自Axure RP 8版本中就加入了SVG格式图标的转换功能,大大的方便我们在使用类似阿里图标平台的复制导入及转换
SVG是什么呢?

SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。
通俗来讲就是一种可以放大缩小并且不会失真的一种图形格式,用了它,就可以随意改变大小(最好是等比缩放,不然会变形哦),改变颜色啦!~
如何使用SVG图片?
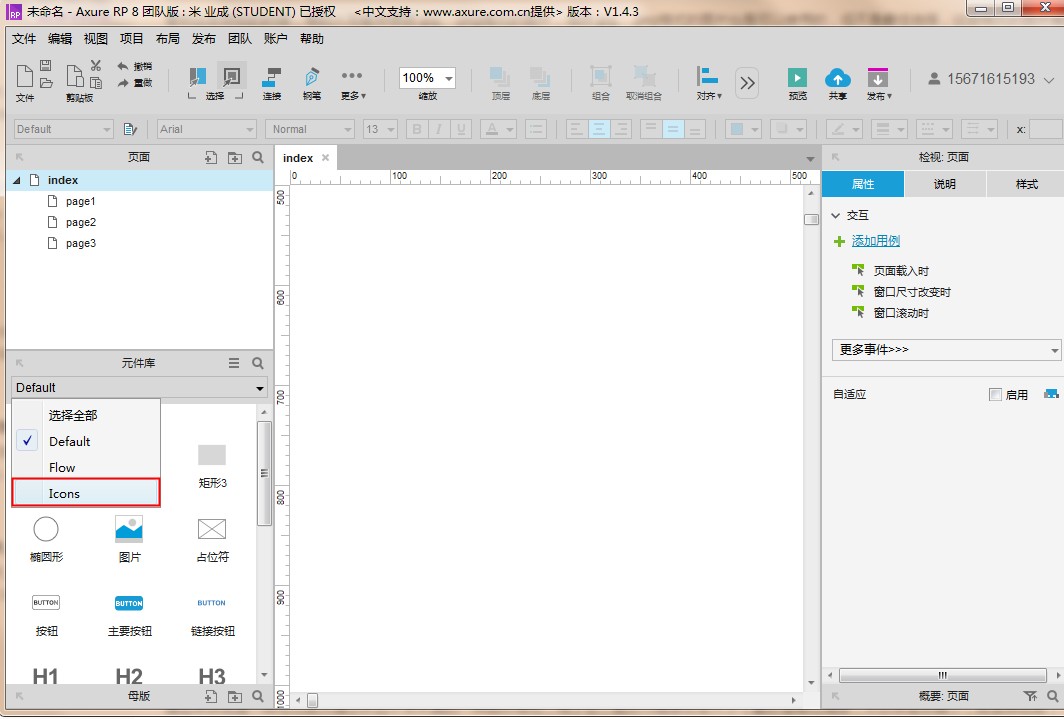
其实Axure自带的有SVG格式的元件库,在左侧面板元件库里,默认是default的元件库,点击出现下拉框选择Ic就可以切换成图标库了

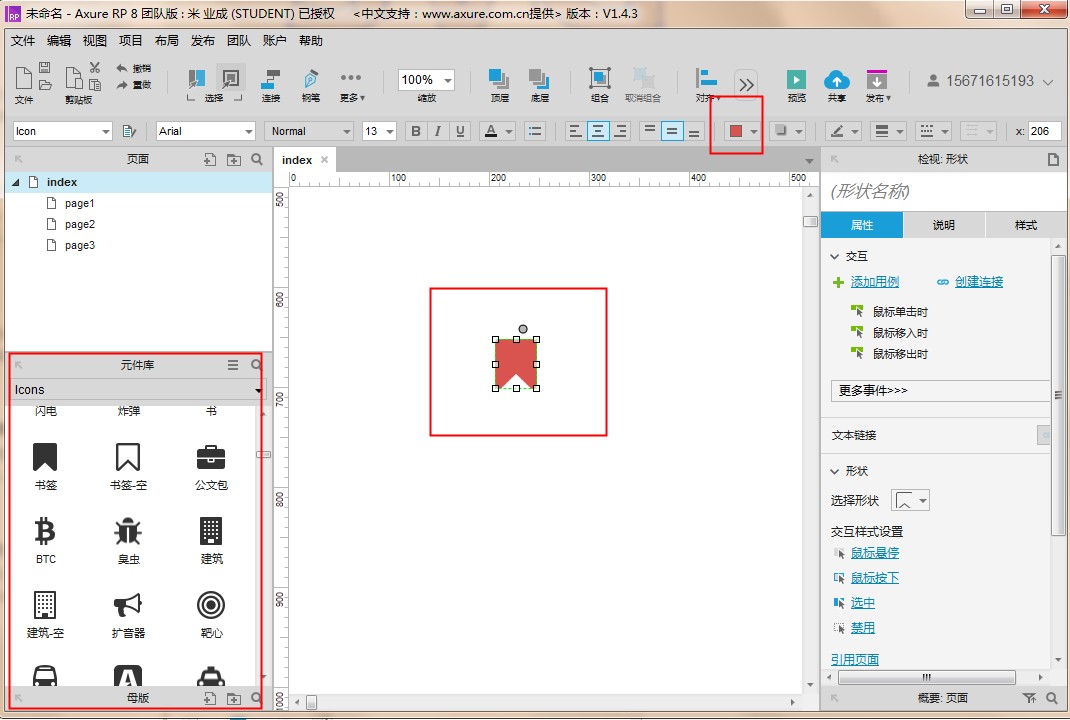
拖拽进入编辑面板,就可以改变颜色和大小了

自带图标库不够用怎么办?
要是自带的图标库里没有想要的图标或者图标不合适该怎么办呢,在哪里可以找到可以用的图标库呢?
这里我推荐一个非常好用的在线图标库,阿里巴巴矢量图标库【http://www.iconfont.cn/】,里面有非常多的图标,可以通过关键字搜索并下载SVG、AI、PNG格式的图标,下面来演示一下使用过程:
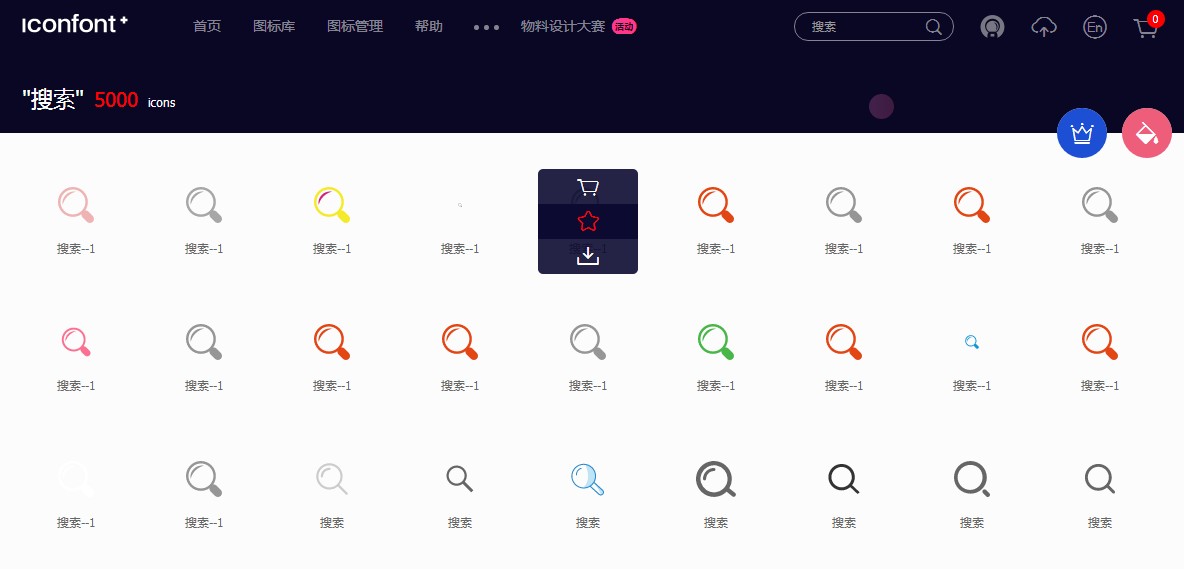
1、进入阿里巴巴图标库网站,输入关键字搜索“编辑”,会出现很多编辑的图标

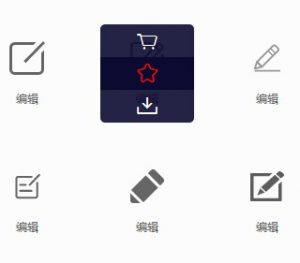
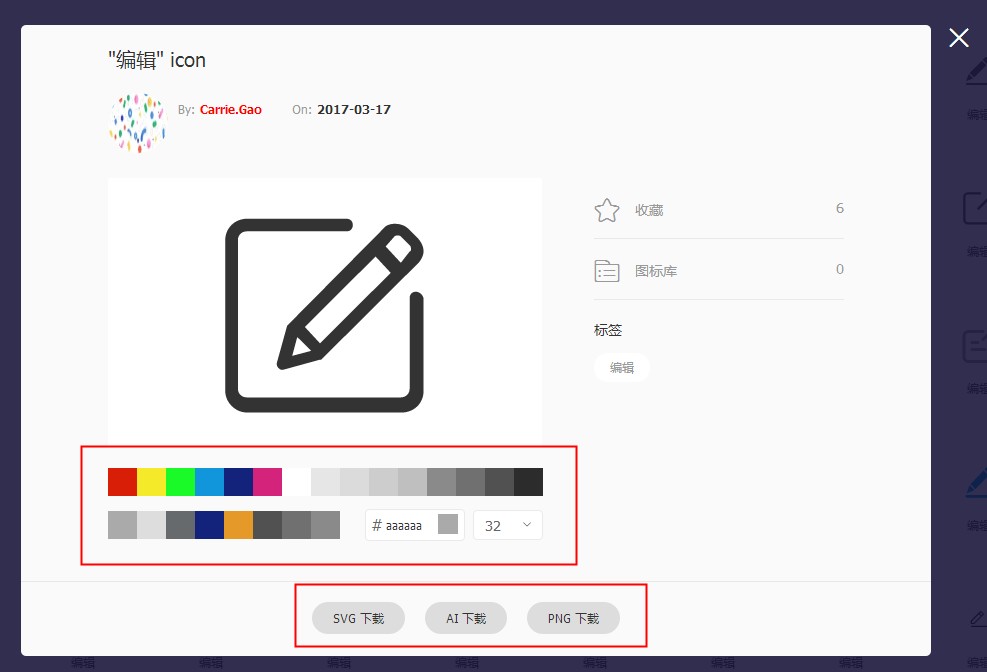
2、找到想要的图标后,鼠标hover,可以收藏留待后用,这里我们点击下载按钮,出现下载弹出框

3、这里就厉害啦,可以改变颜色和图标大小哦,最下方可以SVG下载、AI下载、PNG下载,点击SVG下载就可以获取想要的图标了

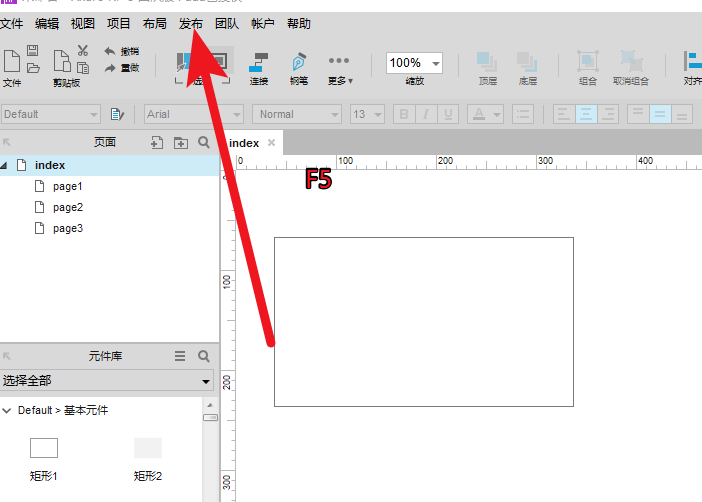
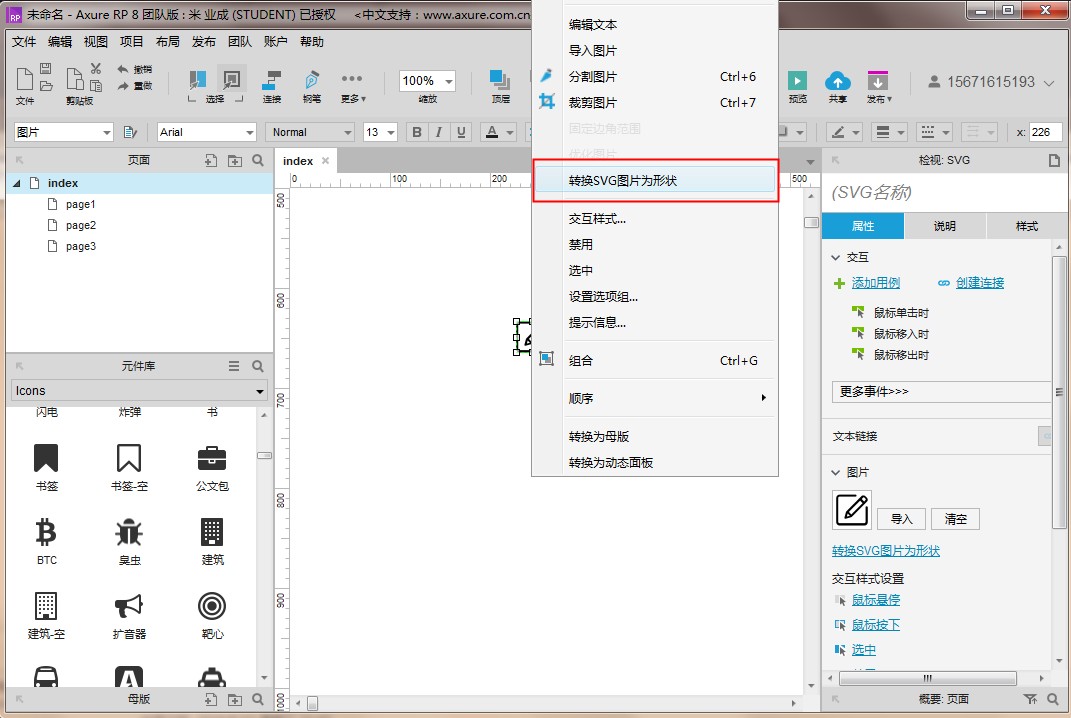
4、接下来将下载好的图标放入Axure中,右键选择“转换SVG图片为形状”,这样就获得了可以随意改变颜色和大小的形状图标了。

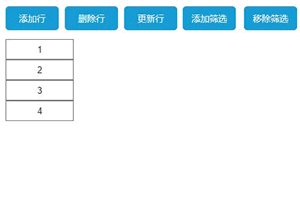
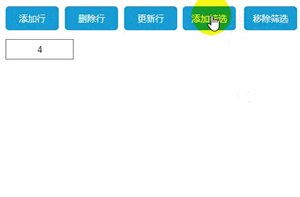
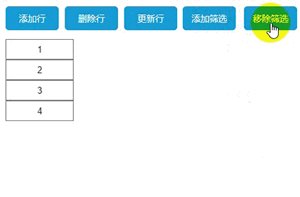
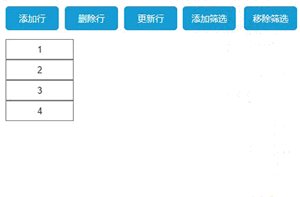
至此就完成了导入及转换,可以生成HTML查看效果。