Axure RP 11是一款强大的原型设计工具,广泛应用于用户体验设计和产品原型设计中。本教程将详细介绍如何在 Windows 系统上安装 Axure RP 11。
一、安装推荐配置
为了获得最佳性能和用户体验,推荐以下配置:
-
操作系统: Windows 7(64 位版本) 或更高版本。
-
处理器: Intel Core i3 或 AMD Ryzen 3 及以上。
-
内存: 8 GB RAM 或更高。
-
硬盘: 50 GB 或更多可用空间。
-
显示器: 1920 x 1080 或更高分辨率。
-
图形卡: 建议安装独立显卡。
二、Axure RP 11官方安装包下载地址
Axure11官网下载地址:https://www.axure.com/upgrade-to-11
Axure11网盘下载+汉化文件:https://pan.quark.cn/s/6d802b04ed7c
由于官网下载速度极慢,我已经提前下载好最新版本的 Axure RP 11 安装包,已经上传到网盘,直接自行下载即可。
特别提醒:由Axure11保存过的rp文件无法用Axure8.0、9.0、10打开,如需使用Axure 11旧版文件打开请先备份原文件。
Windows版汉化方法:
将下载到的lang文件夹(包含其中的default文件)复制到Axure的安装目录。
最终汉化包文件所在的目录位置类似如下: 32位系统 c:\Program Files\Axure\Axure RP 11 Beta\lang\default 64位系统 c:\Program Files (x86)\Axure\Axure RP 11 Beta\lang\default
苹果Mac版汉化方法:
特别提醒: 汉化前需要先启动一次Mac下的英文版,然后再汉化,否则汉化后启动会显示程序已损坏。
打开“应用程序”目录,找到Axure RP 11 Beta 在上面右键点击“显示包内容”,然后依次进入找到MacOS目录。 将下载到的lang文件夹(包含其中的default文件)复制到这个目录下。 最终汉化包所在的目录位置类似如下: /Applications/Axure RP 11 Beta.app/Contents/MacOS/lang/default
三、安装+汉化步骤
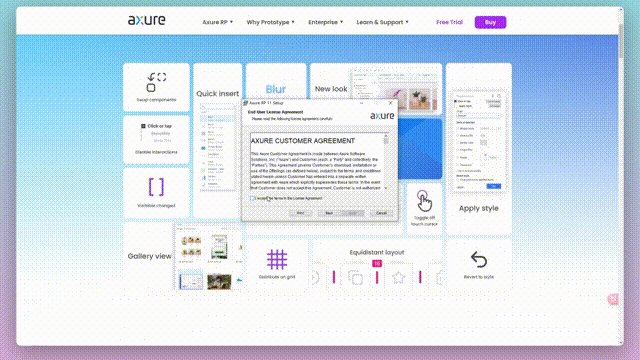
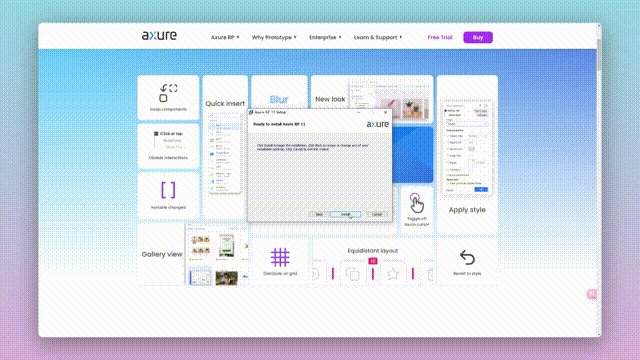
1、下载好 Axure RP 11 安装包,双击安装包运行。

2、解压汉化包,并复制到安装目录

3、安装成功后需要登录使用,没有账号直接跳转到官网注册

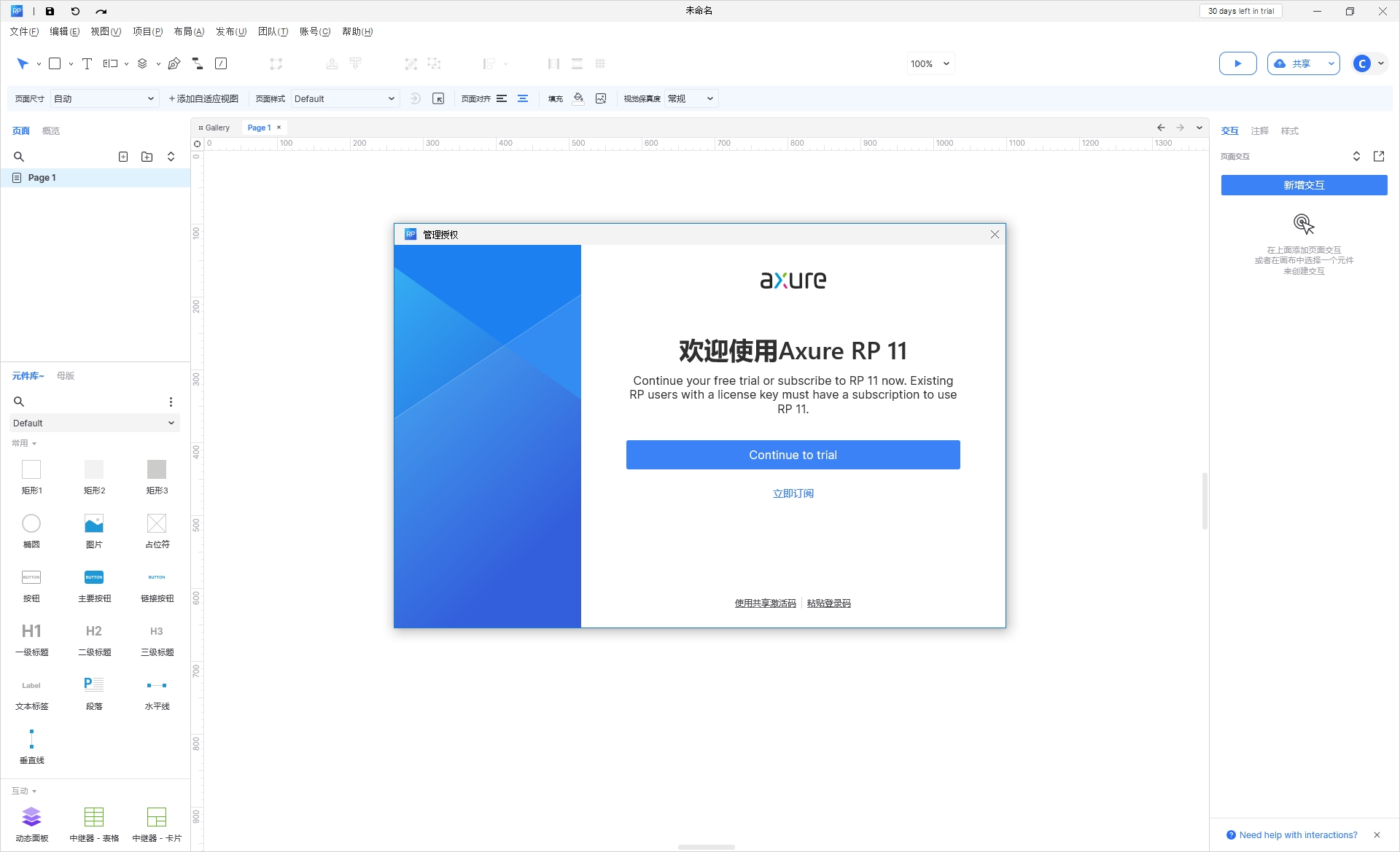
4、30天试用期,试用期过后需要订阅

四、Axure RP 11 基本使用
1.Axure RP 11 的界面主要由以下几个部分组成
-
站点地图 (Site Map): 用于管理和组织原型中的页面。 你可以通过拖拽方式创建页面,并设置页面之间的跳转关系。
-
部件面板 (Widget Panel): 包含各种可拖拽到画布上的交互组件,例如按钮、文本框、图片、形状等。
-
画布 (Canvas): 用于设计和编辑原型页面的区域。
-
属性面板 (Properties Panel): 用于设置所选组件的属性,例如大小、颜色、文本内容、交互行为等。
-
交互面板 (Interactions Panel): 用于设置组件的交互行为,例如点击、悬停、拖拽等。
2.创建简单的原型
让我们以一个简单的登录页面为例,学习如何使用 Axure RP 11 创建原型:
-
创建新页面: 在站点地图中,右键点击“主页”,选择“新建页面”,命名为“登录页面”。
-
添加组件: 从部件面板中拖拽以下组件到画布:
-
文本标签: 用于显示“用户名”和“密码”标签。
-
文本框: 用于输入用户名和密码。
-
按钮: 用于提交登录信息。
-
-
设置组件属性: 在属性面板中,修改组件的文本内容、大小、颜色等属性。
-
设置交互行为: 在交互面板中,为“登录”按钮设置点击交互:
-
选择“登录”按钮。
-
在交互面板中,点击“添加交互”。
-
选择“OnClick”。
-
选择“打开链接”。
-
选择“主页”(或其他页面)。
-
-
预览原型: 点击工具栏上的“预览”按钮,即可在浏览器中预览你的原型。
3.进阶功能
Axure RP 11 还提供了许多进阶功能,例如:
-
母版 (Master): 用于创建可重复使用的页面组件,提高效率。
-
动态面板 (Dynamic Panel): 用于创建复杂的交互效果,例如动画、滑块等。
-
中继器 (Repeater): 用于显示和管理大量数据。
-
条件逻辑: 用于根据不同的条件执行不同的交互行为。
-
变量和函数: 用于实现更复杂的交互逻辑。
总结
通过以上步骤,你应该能够顺利地在 Windows 系统上安装 Axure RP 11和汉化过程。安装完成后,你可以开始使用 Axure RP 11 进行原型设计。如果你在安装过程中遇到任何问题,如果本教程下方评论留言!
