
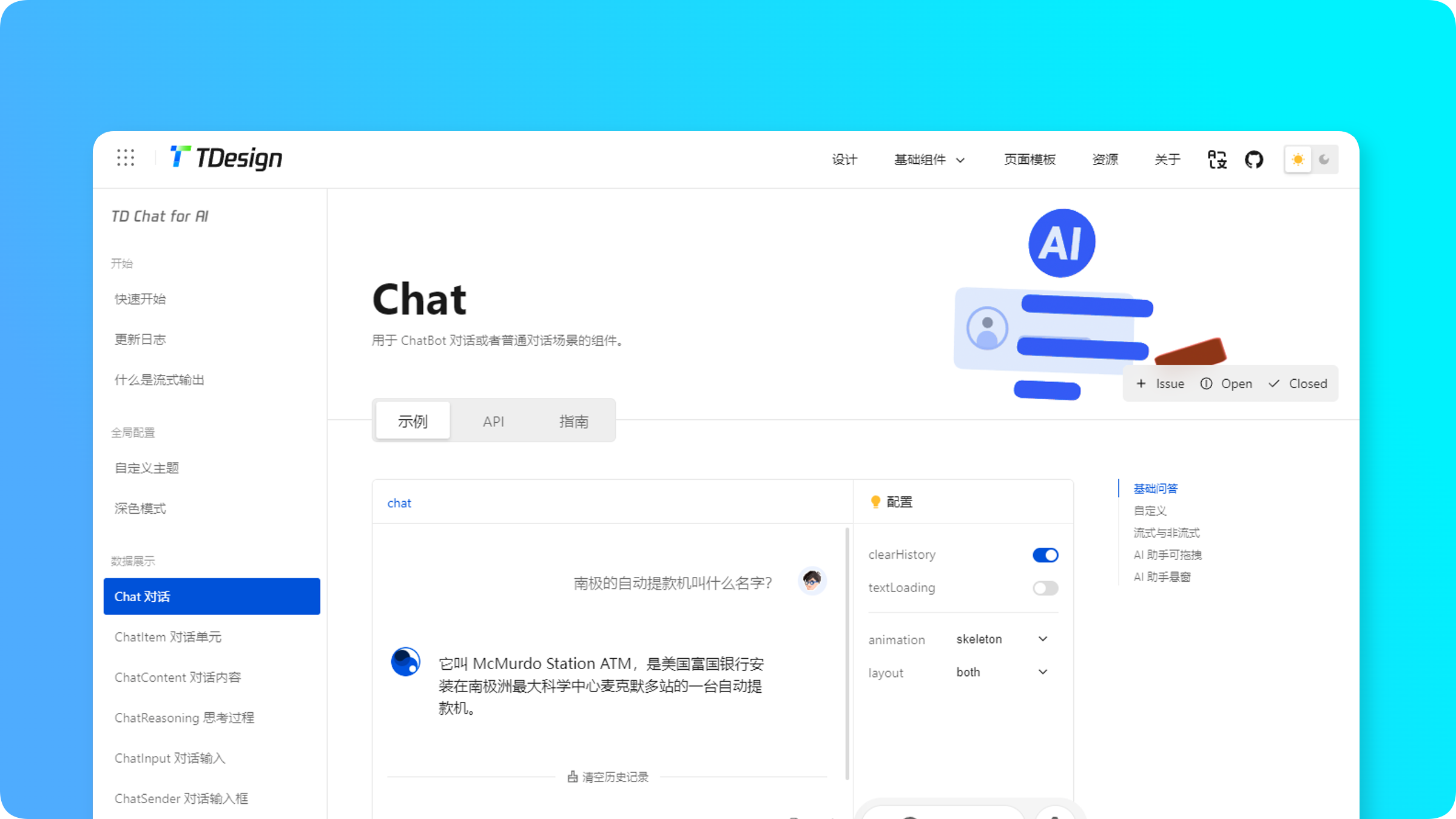
TDesign AI Chat 简介
TDesign AI Chat 是TDesign 为 AIGC 场景开发的 UI 系列组件中的一部分,主要用于开发目前非常流行的ChatBot 对话交互场景。最近 TDesign AI Chat 发布了 0.2 的版本,增加了思考过程、增强版的可扩展输入框和配套加载动画等相关组件,同时配套内置支持了多语言能力,让我们开发者可以快速构建具有 AI ChatBot 对话交互功能的项目。

TDesign AI Chat 适配的是桌面端,目前提供的是vue3.x 版本,据官方透露,很快就会支持React。
Chat 系列组件一览
Chat 系列组件包括了 Chat 组件和多个组成 Chat 组件的子组件。如果Chat 组件不足以满足使用场景,也可以使用 Chat 组件的相关子组件进行更加自由的组合。
| 组件名 | 描述 |
|---|---|
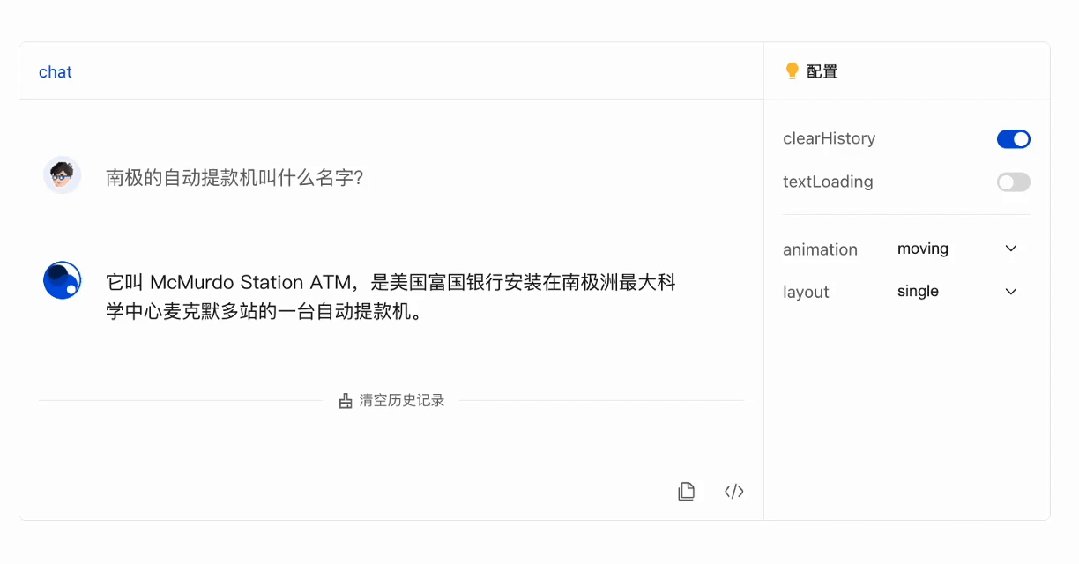
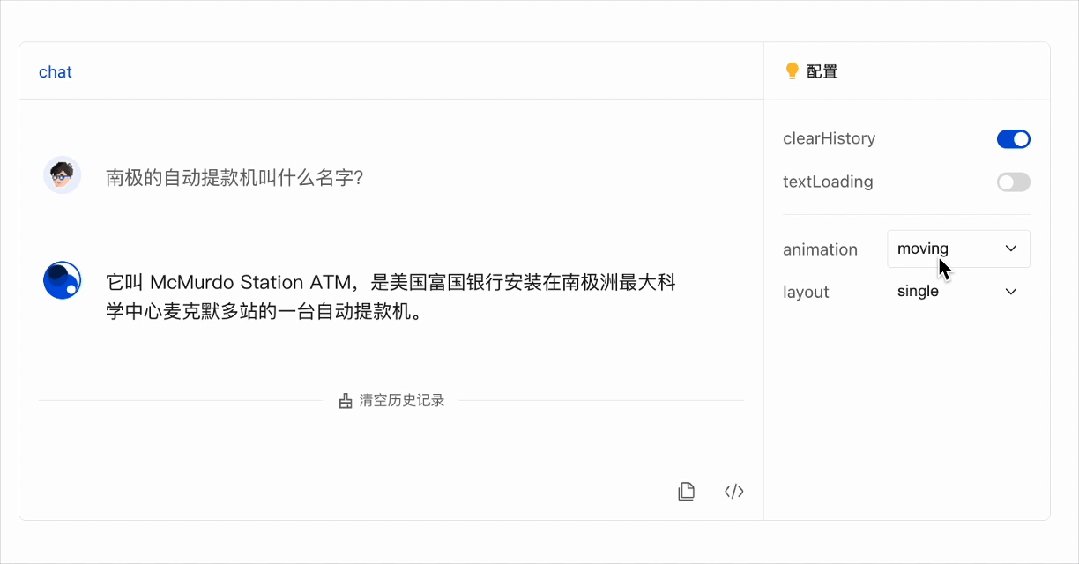
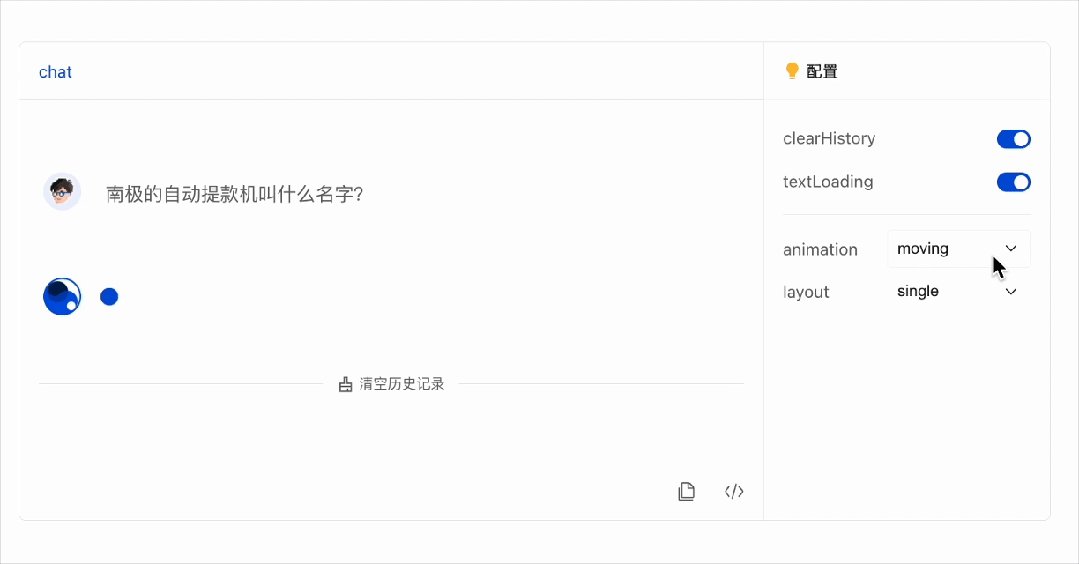
| Chat | 整体对话容器组件,通过 data 配置,快速实现 ChatBot 的界面效果 |
| ChatAction | 对话单元操作组合(点赞/点踩/重新生成/复制) |
| ChatContent | 对话内容组件 |
| ChatInput | 对话输入框 |
| ChatItem | 对话单元组件 |
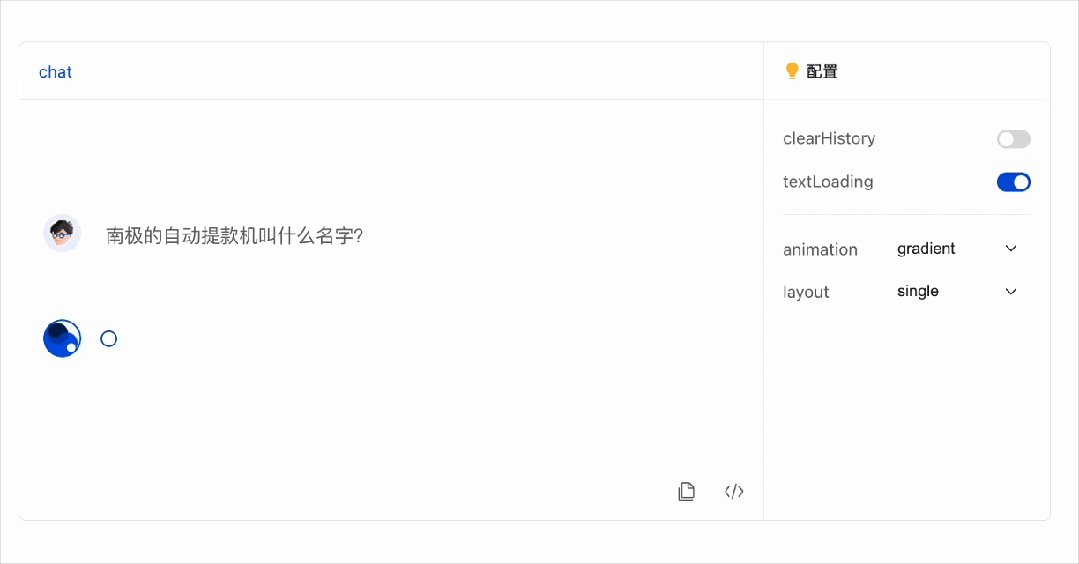
| ChatLoading | 加载动画组件 ,新版本新增。为 Chat 相关加载场景设计的加载效果 |
| ChatReasoning | 思考过程组件,新版本新增。模拟推理过程,支持折叠交互与自定义内容 |
| ChatSender | 可扩展的对话输入框,新版本新增。在 ChatInput 的基础上,支持多模态扩展,模型切换的能力展示 |

核心特点
-
完整的对话组件:支持多种消息类型,包括文本、图片、文件、代码块等
-
丰富的交互模式:支持打字机效果、消息状态、操作反馈等
-
腾讯设计规范:遵循腾讯专业的设计语言,UI细节处理精致
-
Vue生态集成:基于Vue.js框架,与TDesign无缝集成
开源说明
TDesign AI Chat 属于TDesign 开源组件库的一份子,同样是采用MIT 开源协议,我们可以自由地下载来使用,用在商业项目上也没有问题。
官方资源
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
