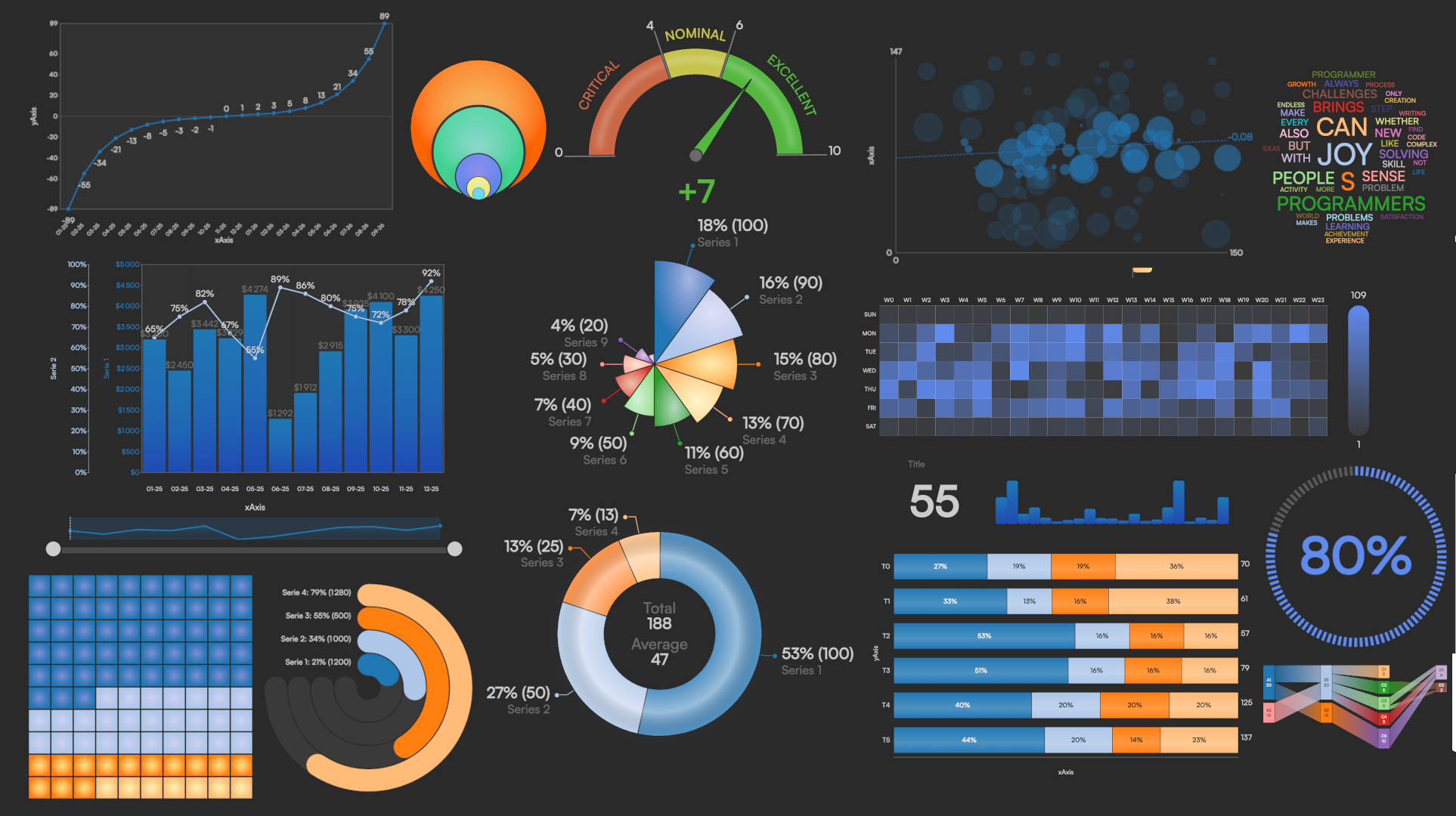
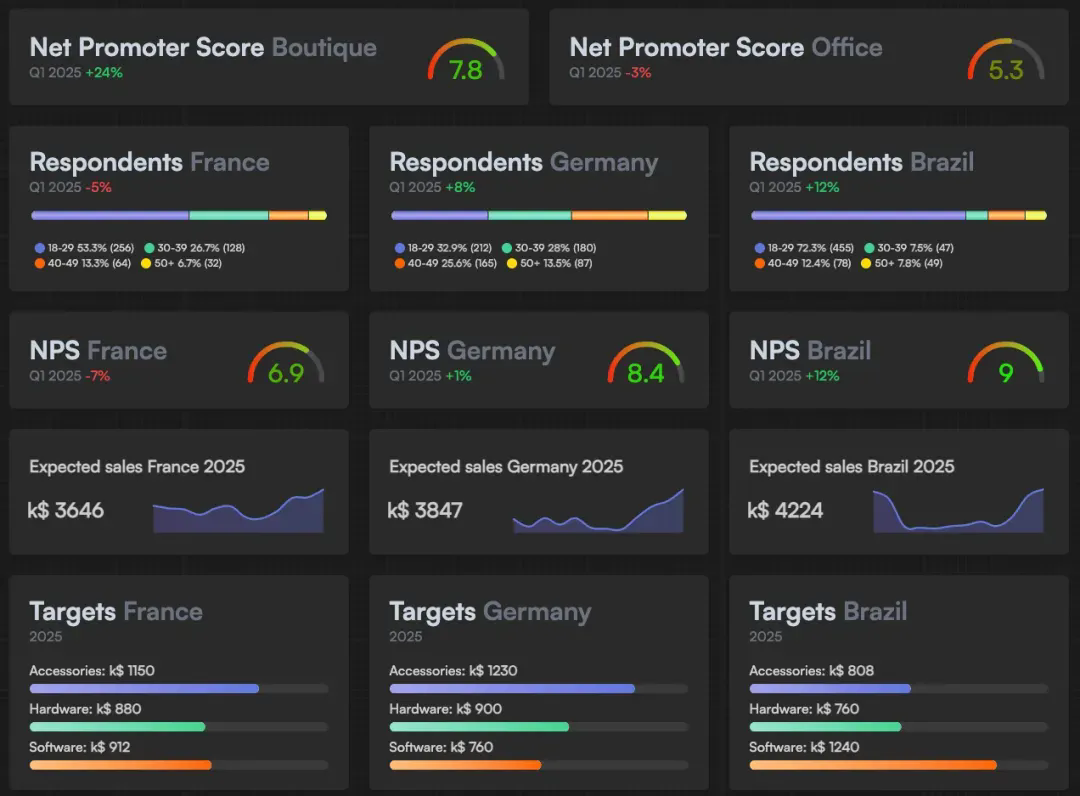
Vue Data UI 是一个专为 Vue 3 打造的开源数据可视化组件库,旨在赋能用户以更优雅的方式讲述数据故事。它提供了丰富的图表组件和直观的图表生成器,帮助开发者和产品设计师快速构建交互式的数据展示界面。

技术特性
深度适配 Vue 3 生态 完全基于 Vue 3 的 Composition API 和响应式系统构建,可无缝集成到现代 Vue 项目中。开发者可通过响应式数据绑定实时更新图表,同时利用模块化代码结构提升维护性。

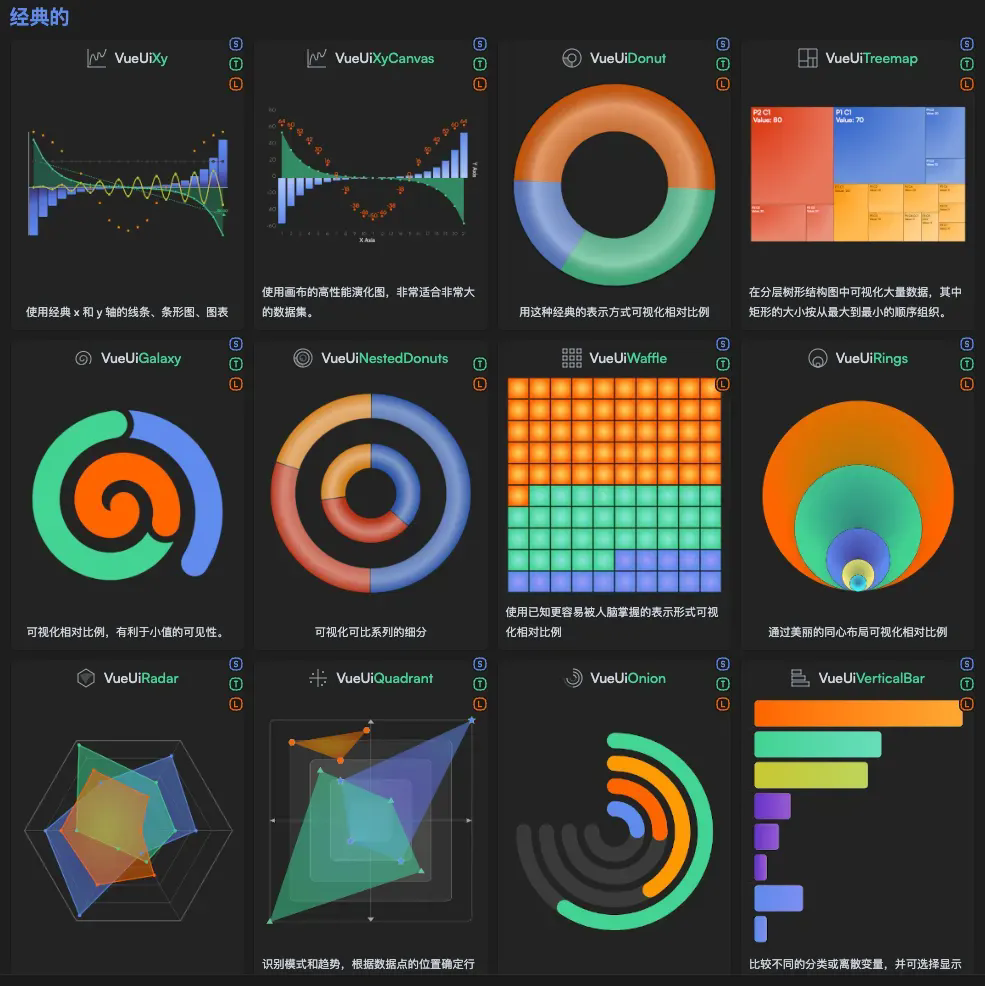
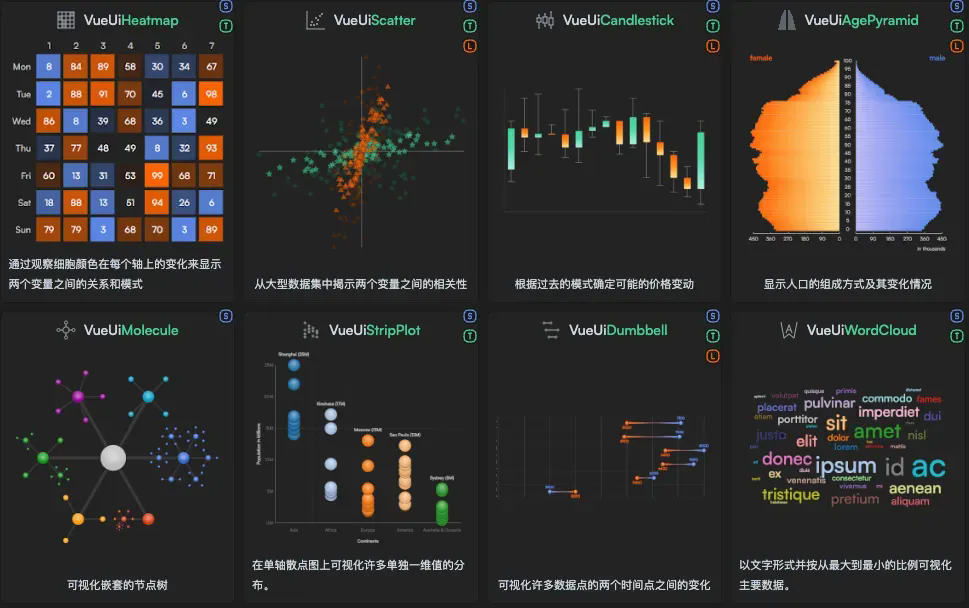
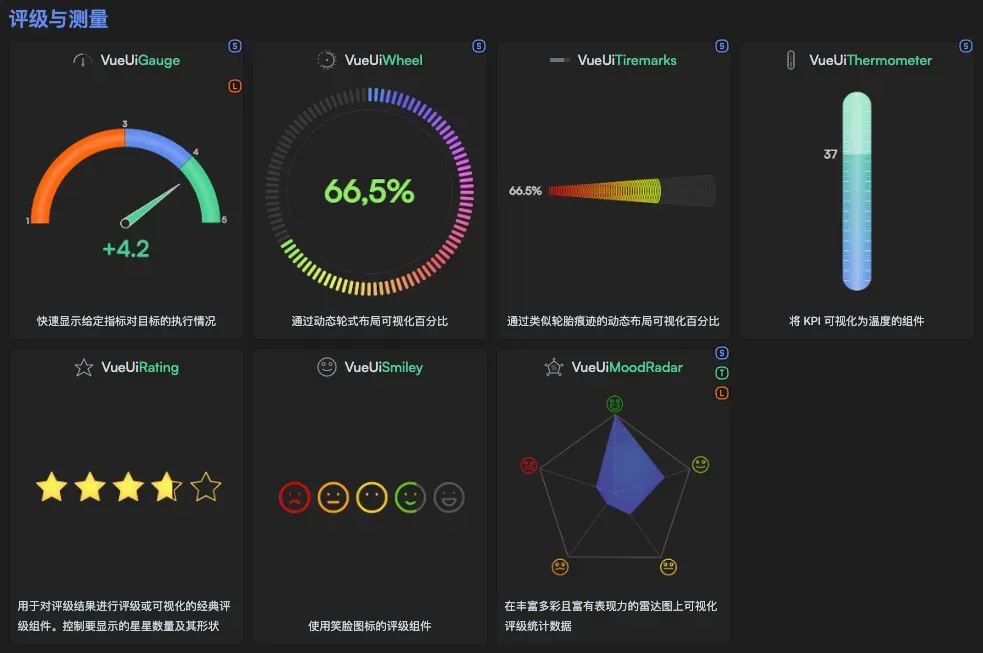
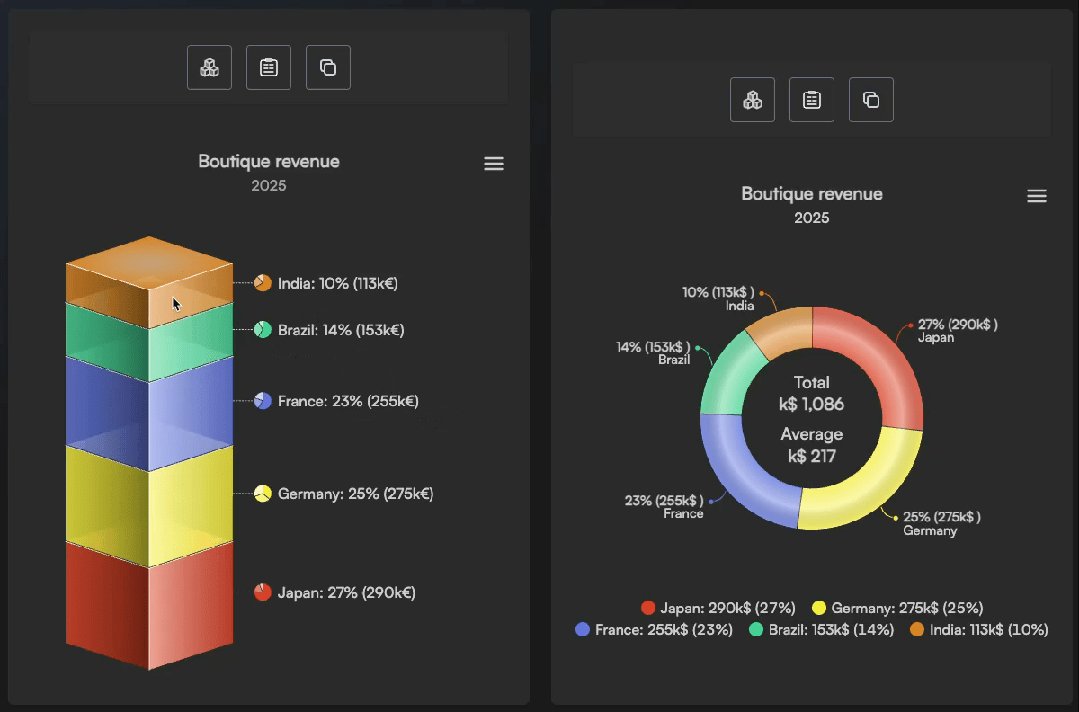
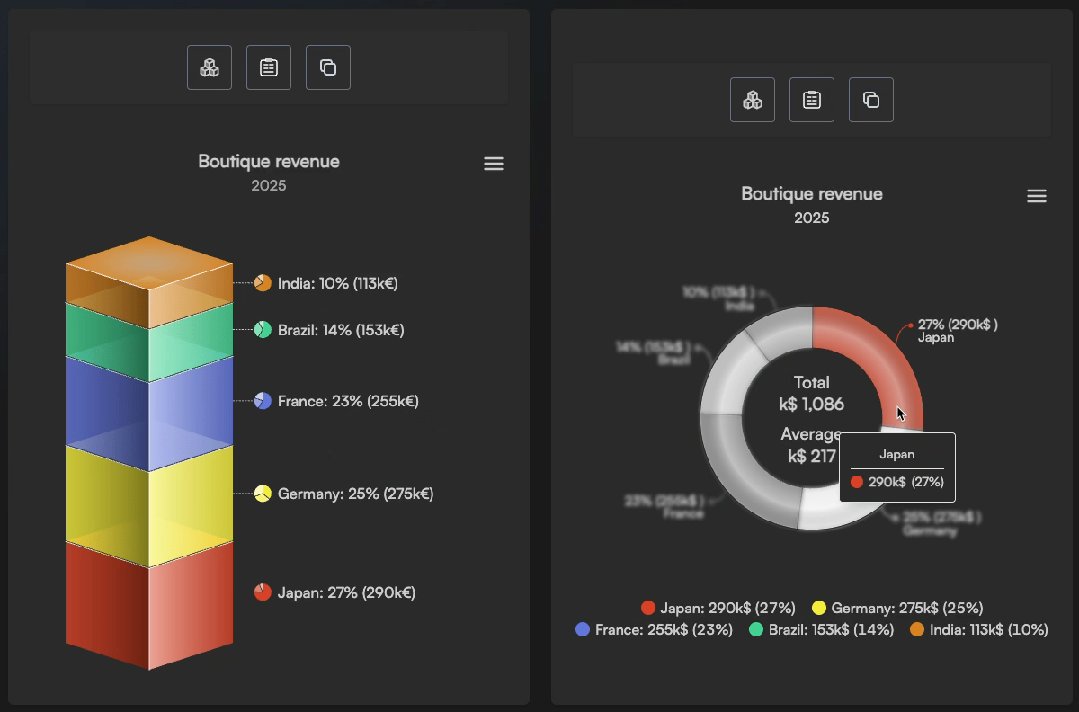
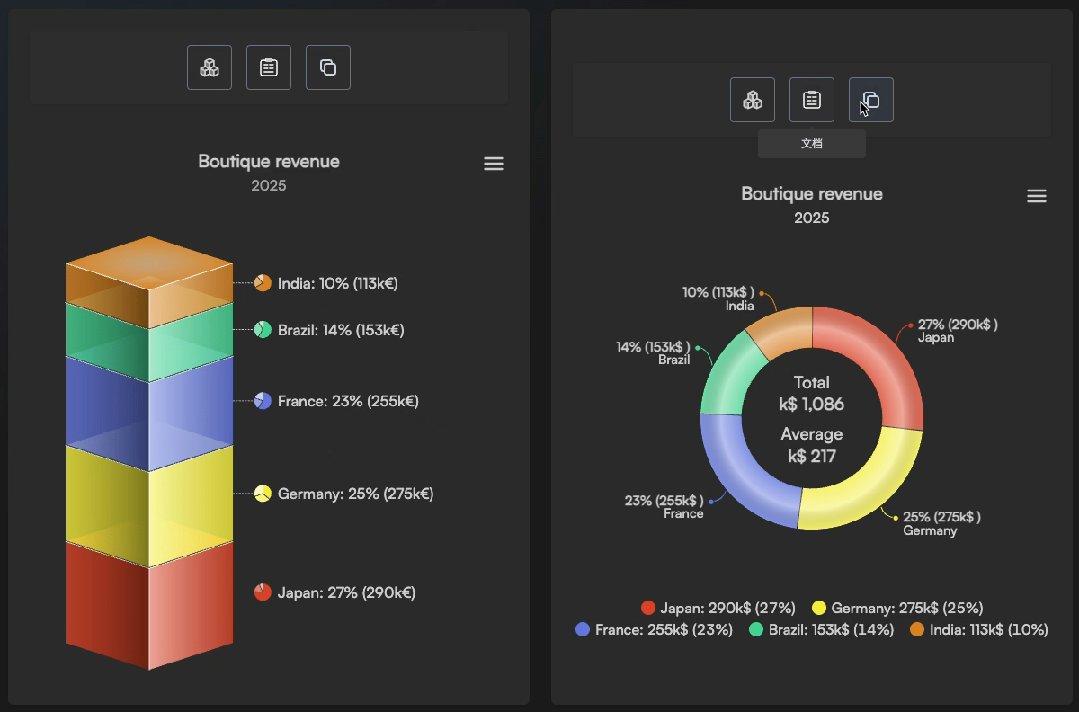
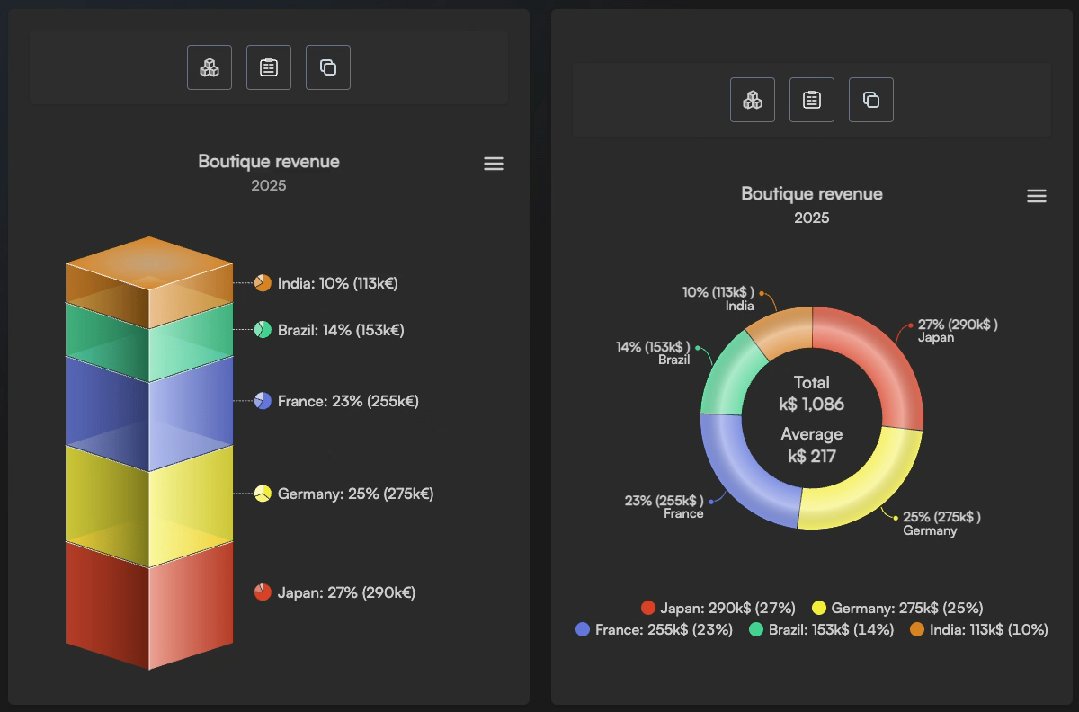
60+ 高颜值可视化组件 提供从基础图表(折线图、饼图)到高级组件(3D 图表、动态仪表盘)的全覆盖,满足从数据统计到复杂分析的多样化场景。例如:
-
迷你图表:轻量嵌入关键指标;
-
雷达图:多维度数据对比分析;
-
交互式仪表盘:动态展示业务核心 KPI。




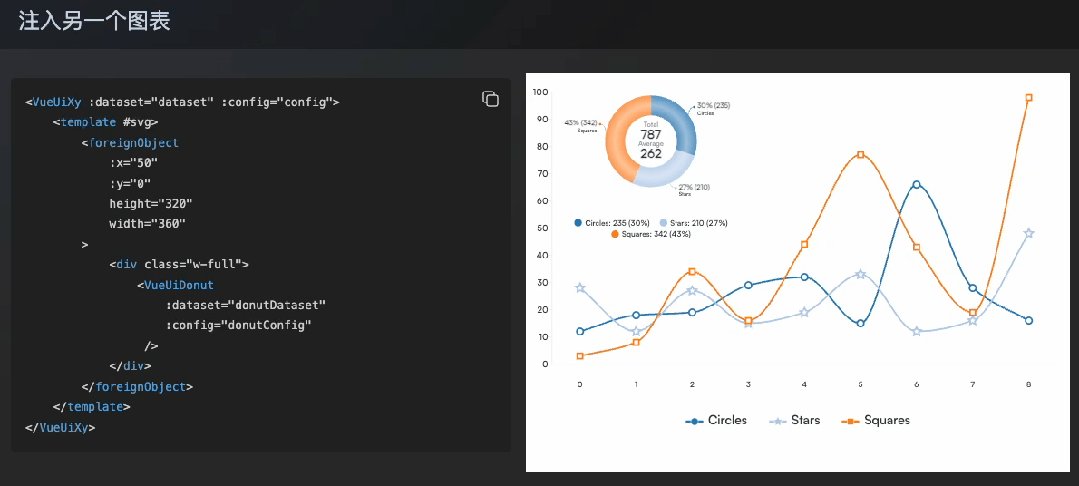
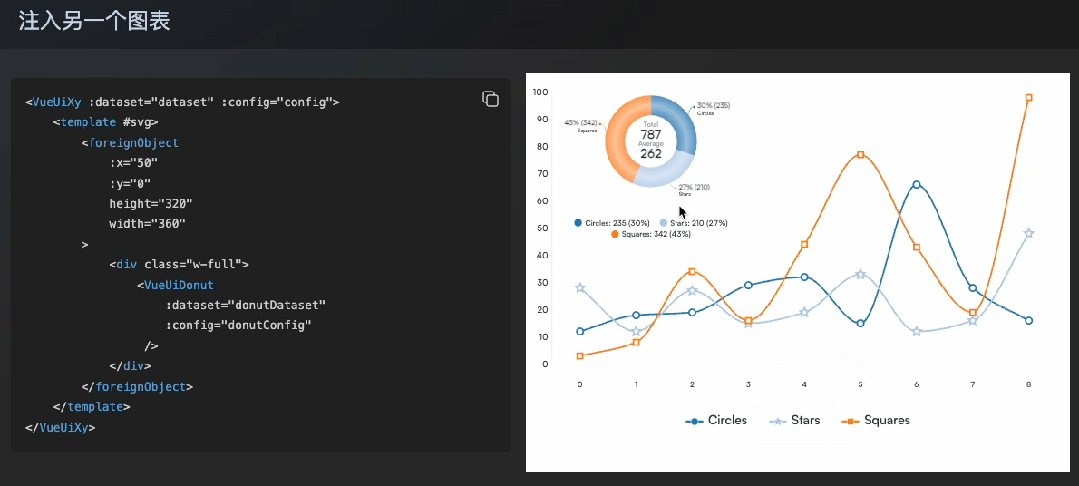
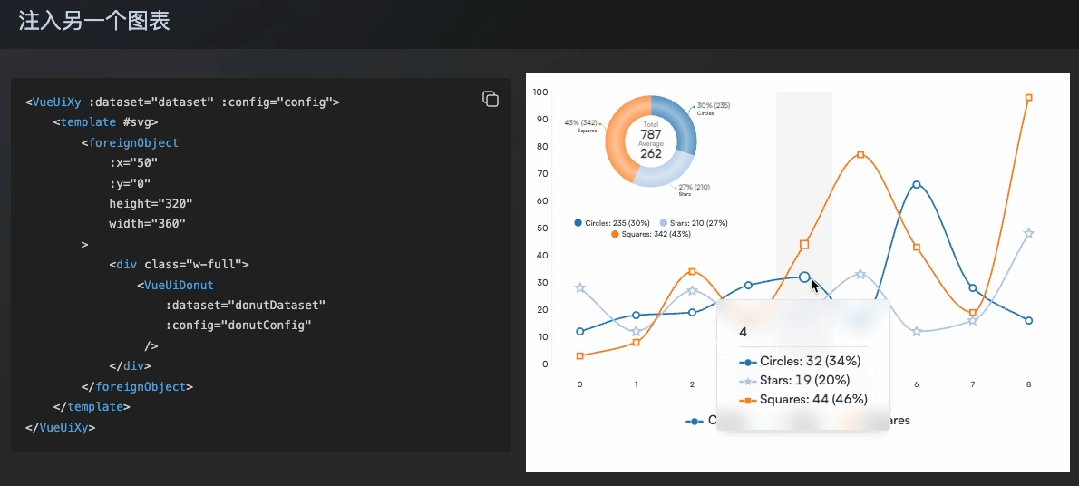
所见即所得的图表生成器 通过可视化界面配置数据集和样式,实时预览效果并一键生成代码,减少 80% 的 API 查阅时间。开发者可直接复制组件代码集成到项目,大幅提升开发效率。

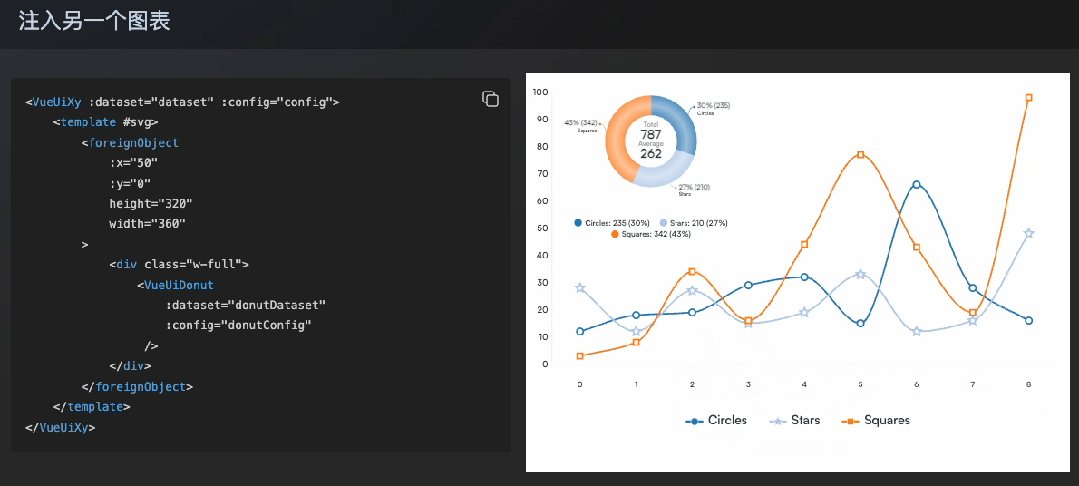
高定制化与扩展性 支持通过 API 调整图表细节(如颜色、动画),并利用插槽(Slots)嵌入自定义 HTML 或 Vue 组件(例如在图表中叠加箭头标识或嵌套子图表),满足高度定制化需求。

轻量级与性能优化 无冗余依赖,组件按需加载,确保项目性能不受拖累。内置 CSV/PDF 导出功能,避免二次开发数据转换逻辑。

推荐理由
在产品设计和原型开发过程中,快速、直观地展示数据是提升用户体验的关键。传统的图表库如 ECharts、AntV 等虽然功能强大,但配置复杂、学习曲线陡峭。Vue Data UI 以其轻量级、易用性和高定制化的特点,成为更适合快速迭代和原型设计的选择。
上手体验
在实际使用中,Vue Data UI 的图表生成器极大地简化了图表的创建过程。通过可视化界面配置数据和样式,实时预览图表效果,并可直接复制生成的代码,快速集成到项目中。此外,其组件化的设计和对 Vue 3 的良好支持,使得在现有项目中集成变得非常顺畅。
安装
在 Vue 项目中,通过 npm 或 yarn 安装 Vue Data UI:
npm install vue-data-ui
# 或者
yarn add vue-data-ui
全局注册
在项目的主入口文件中引入并注册 Vue Data UI 组件:
import { createApp } from 'vue'
import App from './App.vue'
import { VueDataUi } from 'vue-data-ui'
import 'vue-data-ui/style.css'
const app = createApp(App)
app.use(VueDataUi)
app.mount('#app')
局部引入
在单个 Vue 文件中按需引入所需的组件:
<script setup>
import { ref } from "vue";
import { VueDataUi } from "vue-data-ui";
import "vue-data-ui/style.css";
const dataset = ref([...]);
const config = ref({...});
</script>
<template>
<div style="width:600px;">
<VueDataUi
component="VueUiXy"
:dataset="dataset"
:config="config"
/>
</div>
</template>
开源使用说明
-
协议:采用 MIT 开源协议,允许商业项目免费使用和修改。
-
贡献指南:GitHub 仓库提供清晰的 Issue 提交和 PR 流程,鼓励开发者参与生态共建。
-
扩展性:支持通过插件机制扩展组件功能,或基于现有组件二次封装。
