Axure RP是一套专门为网站或应用程序所设计的快速原型设计工具, 可以让应用网站策划人员或网站功能界面设计师更加快速方便的建立Web AP和Website的线框图、流程图、原型和规格。

Axure 11的发布带来了界面简化、功能增强和体验优化,旨在与Sketch和Figma竞争。但需要注意的是,Axure 11保存的文件无法向下兼容也就是无法在旧版本中打开,建议在升级前备份旧版原型文件。
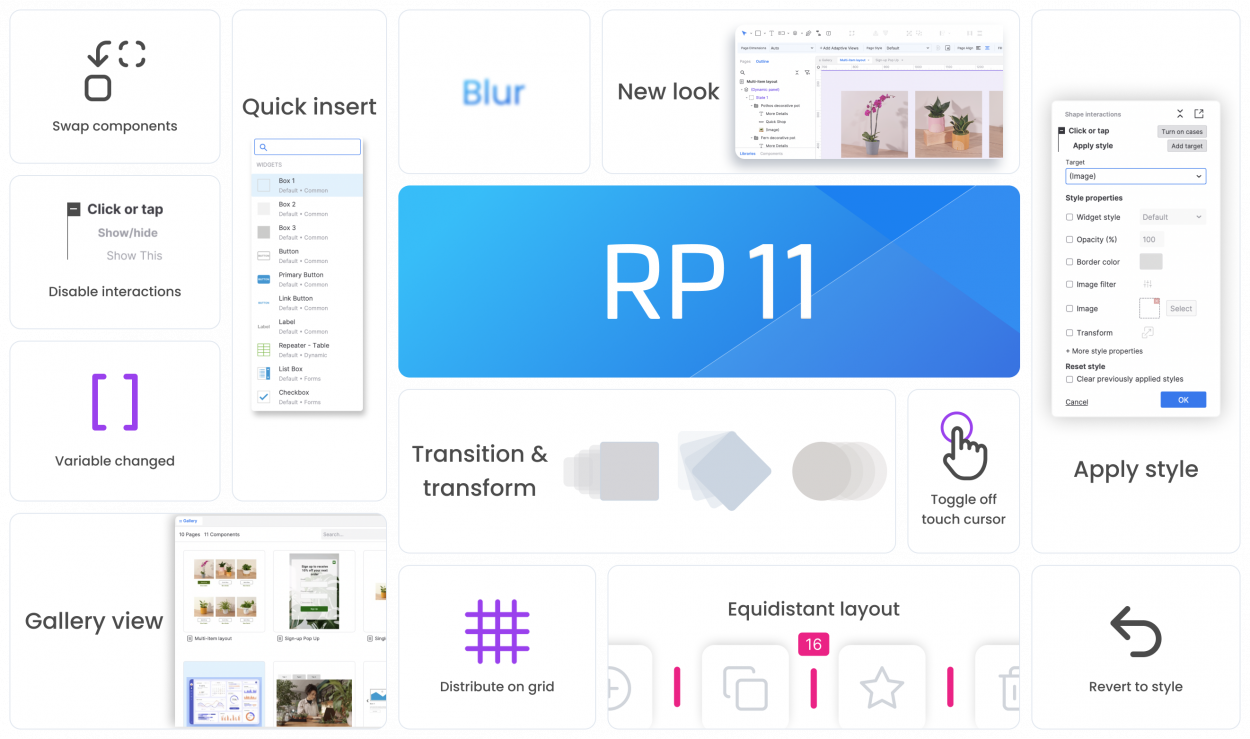
探索Axure RP 11
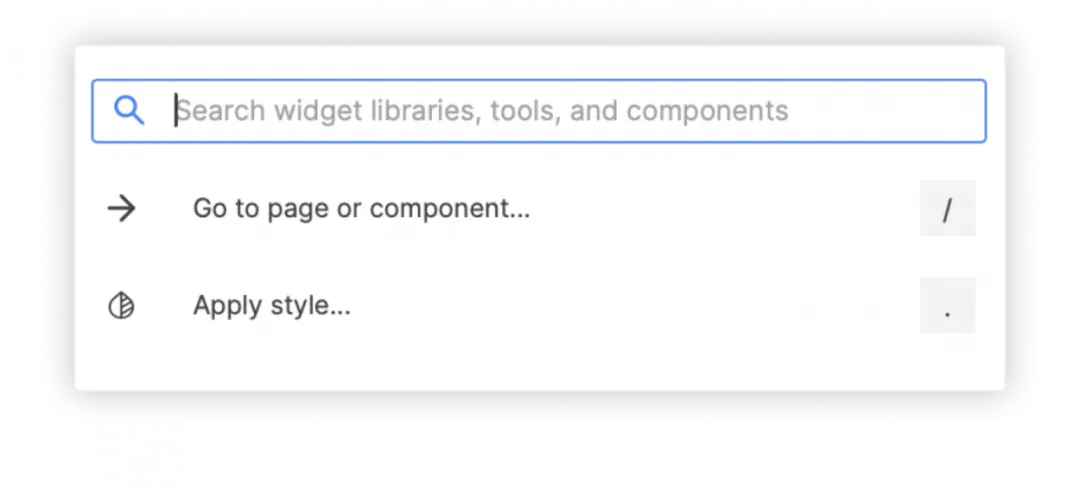
1、快速插入、样式和导航
Axure RP 11 中的新功能“快速操作”让您只需在键盘上轻点几下即可快速插入小部件和组件、浏览页面并应用小部件样式。按斜杠 [/] 即可开始。

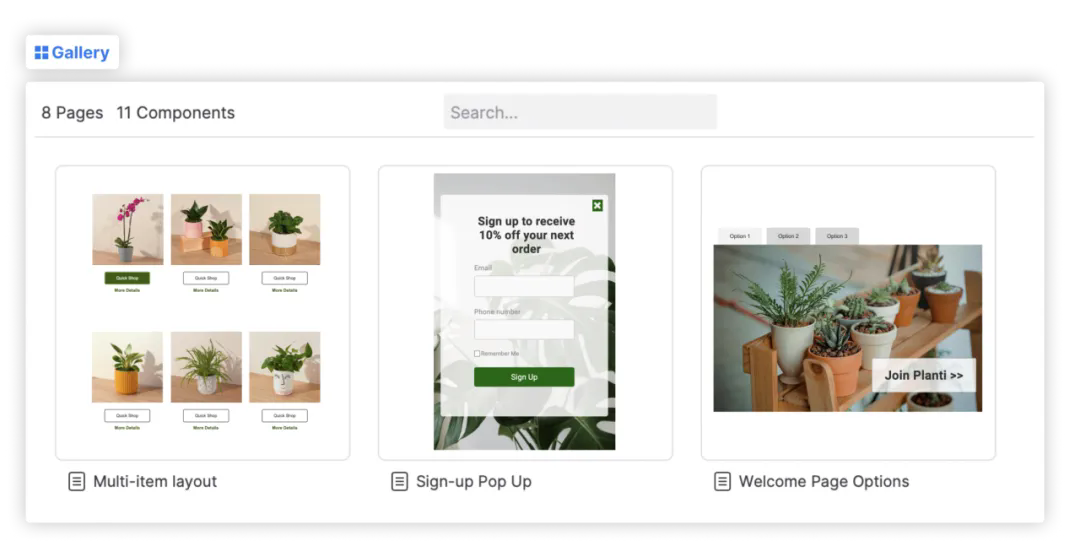
2、画廊视图
新的画廊视图为您提供了文件中所有页面和组件的概览,以便您可以快速查看所有内容。

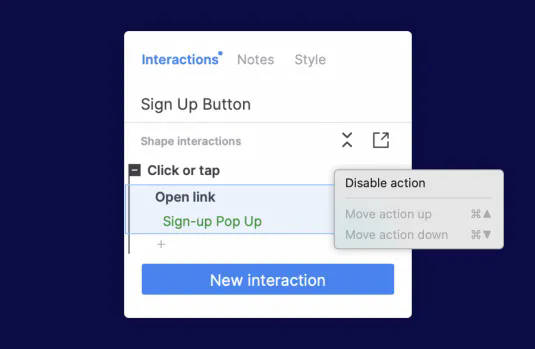
3、探索互动的新方法
应用样式操作:使用应用样式操作来动态更改原型中小部件的颜色、字体和其他样式属性。

禁用交互:尝试不同的交互时,右键单击任何事件、案例或操作以在原型中暂时禁用它。

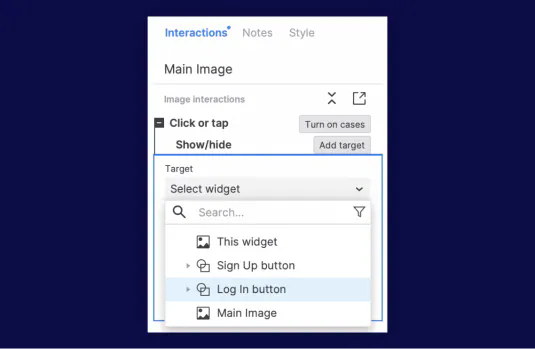
目标组件:您可以直接在交互中定位组件,从而更快地使用组件进行原型设计

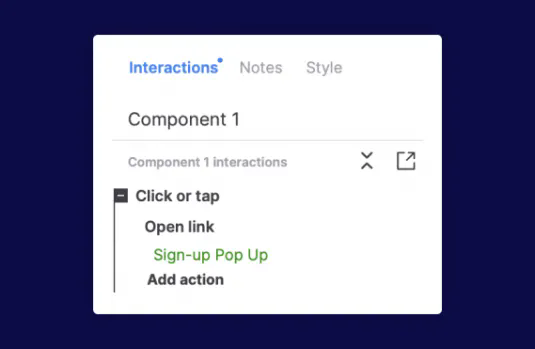
组件事件:您可以向组件添加交互事件,例如单击和鼠标输入,而无需设置引发的事件。

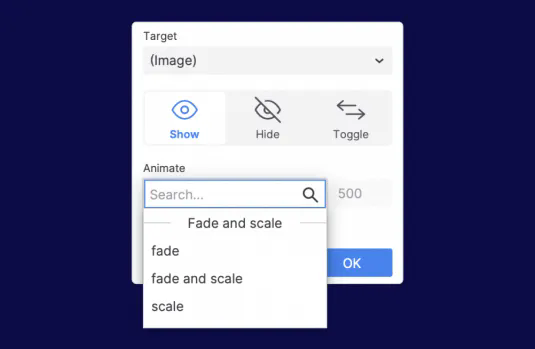
轻松和动画选项:在交互中选择更多缓动选项,并在显示/隐藏操作中使用新的比例动画。

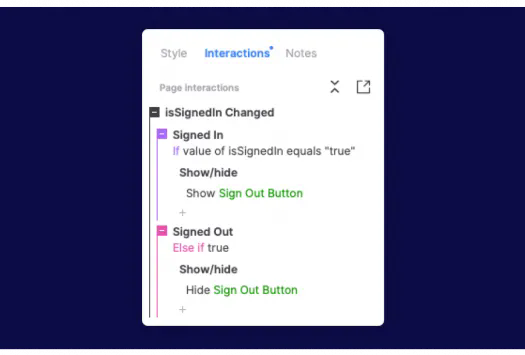
变量改变事件:当原型中的变量值更新时,使用变量改变事件触发操作。

4、使用过渡和变换制作动画
创建样式效果或应用带有过渡的样式操作来为样式变化添加动画效果。您还可以使用新的变换属性来缩放、平移或旋转小部件。
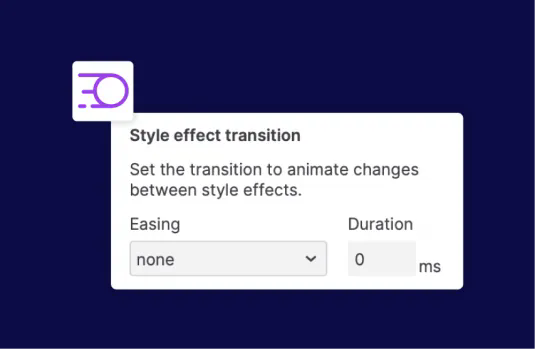
过渡:设置过渡以在样式效果和应用样式操作之间动画化变化。您可以选择缓动选项并设置动画的持续时间。

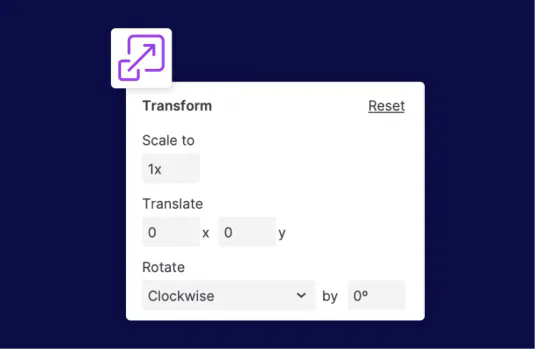
转换:在样式效果或应用样式操作中缩放、平移或旋转小部件。您还可以在样式效果中设置缩放和旋转变换的原点。

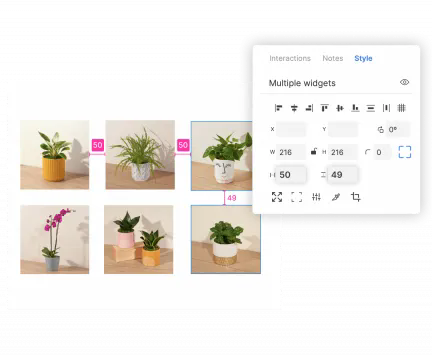
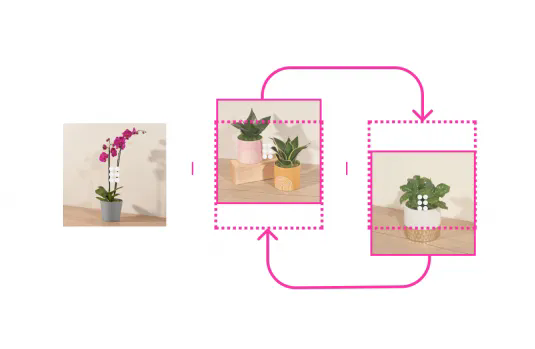
5、按网格和等距布局分布
快速水平、垂直或网格分布小部件。等距后,您可以轻松更改它们之间的间距并重新排序。
小部件之间的间隙:通过输入值或使用画布上的新拖动手柄来调整等距小部件之间的水平或垂直间隙。

交换位置:通过抓住并拖动中心手柄来重新排序等距小部件,或者通过按住 Cmd 来交换小部件。

6、小部件模糊和背景模糊的新样式属性
为小部件添加模糊效果或使用背景模糊来模糊其后面的所有内容。

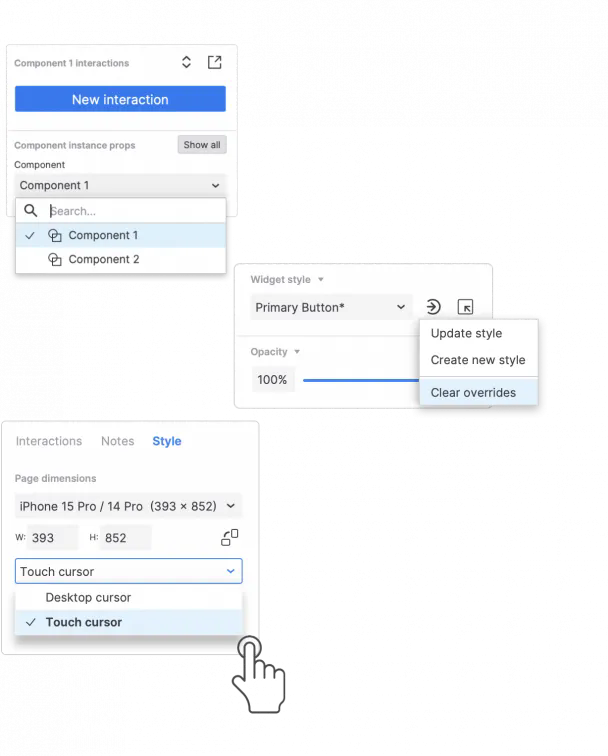
7、更多功能

-
交换组件以快速将组件实例从一个组件更改为另一个组件。
-
清除小部件上的样式覆盖以将其恢复为应用的小部件样式。
-
关闭触摸光标以显示移动原型页面的默认光标。
-
等等……
总结
虽说现在越来越多的优秀的产品设计工具如Figma、Sketch、即时设计、蓝湖等设计工具的流行,越来越多的人,尤其是产品经理、交互设计师和体验设计师,纷纷选择放弃了Axure,但苏米从此次的更新和对比也看出来Axure依旧是高效率的产品产出工具,实现想法应该要保留从简单到复杂过程,随着AI产品慢慢增强,对于产品的核心需求是没有变的,AI能使效率提升,但无法完全替代想法。
