大家好,我是苏米。今天我要和大家分享一个超级方便的方法,让你即使不懂编程也能在5分钟内搭建起一个产品官网。只需要告诉AI你的需求,它就能帮你生成页面,还能收集表单信息呢。听起来是不是很酷?跟我一起来看看吧!
效果预览

操作步骤
进入云开发平台:https://tcb.cloud.tencent.com/dev

选择「从AI创建官网」模块

输入产品介绍官网的需求,选择主色调,点击「生成」即可,以我们团队新产品「AI食记」小程序为例:
生成一个AI饮食记录智能助手的介绍页面。
输入产品介绍官网的需求,选择主色调,点击「生成」即可,以我们团队新产品「AI食记」小程序为例:
生成一个AI饮食记录智能助手的介绍页面。
AI饮食记录智能助手可以通过一句话/一张图片/一段视频来分析食物热量以及营养成分,可以帮助用户记录饮食/分析饮食给出建议,为用户管理体重。
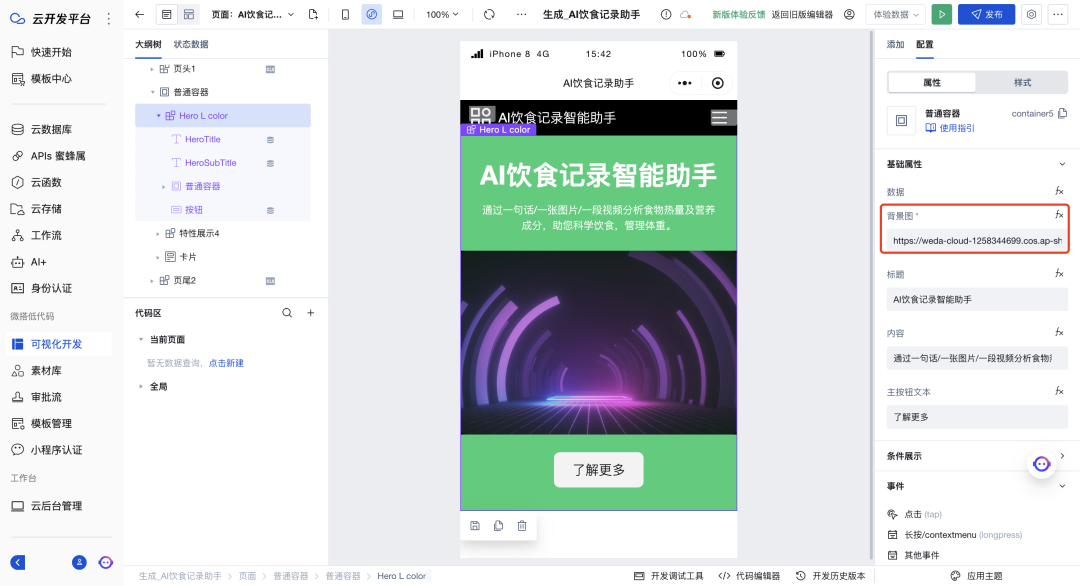
生成完成后可以点击「使用改生成效果保存精调」跳转到详细编辑页面

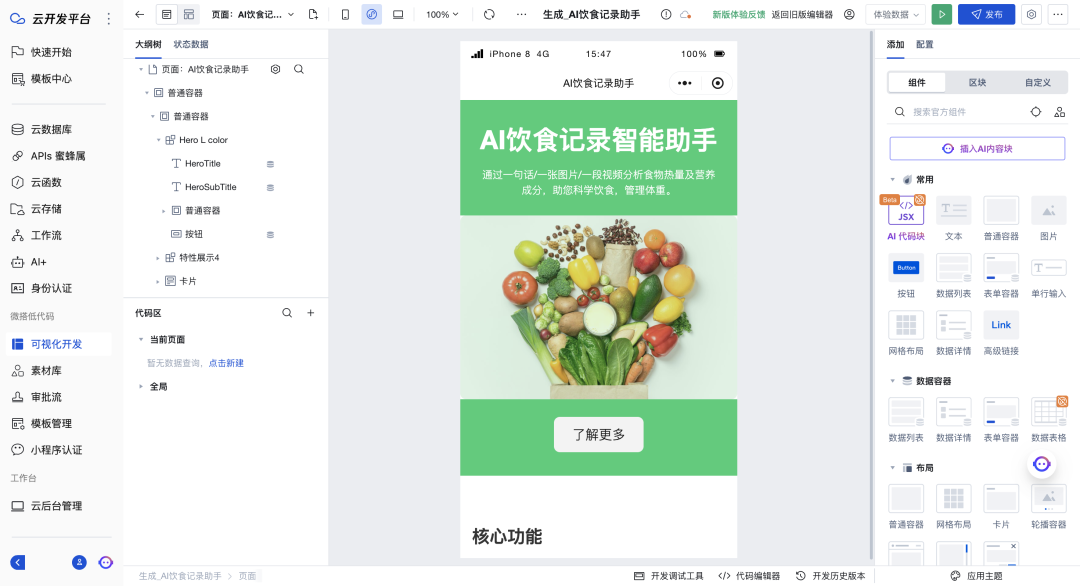
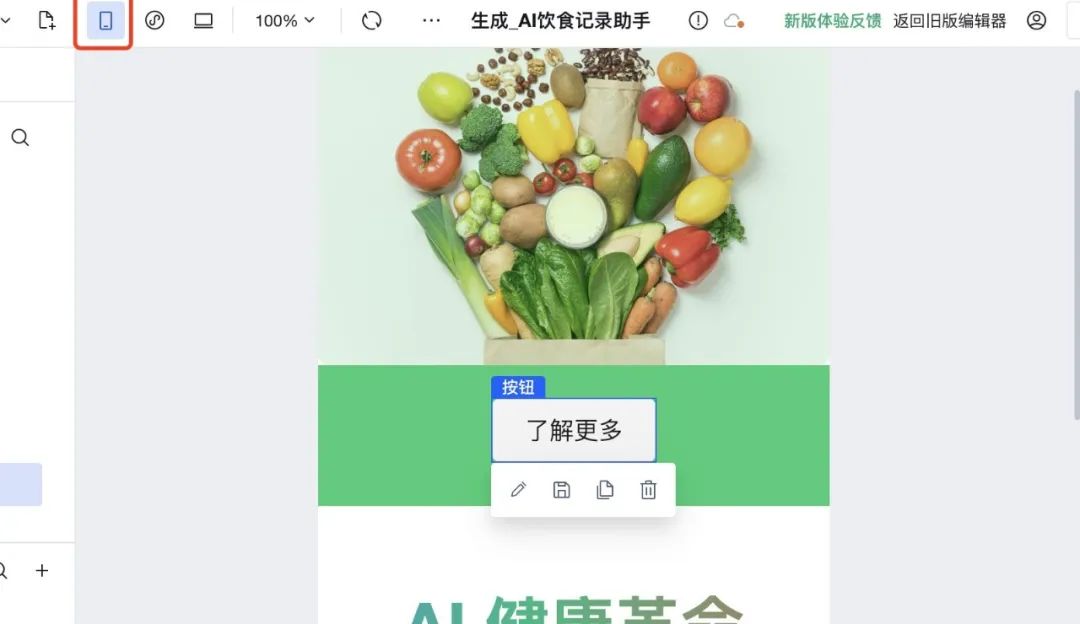
比如头部图片和饮食没有关系,可以选中图片组件区域,调整背景图属性替换图片链接即可。有些不用的页面布局,选中直接删除即可,如:页面顶部黑色的标题栏。

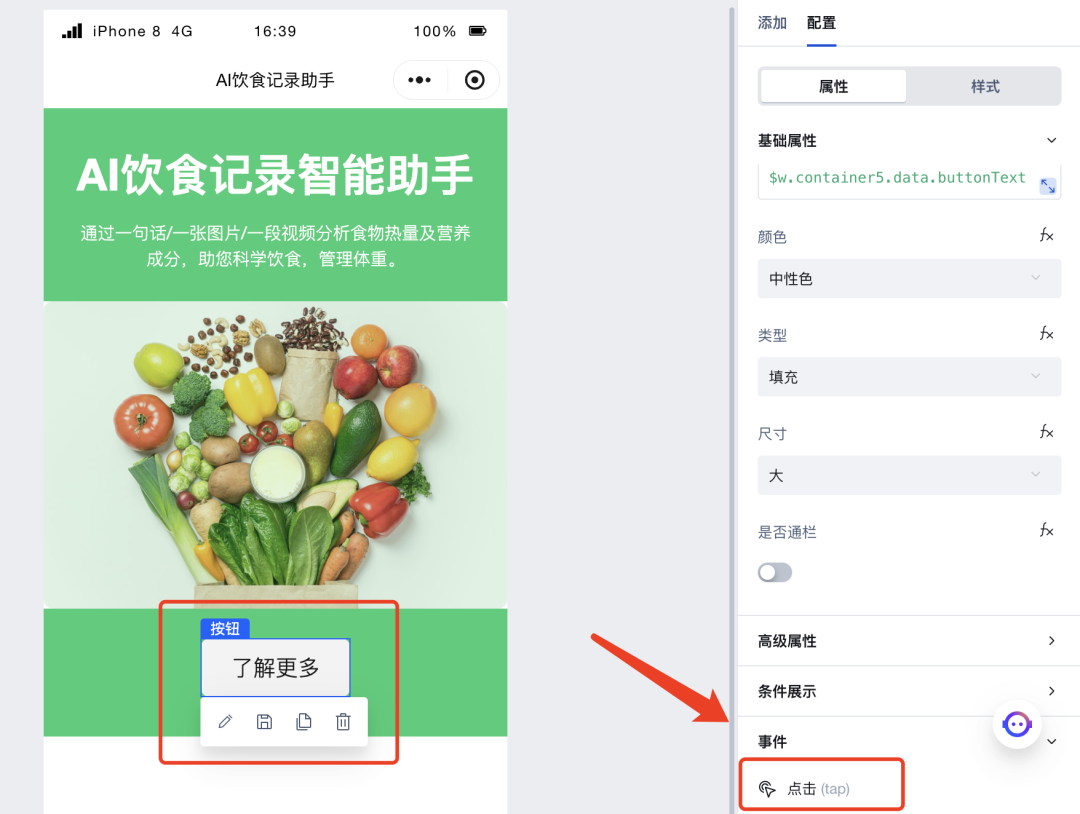
可以看到有个「了解更多」按钮,如何给按钮添加点击事件?

选中按钮组件,看到右边「属性」配置有个「事件」选中「点击」

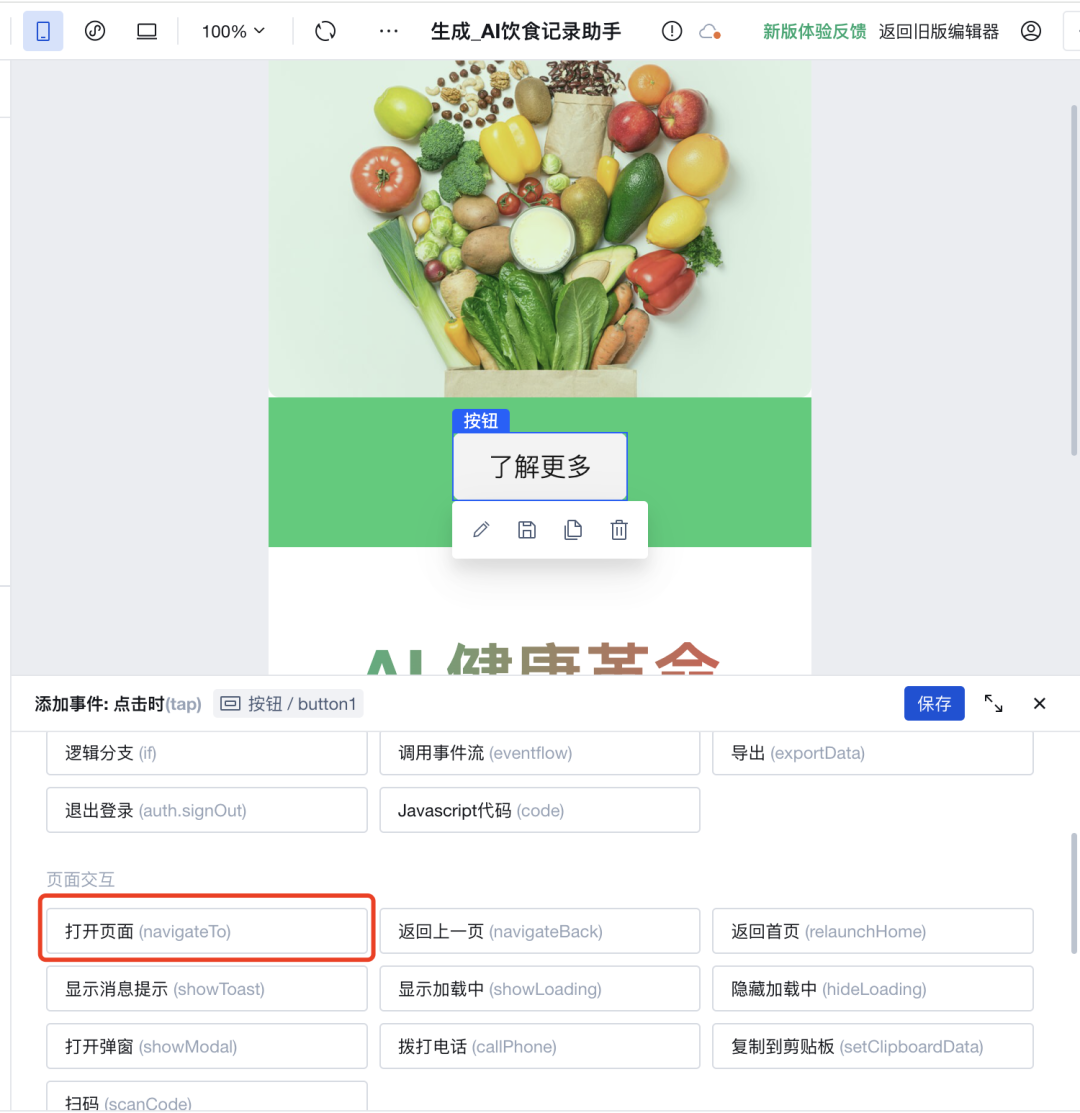
找到「打开页面」功能

左上角切换到H5模式,默认为小程序模式(小程序不支持跳转链接)

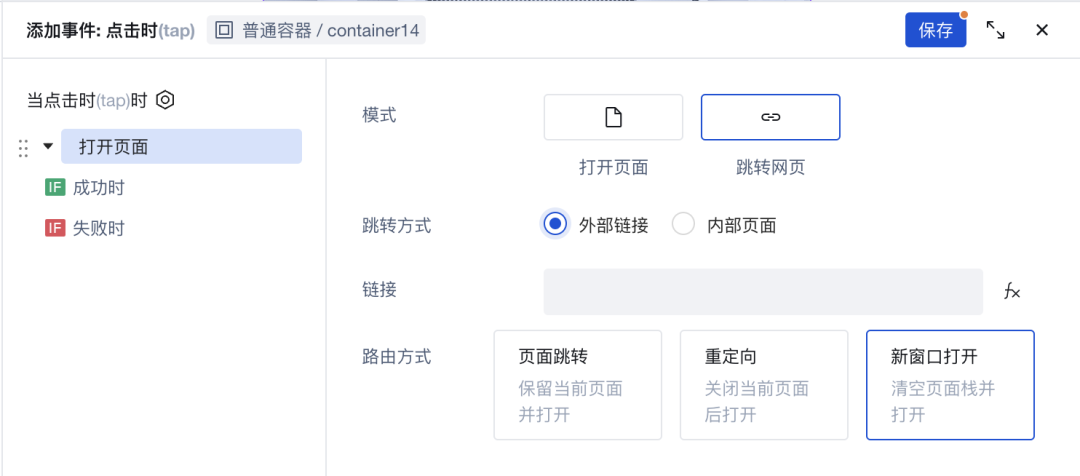
配置如下:
模式:跳转页面
跳转方式:外部链接
链接:输入链接
路由方式:新窗口打开

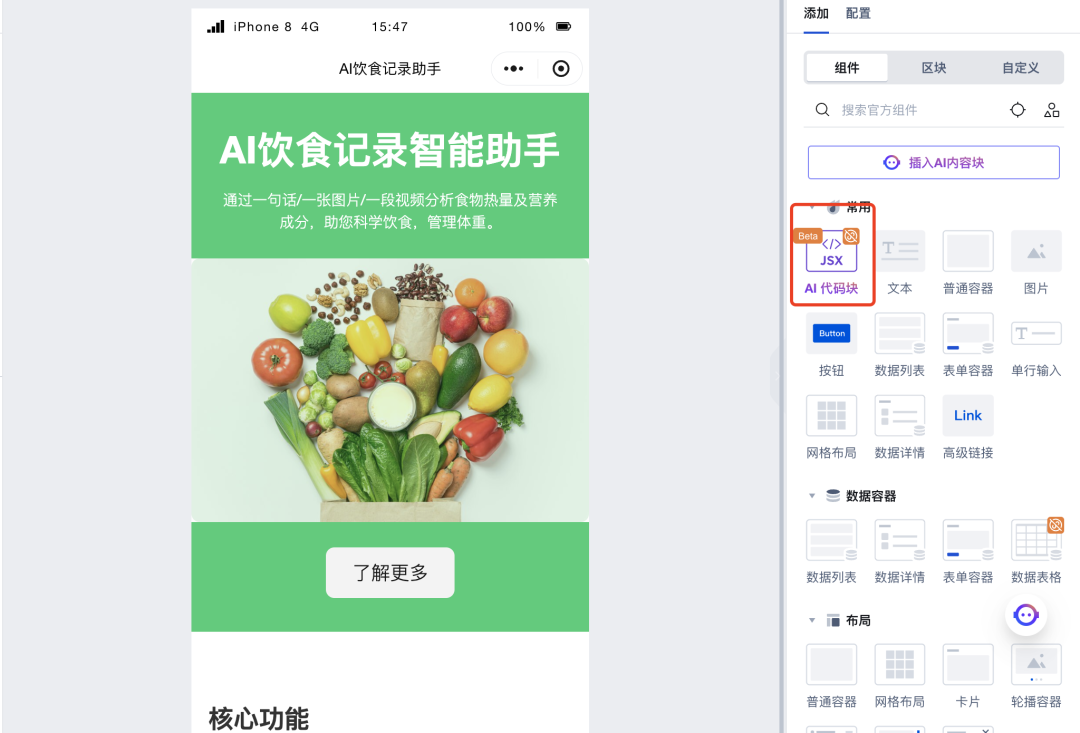
新增一个自定义模块可以拖拽【AI代码块】组件到你想要添加到位置,如:拖拽到了「了解更多」模块的下面。

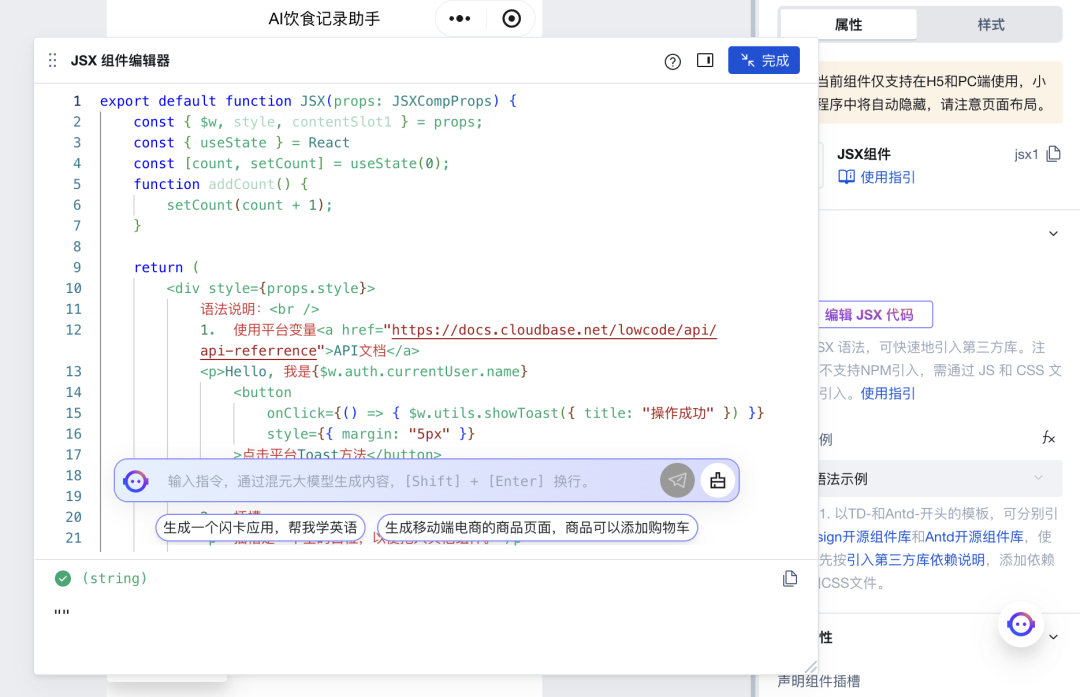
然后点击右边「属性」区域选择「编辑JSX代码」则会弹出编辑对话框

在对话输入框,输入需求即可生成布局,如:
生成落地页中的功能特性展示的模块,效果上要高级,类似于苹果官网的效果,最好有些设计感和动画的效果,能够体现产品的功能特色,文案也要精炼和有趣,不要使用 frame-motion 的包来实现动画效果,底色为白色,配合的色调能搭配主题色,功能特性的参考信息(文本和图片可参考)
## 智能识别热量
AI饮食记录智能助手可以通过一句话/一张图片/一段视频来分析食物热量。
查看具体的使用指引:[热量识别](文章介绍地址)

## 智能分析建议
每一餐都会智能分析营养成分给出食物优点食物缺点以及下一餐食物的建议。
查看具体的使用指引:[热量识别](文章介绍地址)

## 智能健康搭子
为你的健康全方位护航,配备AI营养专家/健身教练/健康顾问。
查看具体的使用指引:[热量识别](文章介绍地址)

效果如下:

整体生成效果不错,如果不满意可以多生成几次。

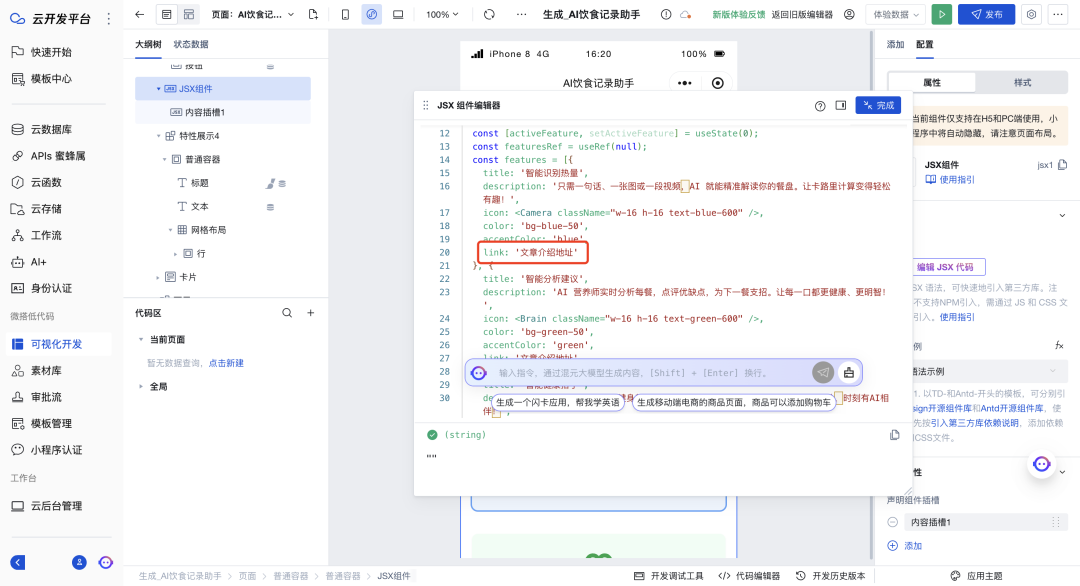
想要修改代码块中的文案或者跳转链接,可在生成中的代码找到相关的内容进行修改。

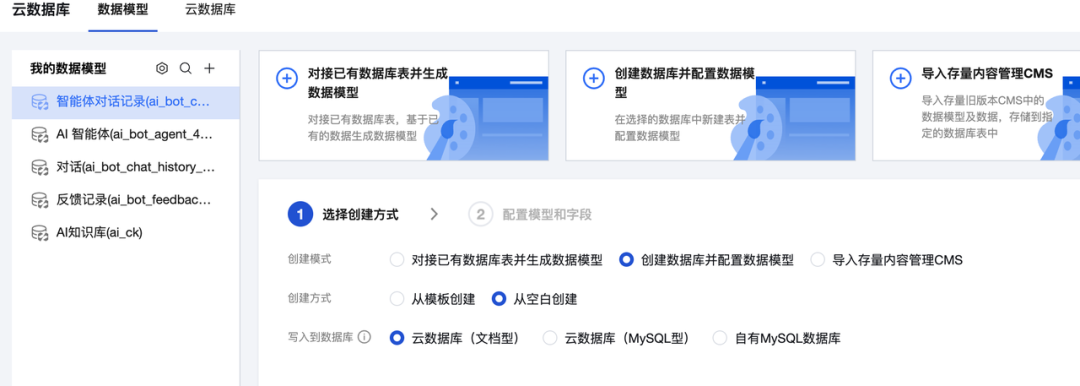
最后再来生成个表单布局用来收集用户信息。因为收集的数据需要存储到「数据库」中,所以需要先建立一个数据表用于存储数据,选择右侧菜单的「云数据库」然后点击「+」号新增数据模型。

创建模式:创建数据库并配置数据模型
创建方式:从空白创建
写入到数据库:云数据库(文档型)

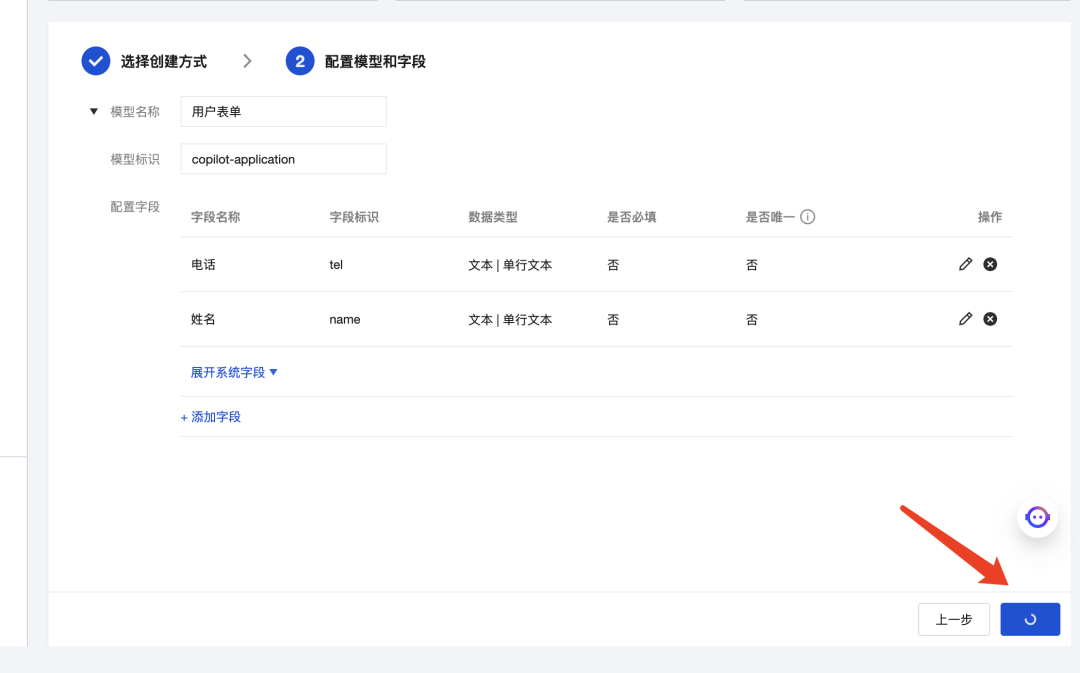
模型名称:用户信息
模型标识:copilot-application
配置字段(名称,标识,类型)
电话,tel,文本
姓名,name,文本
配置完成后点击右下角「完成」即可。

然后通过左侧菜单再切换到「可视化开发」,继续插入「AI代码块」生成表单布局,输入指令:
体验申请表,用来进行AI食记小程序体验申请制作一个表单,整体布局色调需要符合主题色,表单的设计和布局要优美,有些设计感,当用户提交成功后显示提交成功提示,避免用户重复提交。字段信息- 联系人姓名- 联系电话技术要点云开发数据模型的调用示例
const cloudInstance = await $w.cloud.getCloudInstance();
const models = cloudInstance.models
const { data } = await models["copilot-application"].create({ data: {
name: "文本", // 联系人
tel: "13112345678", // 联系电话
}});
// 返回创建的数据
idconsole.log(data);// { id: "7d8ff72c665eb6c30243b6313aa8539e"}
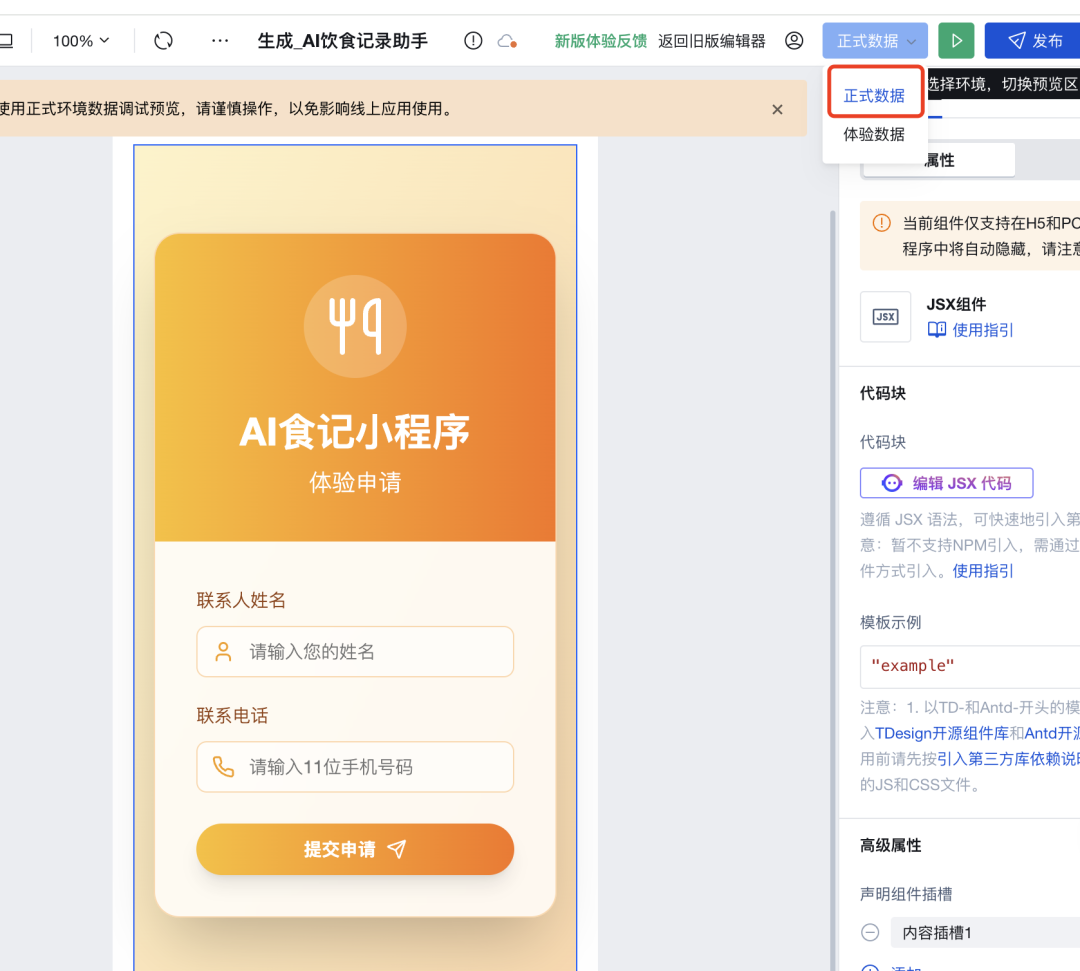
效果如下:

然后点击右上角切换成「正式数据」进行预览填写表单。

表单填写成功后会显示成功状态。

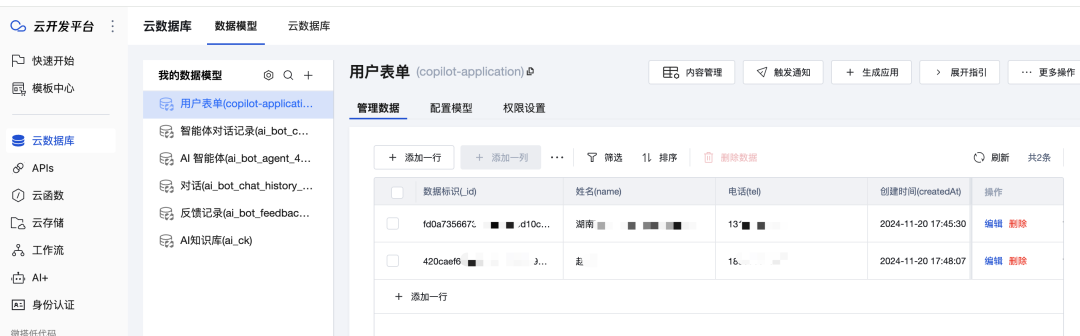
查看用户数据需要切换到「云数据库」选择用户数据模型进行查看。

确认效果和功能无误后点击右上角发布即可获得在线访问链接和二维码。
结语
就这样,我用AI编程助手快速搭建了自己的产品官网。希望你们也能跟上AI时代的步伐,用这个神奇的工具创建属于你们自己的网站。如果有任何问题或者想要讨论,欢迎随时留言哦。让我们一起探索AI的无限可能!
