由开源社区维护,在GitHub上已获得超过1.4KStar,虽然相对较新,但发展势头良好。它完美地将蚂蚁设计系统的精髓带入Vue生态,为Vue开发者提供了高质量的AI交互组件选择。

Ant Design X Vue简介
Ant Design X Vue 为 Ant Design X 的 Vue 实现,基于 RICH 设计范式,无缝适配 Vue 哲学,为 Vue 生态带来强大、智能的 AI 组件,助力开发者轻松构建 AI 交互应用!
Ant Design X Vue = AI + Vue + RICH 设计范式

Ant Design X Vue是一个基于Vue.js构建的AI组件库,它的诞生旨在让AI集成开发变得更加简单易行。这个组件库就像是一个装满了各种工具的百宝箱,里面包含了高度定制化的AI组件和API解决方案。这些元素相互配合,能够无缝接入AI服务,为构建智能应用提供了理想的基础。
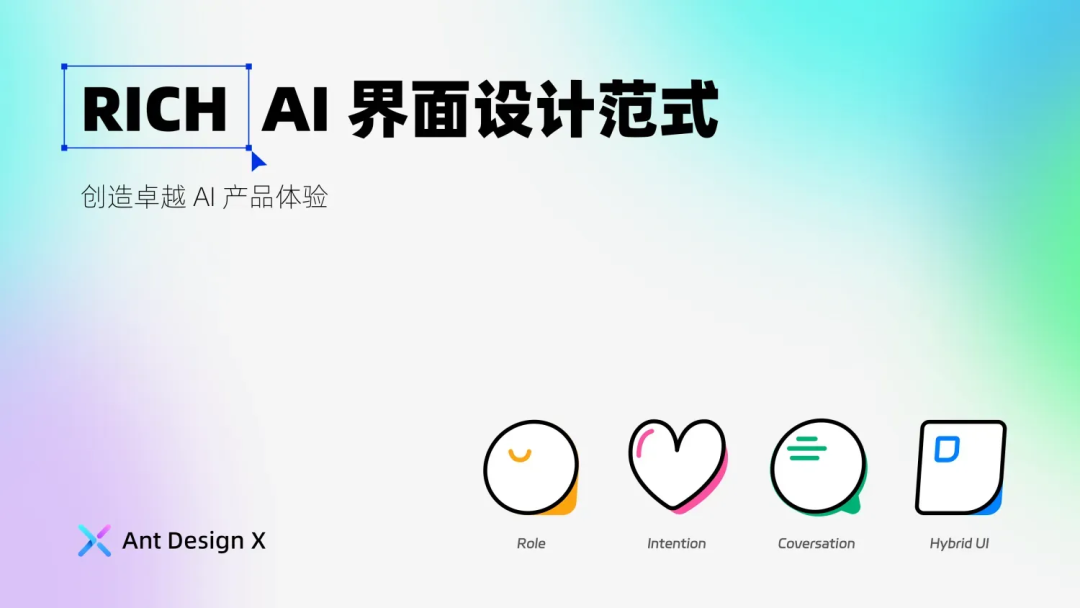
RICH设计范式
Ant Design X Vue基于RICH设计范式,这一范式能够提供丰富、沉浸式、连贯和人性化的交互体验。它可以适应不同的AI场景,无论是简单的问答交互还是复杂的多轮对话,都能让用户感受到流畅、自然的交互过程,就像为用户打造了一个量身定制的交互空间。

AGI混合界面(Hybrid - UI)
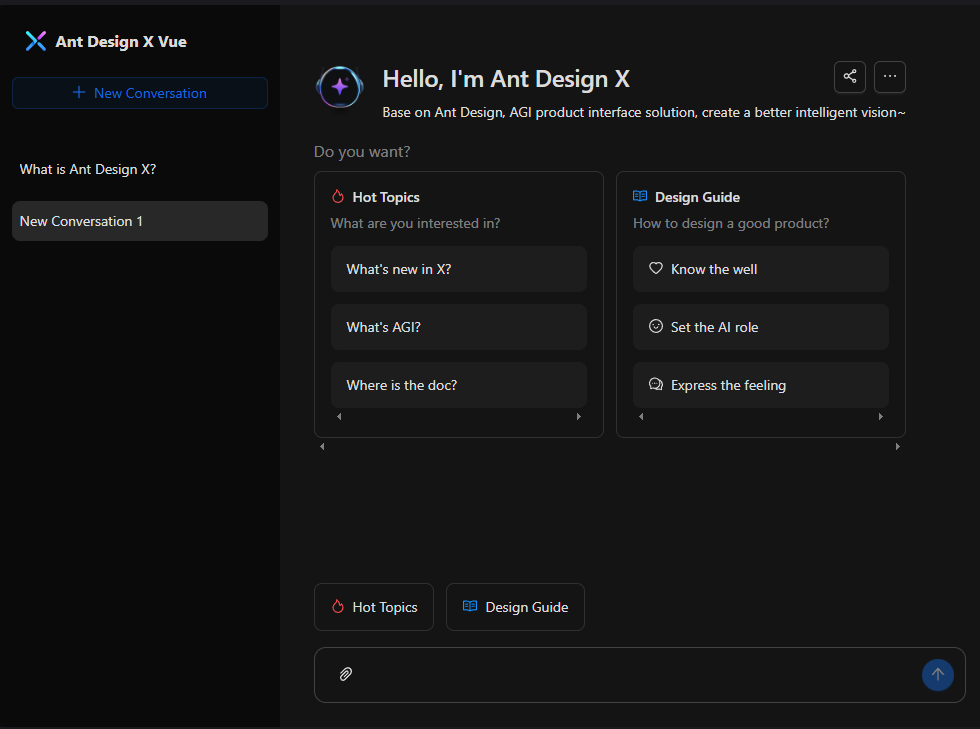
这个组件库融合了GUI和自然会话交互,用户可以在同一个应用中自由切换交互方式。这就像拥有了一把万能钥匙,可以根据自己的喜好和需求随时切换交互的“大门”,大大提升了用户的体验。

核心特点
-
Vue生态支持:专为Vue开发者打造,API设计符合Vue习惯
-
组件丰富:提供对话框、输入框、提示等AI交互必备组件
-
设计一致性:与Ant Design保持一致的设计风格
-
易于集成:可与现有Vue项目无缝集成
官方资源
声明:本站原创文章文字版权归本站所有,转载务必注明作者和出处;本站转载文章仅仅代表原作者观点,不代表本站立场,图文版权归原作者所有。如有侵权,请联系我们删除。
